Figma vs Sketch: What Is the Right Choice for Your Project?
Design is not just about how it looks and feels, but also how it works. Once done smartly and user-oriented, it can appeal to millions of people. Product designers usually use different tools to create appealing designs. Sketch and Figma are some of the most commonly used tools.
Although these tools are ideologically similar and both have to deal with information architecture or how information is organized within digital systems, there are many differences between them. So, before you decide which one is the right choice for your design purposes, take a look at key Figma vs Sketch differences.
What is Figma?
Figma is the first browser-based design tool that indeed transformed the design industry. Figma can be used for a variety of design purposes, starting from simple icons up to website and UI elements.
You can also find a variety of plugins and beautiful templates to enhance your work within Figma. On MasterBundles, there are also many other design elements, graphics, different stock content, and fonts, so you can find the smart and perfect solutions for your design needs either inside or outside Figma.
What is Sketch?
Sketch design software is also an ultimate design solution used widely for user interface design. However, this desktop-based software only works on Mac systems. Although this software is widely used for creating UI and UX components, it can be used for other purposes. Just like Figma, Sketch UX tool has a great intuitive interface and is great for both beginners and experienced product designers.
Figma vs. Sketch: Key Differences You Should Consider
Now, let’s discuss the key differences you should know before making a decision between these two tools:
1. Accessibility & Compatibility
This is one of the biggest differences between these two solutions. Figma is a browser-based tool that is easily accessible from any device. Also, if you prefer to keep the working space less distracting while working on tasks, the Figma desktop app is also available. It’s easy to download the Figma app for a more immersive experience.
Unlike Figma, Sketch is only a desktop-based tool. It means that you need to download and install an app to use Sketch. It is a drawback in terms of accessibility since you cannot open it from any device unless you install it. Note that Sketch has only a Mac-based app. You cannot use it if you have a Windows system.
Also, both Sketch and Figma software need an Internet connection. If you’re disconnected from the Internet, you can’t use desktop apps.
2. Trial Periods & Pricing
The great news is that both tools offer free trial periods, so you can test them in practice to see which one meets your needs better before making any financial decision.
When it comes to Figma pricing, it gives you three options: a starter plan for free, a professional plan for $12 per month if billed annually, and an organization plan with centralized file management for $45. Besides, the professional plan is 100% free for students and educators. All they need is to just register and prove their position in education.
Sketch has only two pricing options available — either you pay $99 a year or $9 per editor per month. For businesses, there is a separate pricing plan — $20 per editor per month.
3. Onboarding
Now, let’s talk about Sketch vs Figma onboarding. Both tools are intuitive and easy to start immediately after setup. There are numerous Sketch and Figma tutorials on the Internet.
Basically, to start using Figma, you need to visit its main page in the browser and sign up. After you verify the signup process and are logged into your new account, Figma takes you to the file browser. This is where you can access your designs.
To start creating with Sketch, you need to first register for a free trial or choose suitable pricing. After you sign up, you need to download the Mac app, and once the download is completed, install the app. After you launch it, you can Sign In with your login details.
The tools have similar interfaces. Thus, if you are familiar with Sketch, you can easily start with Figma and vice versa.
4. Collaboration and Plugins
Figma is the best solution in terms of collaborative work. Team members can collaborate in real time on the same files simultaneously. Each member of the group also sees any changes another member makes in real time. Consequently, it really streamlines teamwork. Also, there are many Figma plugins and Figma UI kits that help you enhance your design process.
Sketch also has a real-time collaboration feature. However, while team members can access projects on Figma from any device with a few clicks, only those team members who have installed the Sketch Mac app can access the project. It sometimes may also cause inconveniences.
Also, just like Figma, Sketch offers extra plugins for better functionality. You can find them on the Internet as well. However, remember that since it is a desktop app, it might be more problematic to install than Figma plugins.
