The Power of Figma as a Design Tool: Guide from a Designer
The work of a designer is always relevant for business. Someone needs to create a website design, create a social network, or make an advertising banner – you can do all this in Figma.
Understanding how to use Figma is a must-have for a graphic designer and UX/UI designer of any level. In the article, you will learn about the advantages and disadvantages of the program, features, and recommendations from a practicing designer.
What is Figma?
Figma is one of the most popular and convenient cross-platform graphic editors. There is a free and paid version, but in 99% of cases you will be fine with the free one.
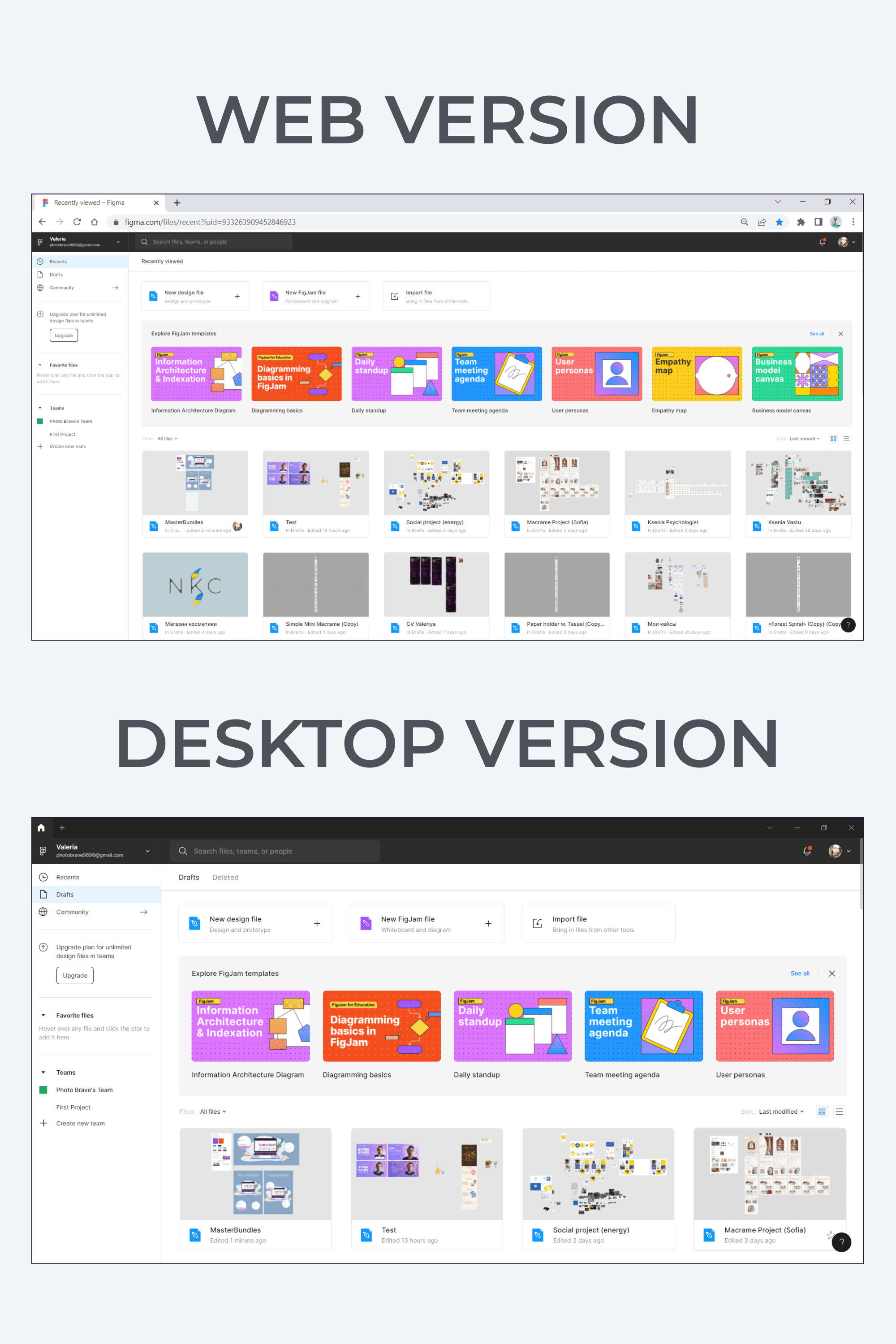
It’s very convenient to work in Figma in a web browser. If you don’t want to load an app onto your computer, then this is a great solution. There is a version for the computer, but it still only works with an Internet connection.
