Best Figma Plugins for Designers: Make Your Work Convenient
Web designers often choose Figma because of its convenience, minimal technical requirements, and functionality. With more than 400 plugins available, you can install the most creative ideas, or simplify the tedious work with routine tasks.
In this article, you will find a selection of top Figma plugins for your work and learn how to install them.
A little bit about Plugins for Figma’s Platform
Modern creators often choose Figma for web design. It has many advantages, but the main functionality of the platform is limited. It does not come with any extra tools — only basic tasks and abilities.
Users complained about this problem when the platform was initially launched. Figma`s developers heard their audience and released a plugin-enabled version to help with the dilemma. For this, you can add pluses to the karma of Figma. If you want to dive deeper into this program and learn more about its cool features and tips from a practicing designer, check out this article.
A plugin is a special add-on that enhances the standard features of a program. This means that you can make cool designs without having to install other programs. For example, you can process photos, cut out objects, and deform inscriptions in Figma through plugins without having Photoshop.
Today, there are more than 400 Figma plugins that solve completely different tasks. They can definitely help you get the tough jobs done faster.
Ready-made solutions for your tasks will also speed up the work. By the way, we gathered 50+ app UI kits for Figma available at reasonable prices. Don’t hesitate to supplement your collection with some of these time-savers!
If you like to create different design templates, UI kits, icons, and illustrations, then become a vendor on our marketplace — we welcome designers of all styles and skill levels. Downloading your products will only take a few minutes with our convenient Sell Your Deal form. Your work can be a great solution for another designer.
How to Find and Install Figma Plugins
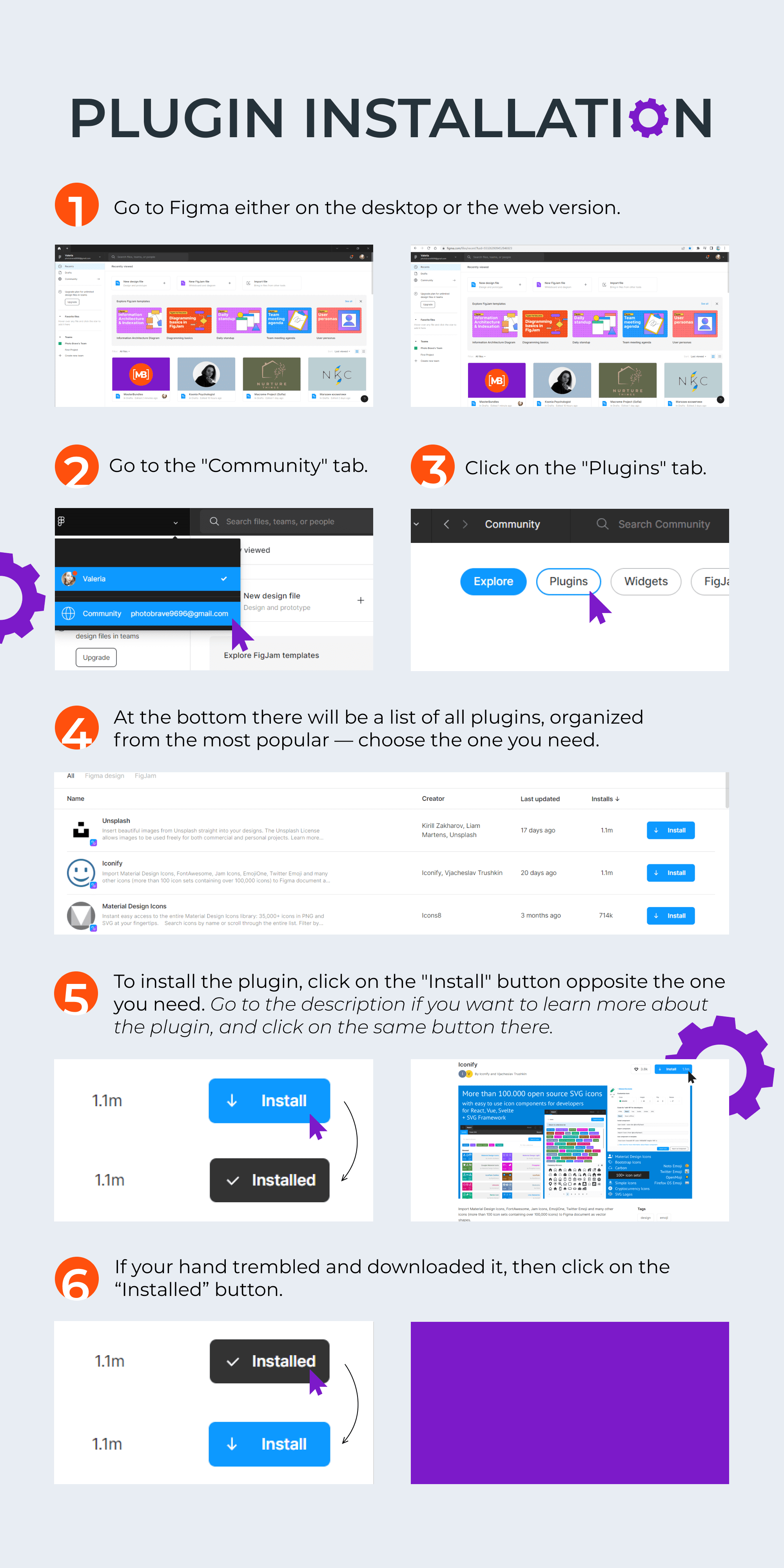
Finding and installing the plugin is easy. Follow these steps:
- Go to Figma either on the desktop or the web version.