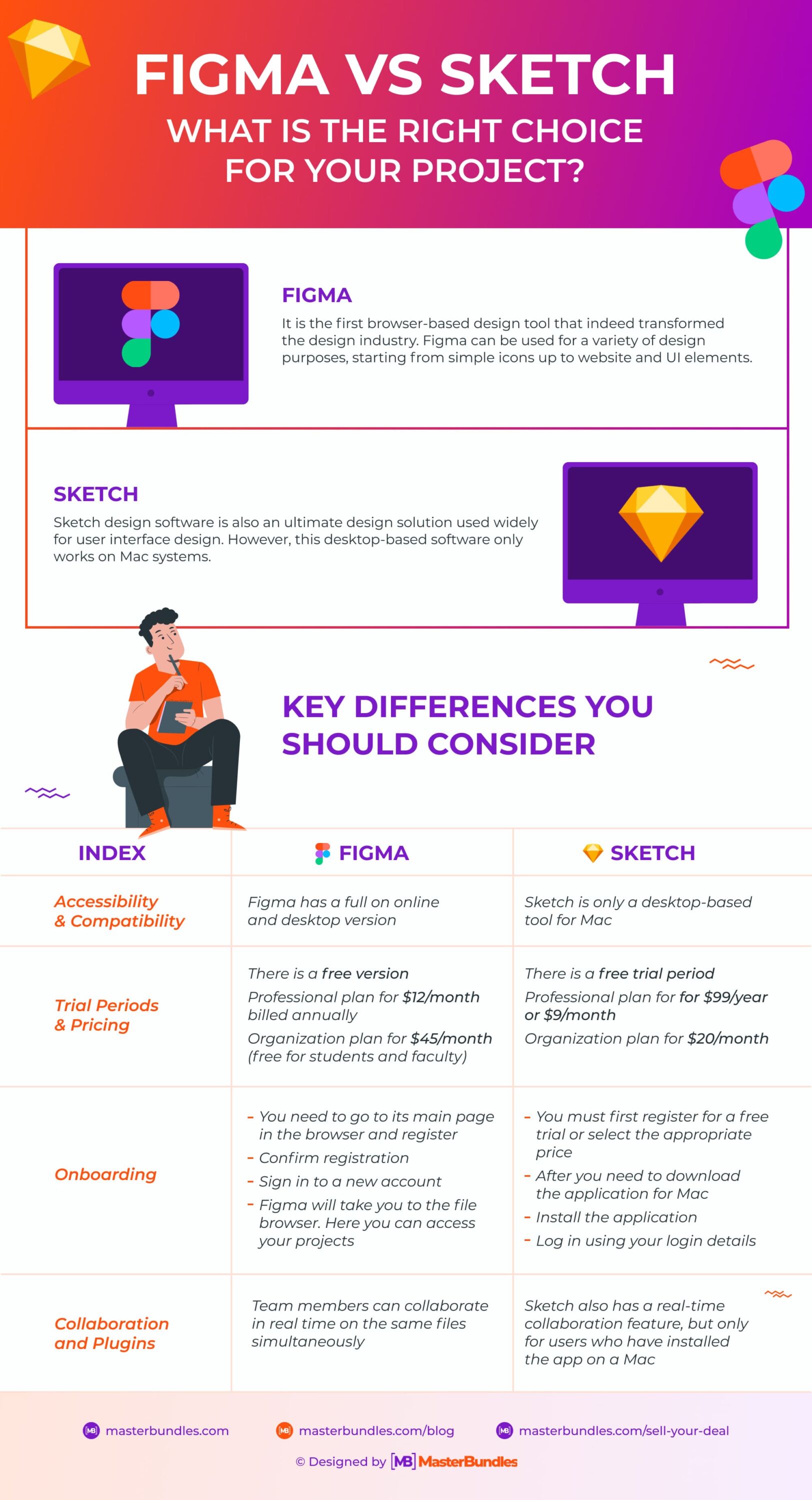
Figma vs Sketch Comparison in Infographic
Conclusion
There’s no one ultimate answer to which is better — Figma or Sketch. Consider such factors as pricing, accessibility, onboarding, collaborations, and any other features that matter to you before making a decision. Whatever design tool you choose, remember that there are also numerous resources for learning Figma and Sketch to make the most of these tools.
Extra useful tip: If you are a designer and want your works to be featured on a popular marketplace while bringing you new clients and extra income, check out MasterBundles and apply to become a vendor. You simply upload your product on the website, and the MasterBundles team will take care of everything else. Join today and start earning 50% of your product sales.
Article reviewed by

To preface, this article is very well-written, and it provides a great overview of Figma and Sketch. However, there were a few key benefits to Figma that could be added. The article correctly states that Figma is the best solution in terms of collaborative work, but could dive a little deeper into why that is. For instance, Figma offers version history, the ability for contributors to comment, and audio huddles, a personal favorite of mine.
Another factor I think would be worth mentioning is that Figma offers significantly better component management, especially as it relates to design systems (not to mention the ability to have both global and local components). Considering the importance of components in UX/UI design, I think this is deserving of its own section in the article.
I’d also consider adding a section dedicated to Auto Layouts, a feature of Figma’s that allows you to adapt your designs to different screen sizes. Most people nowadays view websites and apps on a handful of different devices, so the ability to adjust your designs accordingly is absolutely essential.
All of that being said, overall, it’s a great piece.
Some Awesome Videos About Figma vs Sketch
FIGMA VS SKETCH | THE CHOICE IS CLEAR, ISN’T IT??
In this video, we are comparing Figma and Sketch. As you know, both of them are UI design tools, and which one is better? Watch this video to find out.
11 Figma Alternatives (For UI Design)
Let’s explore the UI design world beyond Figma!
Figma vs Sketch: What Is the Right Choice for Your Project?
Graphic design bundles: https://masterbundles.com/
FAQ
Here are a few frequently asked questions about Figma and Sketch
Is Figma better than Sketch?
It depends on the point of comparison. When it comes to collaboration and easy access, Figma is indeed a better solution. Also, it is a great choice for students and educators because of free access to the professional subscription.
Why is Figma more popular than Sketch?
Foremost, Figma is more popular because of its easy access from any device. You don’t need special software and a Mac system to use it. Also, Figma has a wider community. The Figma Community is a professional space where talents can publish files, plugins, and widgets and share their best practices.
What are Sketch and Figma used for?
While Sketch is used more for designing interfaces, Figma is more widely used for a wide range of design purposes, including UI.
Do big companies use Figma?
This browser-based tool is widely used by such big and reputable companies as Google, Facebook, Twitter, and other popular businesses.
- Best work-from-home tools
- Best Figma fonts
What are your concerns?
Thanks for your response!
Disclosure: MasterBundles website page may contain advertising materials that may lead to us receiving a commission fee if you purchase a product. However, this does not affect our opinion of the product in any way and we do not receive any bonuses for positive or negative ratings.