What is Figma used for? You can create:
- wireframe, UI, prototypes;
- websites, interfaces;
- templates;
- presentations;
- design for social networks;
- advertising banners;
- animation;
- illustrations;
- icons;
- design systems;
- comics;
- logos.
Most importantly, the service was developed to work with the web, so designing for print in Figma is not an option.
By the way, we have a nice selection of Figma fonts and plenty of Figma UI kits on MasterBundles – it will speed up your work! In case you want to share your best practices, you can become our vendor and sell your products on our marketplace.
Who is Figma software for?
Figma program is a great tool for designers, developers, planners, and project managers. Why not just for designers?
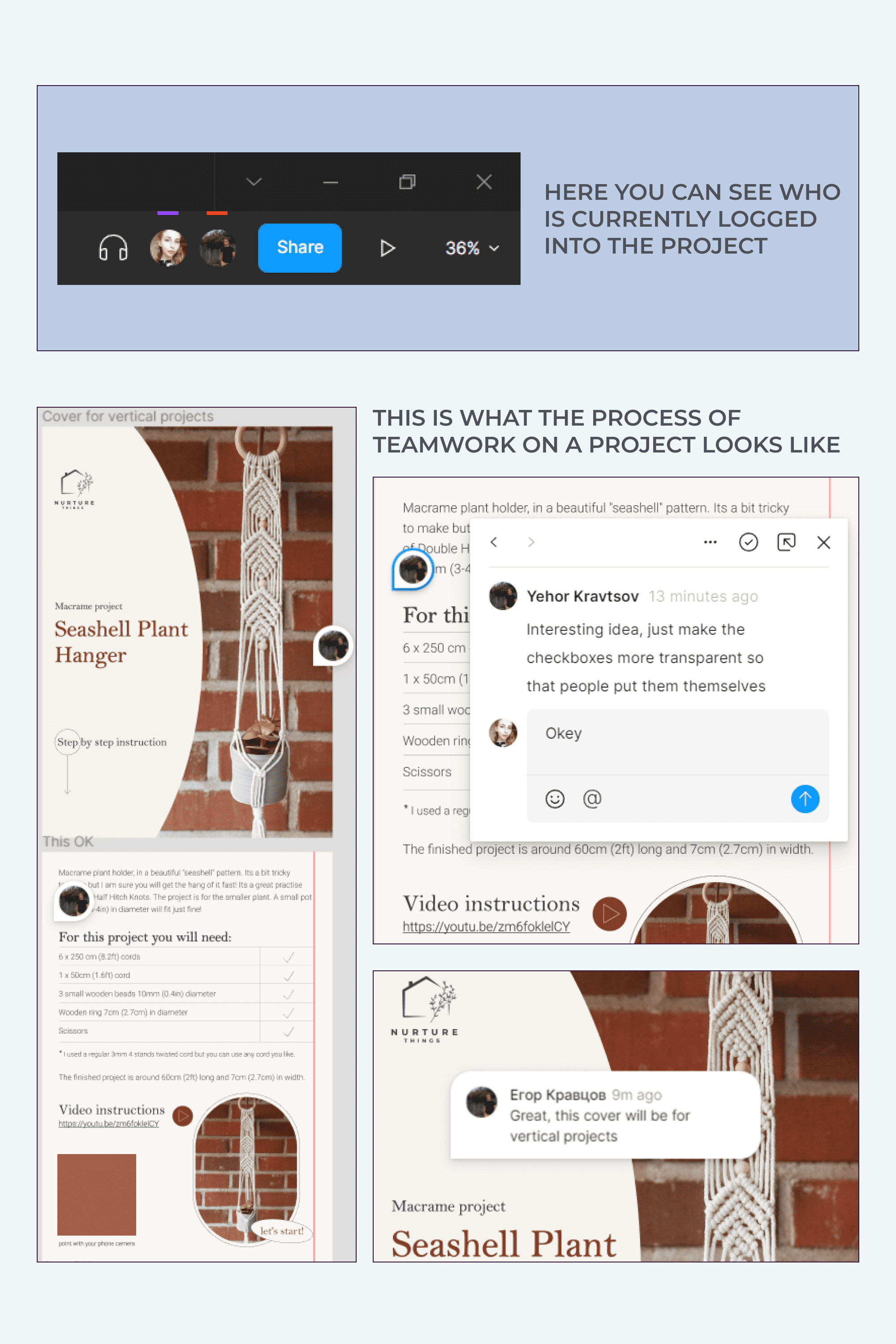
The program allows you to control the execution of work tasks and understand at what stage the creation of the project design is. In online mode, you can observe the workflow, leave comments, discuss the layout, and make changes.