- Go to the “Community” tab.
- Click on the “Plugins” tab.
- At the bottom there will be a list of all plugins, organized from the most popular — choose the one you need.
- To install the plugin, click on the “Install” button opposite the one you need. Or, go to the description if you want to learn more about the functions of the plugin, and click on the same button there.
- If your hand trembled and downloaded it, then click on the “Installed” button.
Best Figma Plugins for Web Designers
For your convenience, we have gathered a nice selection of plugins immediately available with links — go ahead and add some of these and get to work.
Avatars
When creating applications or websites, you often need to substitute avatars to show the client a more complete picture. So, you spend a lot of time searching the net. Sound familiar?
Install this plugin, and you will be able to generate avatars of fictitious people in a given area (rectangle, star, polygon, etc.). The plugin supports many uploads.
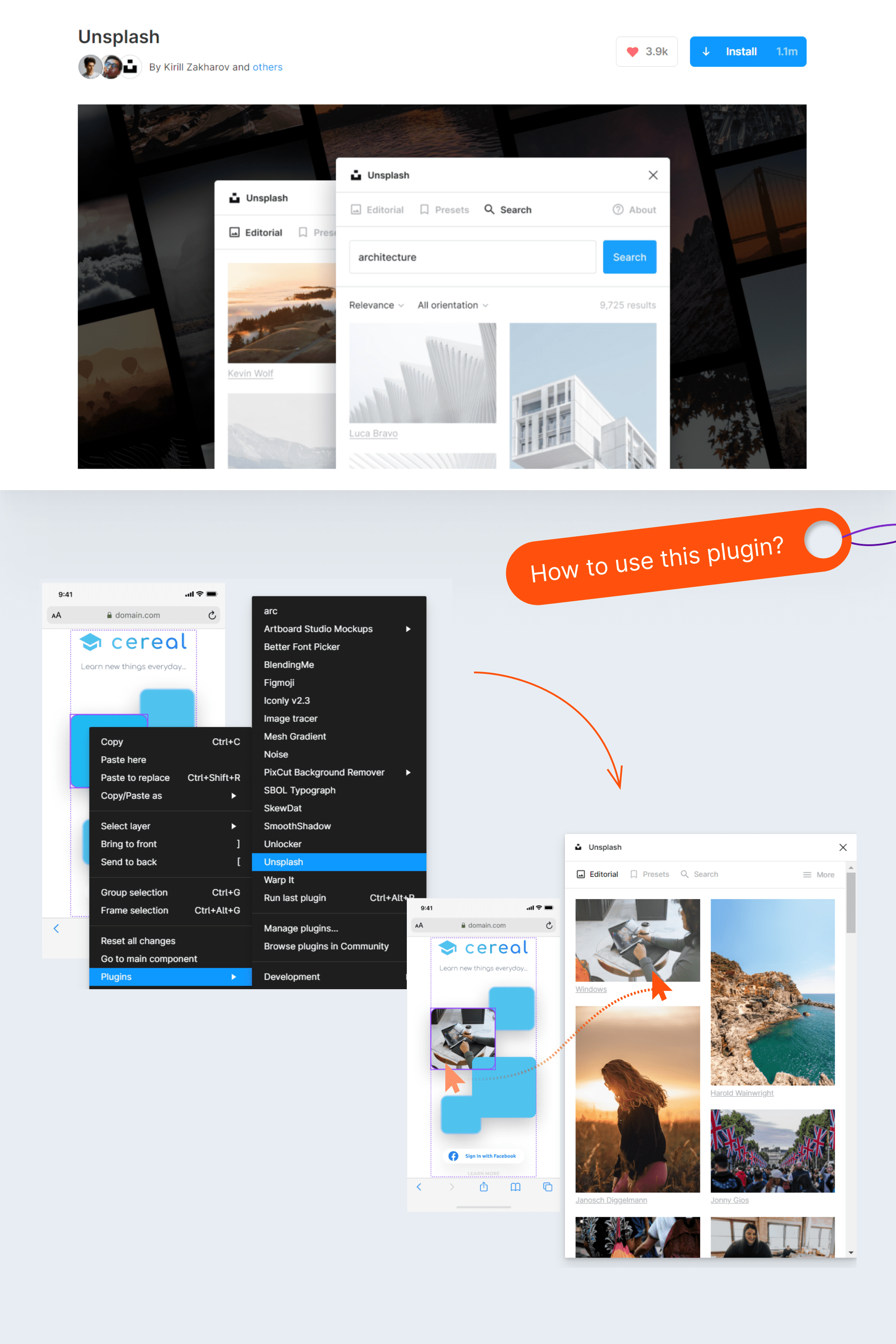
Unsplash
Researching images for a project is a lengthy process. When you need to quickly insert an image into your design, use the plugin Unsplash. It integrates the Unsplash stock photo web service. You will just no longer need to open the browser and look for photos on the site.