Teams will welcome the transition to Figma for team members who are not designers. They will write on the work chat: “Hooray, we don’t need to download another program to view the project.”
Also, Figma supports automatic code generation and you can quickly get the CSS properties of elements or their group.
Where can you download Figma?
You can download the Figma app from the official website.
To do this, click on the “Try Figma for free” button and after registration, you will immediately get access to the browser version of the program.
If you want to install the desktop version as well, click on this site.
Tip: If the specifications of your equipment allow you to download the program, then we recommend that you download it. It will make your work with fonts easier. If you need to use some non-Google Fonts, it will be inconvenient to connect them to the browser.
Figma Competitors
This program is on top right now, but what giants does it compete with?
- Sketch. This is the best analogue that can be found for the macOS operating system. Before the advent of Figma, it was one of the most popular web design services.
- Adobe XD. This is a real competitor to Figma, which has almost the same functionality, but on a paid basis. It’s a vector tool developed and published by Adobe Inc. for designing and prototyping user interfaces for web and mobile applications. Designed for designers, creative teams, and organizations that need to create on a grand scale.
How it differs from these applications, you will find below in this article.
Benefits of Figma tool
It is not enough to say that this is a cool graphics editor. Let’s go over the facts as to why this is so.
No need to study for months
It will not be difficult for a designer to master the program, even if he is working with it for the first time. A couple of video tutorials and a mini-course from Figma itself will be enough.
All the features are quite easy to study in a couple of days. This will allow you to quickly start practicing and work more efficiently.
No need to download
This is what many designers have been waiting for. Agree, when you are just planning or starting to do web design, then your technical equipment may not be suitable for “heavy” programs like Photoshop, Sketch or Adobe XD.
The development gods heard you – Figma, which works directly in the browser, has appeared. You do not need to download the program and overload your computer. The main thing is that the Internet connection is good.
The functionality in the browser version is enough for design development at all stages.
Tip: If you are a freelancer that works in Figma and don’t take payments in advance or you are working with a client for the first time, don’t send a link to the project. A person can simply duplicate the project for himself. It’s better to take screenshots or design a presentation to avoid deception.
Synchronization and cloud storage of Figma files
If you’ve ever lost files due to program crashes, computer replacements, or other cataclysms, then you know how painful it is. All your work is destroyed, like nerve cells at this moment. Did it happen to you?
In Figma, you register an account and all actions are synchronized on any devices from which you log in. And all versions of your projects are stored in drafts on a cloud service.
As a bonus, your technician will thank you because you no longer need to store dozens of files on your computer. You don’t have to remember which file contains the correct version of the project.
Everything is saved automatically after each action, so you can always return to work from where you left off.
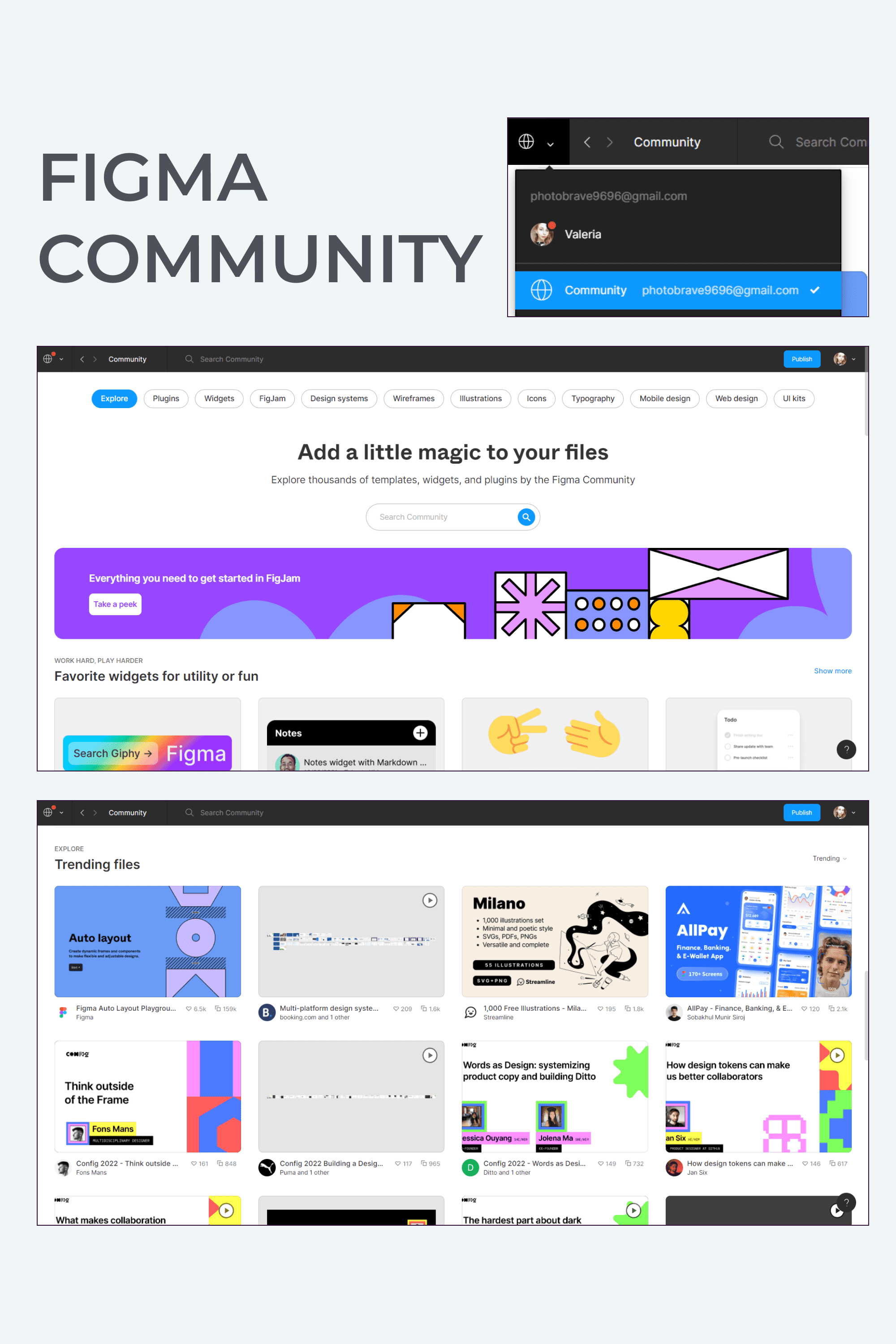
Community
Own network inside a graphics editor – easy! In the Figma community, designers post plugins, 3D elements, templates, website layouts, shadows, icons, illustrations, and more, mostly for free.