You can use random pictures or search inside the extension for a related topic.
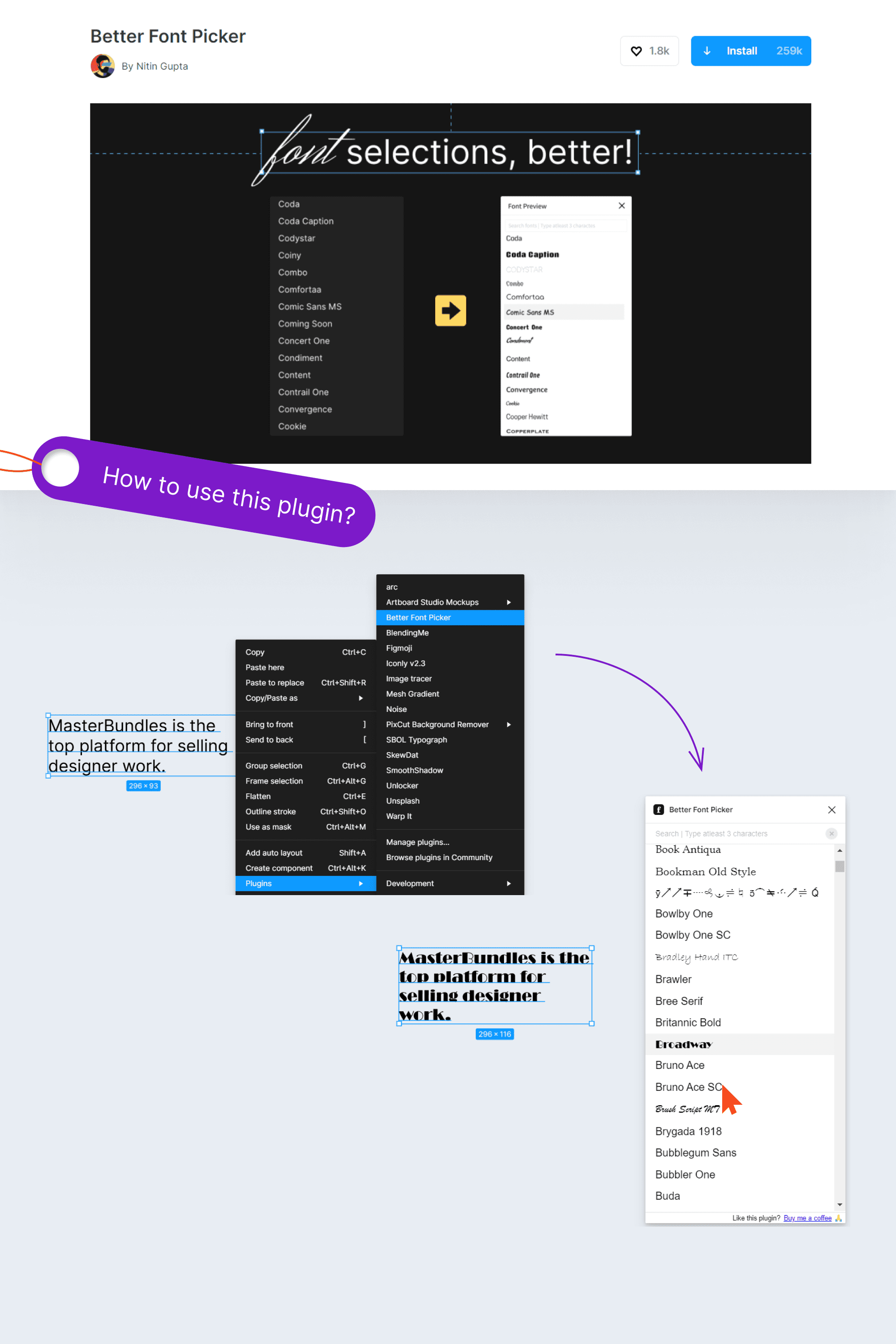
Better Font Picker
Choosing a font for a project takes a lot of time. With this plugin, this is no longer a problem. It allows you to get a preview of the font solution and how it looks in your project.