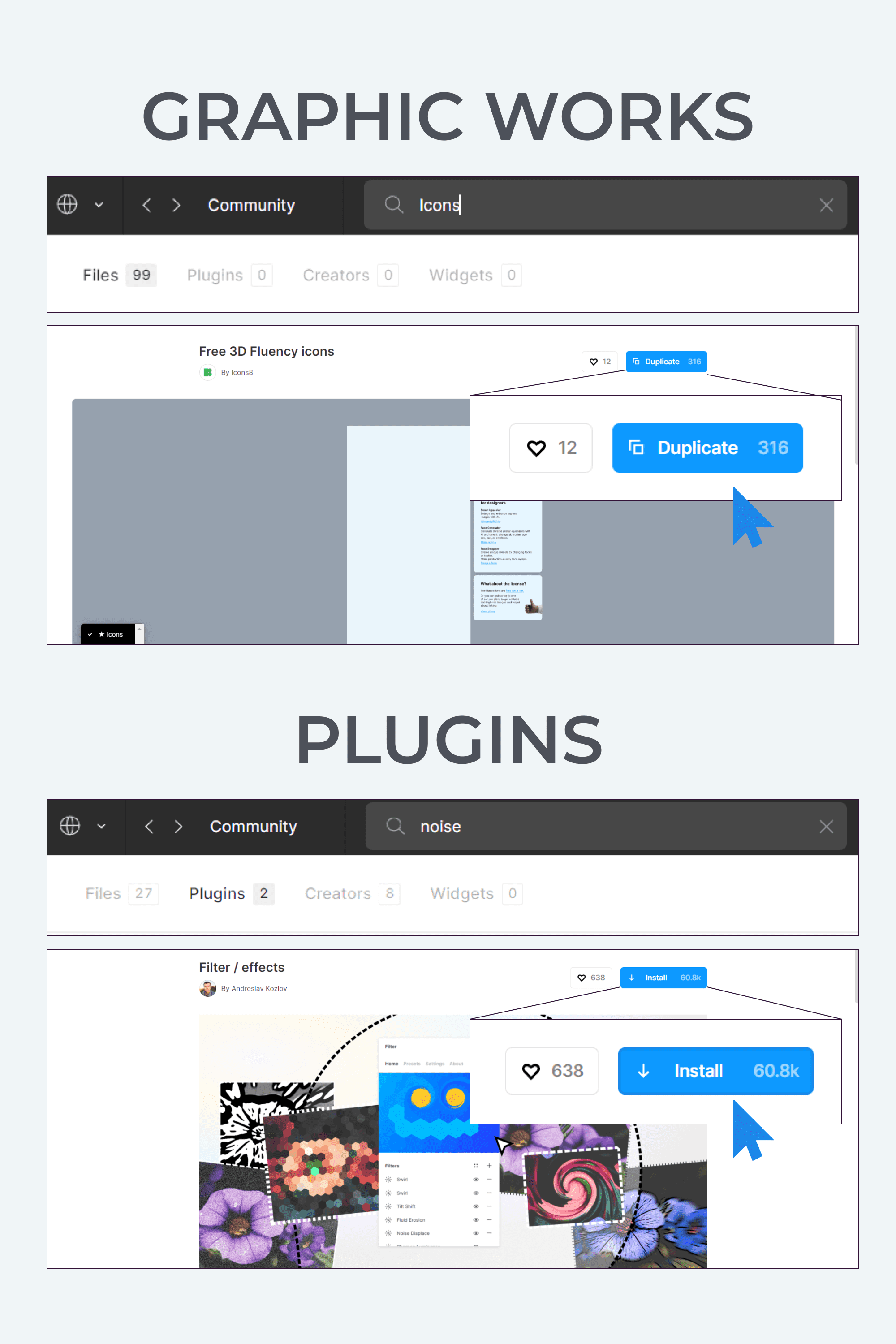
To save yourself the desired file, you need to open it and click on the Duplicate button in the upper right corner.
And to install the plugin, just click on the Install button in the upper right corner.
Plugins
Plugins are some of the best Figma tools. Users can develop plugins to make things easier or create effects that can’t be achieved with built-in functions.
However, few people know how to create plugins, so in the Figma platform, you can upload ready-made plugins from other developers. There are both paid and free options.
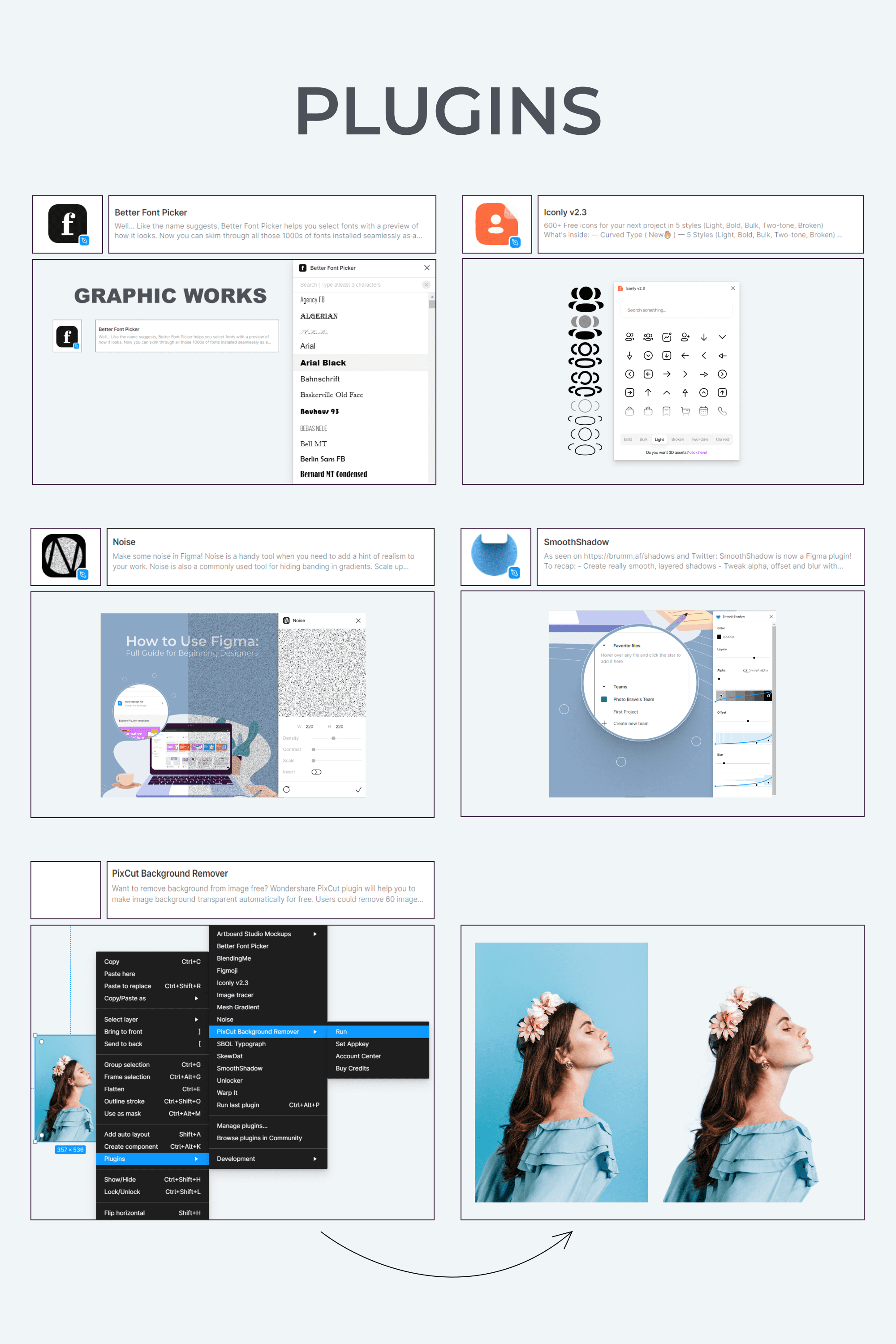
We share plugins that are basic and will simplify your work:
- The Better Font Picker will help you quickly see what a font looks like and decide if it’s suitable for the project or not. You need to run the plugin, select the text, hover over the font name with the cursor, and that’s all. You will see the result immediately.
- Iconly v.2.3 – sets of standard icons for projects, which are especially useful for UX/UI designers.
- Noise – to add and adjust the grainy texture.
- SmoothShadow helps you create natural shadows for buttons or other design elements. Looks more professional than through the Drop Shadow selection.
- PixCut Background Remover will quickly cut out the object, but be aware that the quality will decrease. More suitable for a quick view of how this element looks in the design.
Multitasking
If you need to open 10 projects and keep the computer working fine, this is really possible in Figma, because the performance of the product is top-notch. Working with multiple workspaces at the same time is a pleasure, especially after working in Sketch or Photoshop.