The only negative is that it only displays the list of fonts installed on your system, not the entire set from Figma.
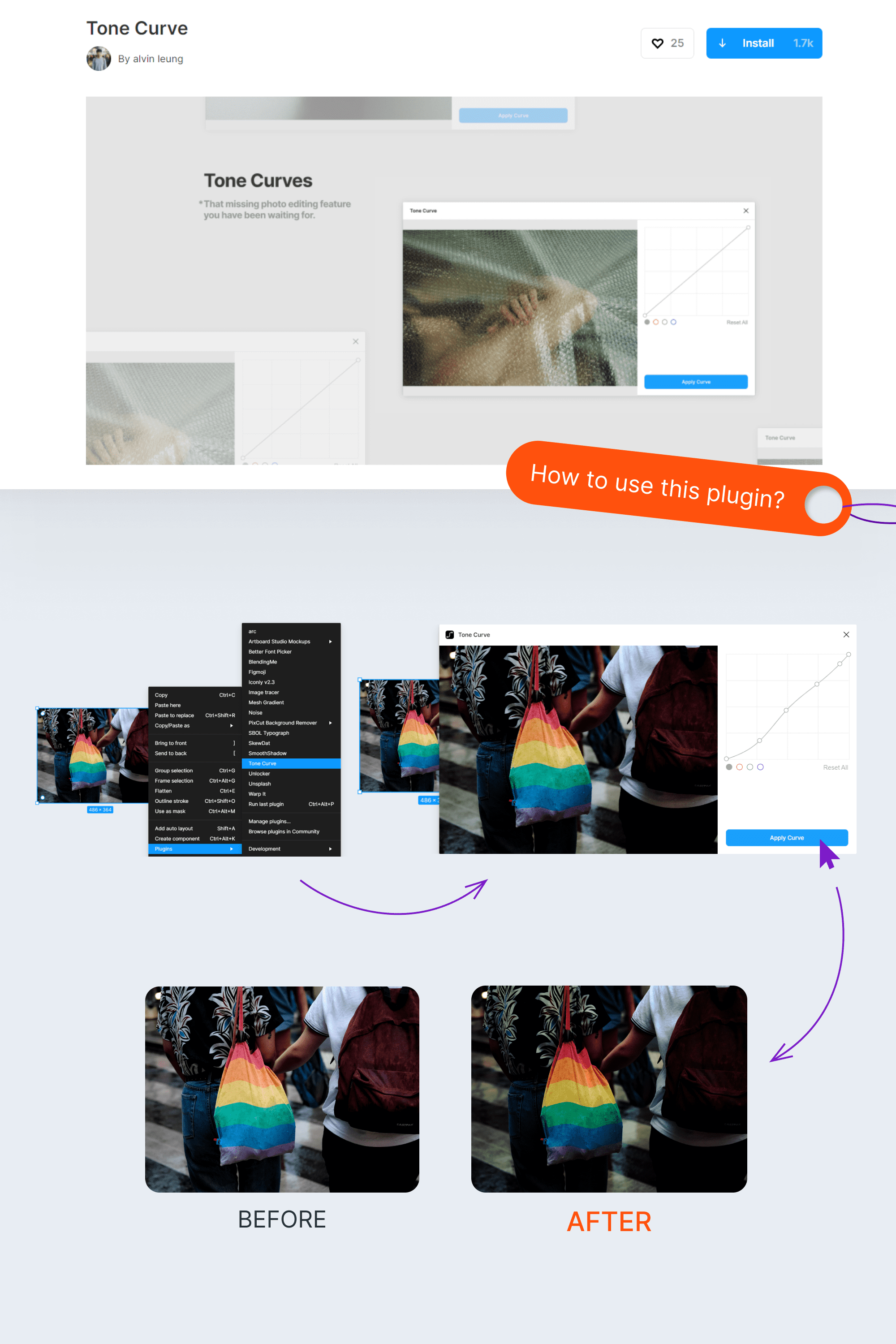
Tone curve
Sometimes you need to work with the color of a photo to understand how it looks in the project. If this needs to be done quickly, then instead of Lightroom, you can use this plugin. Here you will not make a full photo correction, but you can adjust the light balance, photo tone, brightness, etc.