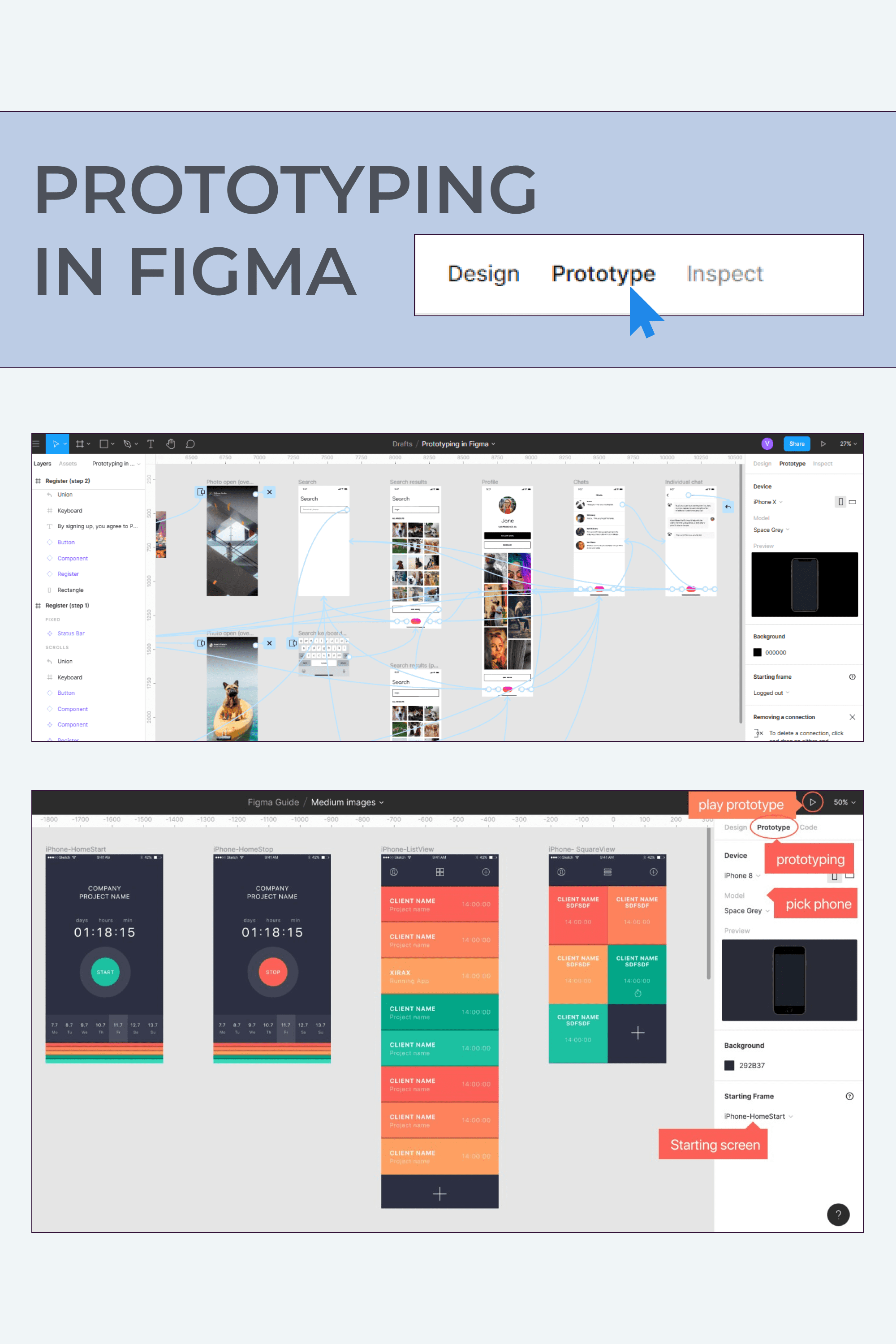
Animation and prototyping in Figma
You can show how individual pages and/or the entire project should work on different screens. You can set block fixation when scrolling, animated transitions between pages, and adjust to resolution changes. You can also set up links between pages.
So the layout designer immediately understands how everything should work and this simplifies the development process. And, the client understands what the final product will look like.
Disadvantages of Figma
Figma is not perfect; it also has disadvantages, but they are insignificant.
Internet connection required
Using Figma is possible only when connected to the internet. There is no offline version at all – you won’t even be able to open the project to see it.
Breaks a complex vector during import-export
Sometimes complex and loaded SVG is not imported into Figma correctly. Blur or the desired background may not be displayed. Then sacrifice the quality and import it as a png.
Restrictions
The free version has a limited storage time and number of projects. This problem is solved by purchasing a paid tariff, which can be paid monthly or once a year.
No CMYK support
Note that you cannot create layouts for printing. It’s a pity because the program is easy to use and allows you to create multi-page products. It would make things easier for designers if it was possible.
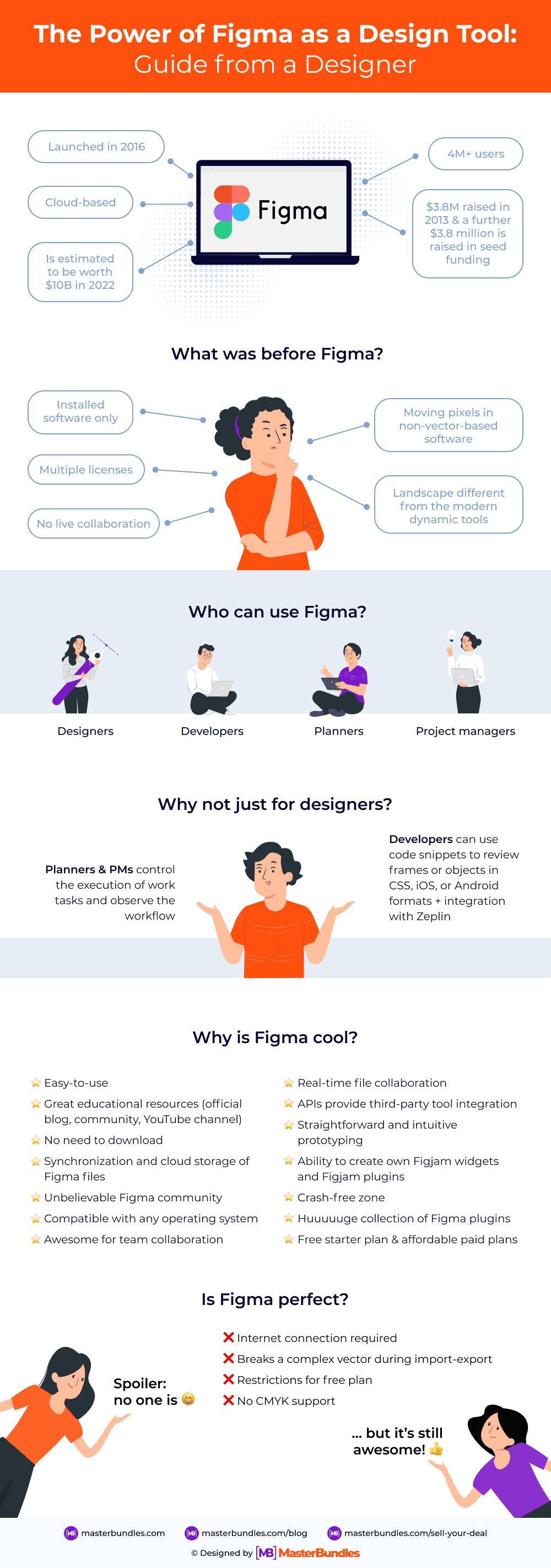
More information about Figma is in this infographic made by MasterBundles
Conclusion
We looked at the pros and cons of Figma, its features, and recommendations for designers. This is a cool service for a web designer of any level.
If you already use Figma, then write in the comments what you like about it and what you would like to fix. We are very interested to know what you think
Figma UI Design Tutorial: Get Started in Just 24 Minutes! (2022)
Do you want to learn Figma but don’t know where to start? Well, if you follow this step-by-step tutorial, it will only take you 24 minutes to learn all the basics you need to know to start designing apps and websites in Figma.
What are your concerns?
Thanks for your response!
Disclosure: MasterBundles website page may contain advertising materials that may lead to us receiving a commission fee if you purchase a product. However, this does not affect our opinion of the product in any way and we do not receive any bonuses for positive or negative ratings.