This plugin works better than Figma’s built-in photo editing functionality
eCommerce App UI Kit Bundle: 7 Types
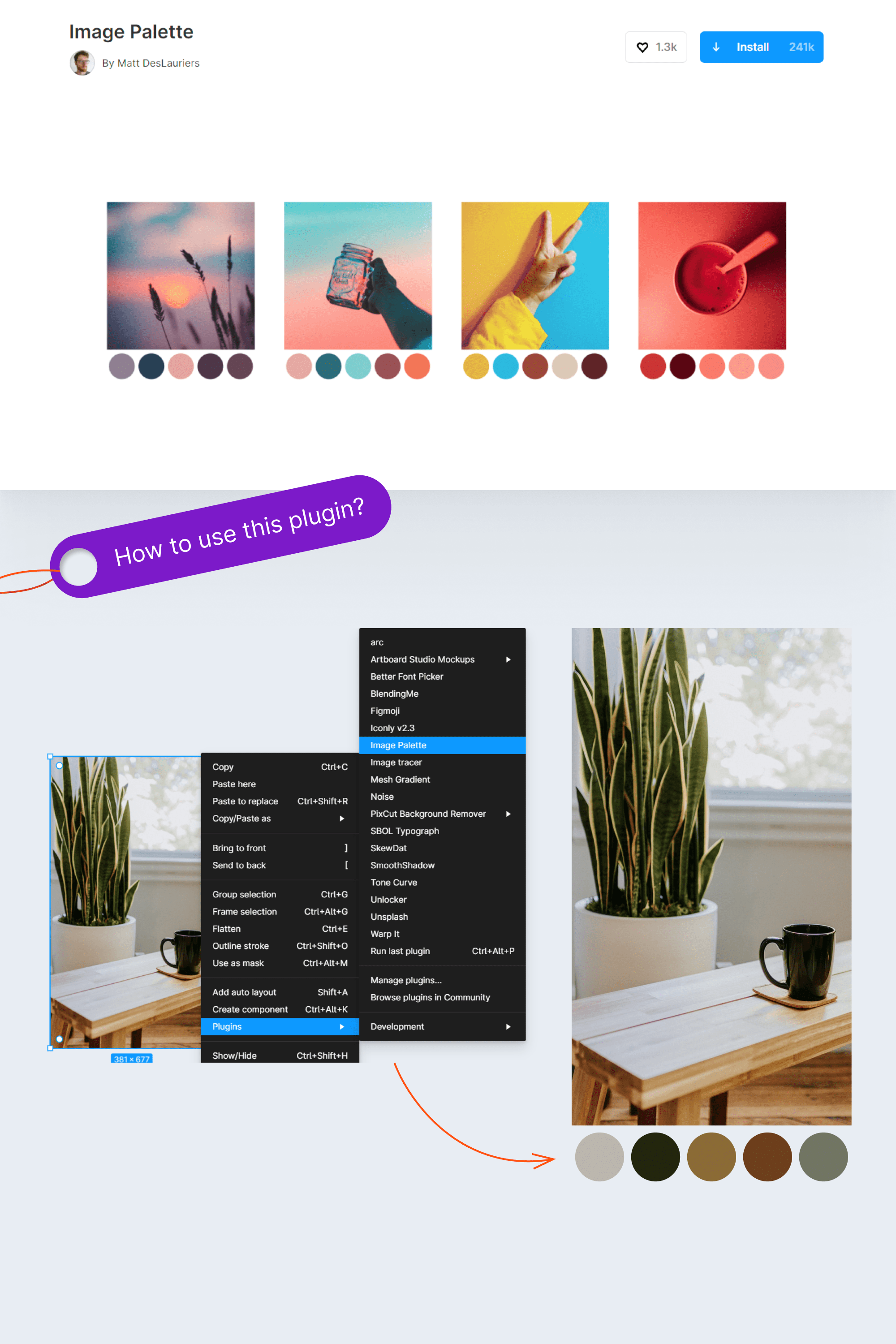
Image Palette
What do you do if you have a picture and you need to capture its primary colors? Use the Image Palette plugin.
The plugin creates a palette of 5 colors based on the selected image. It uses a median slicing algorithm that determines the most prominent colors in an image. It doesn’t work well with dim images and, for some reason, with vector graphics.
This is a handy plugin when you make a mood board for a future project or work with a visual for social networks.
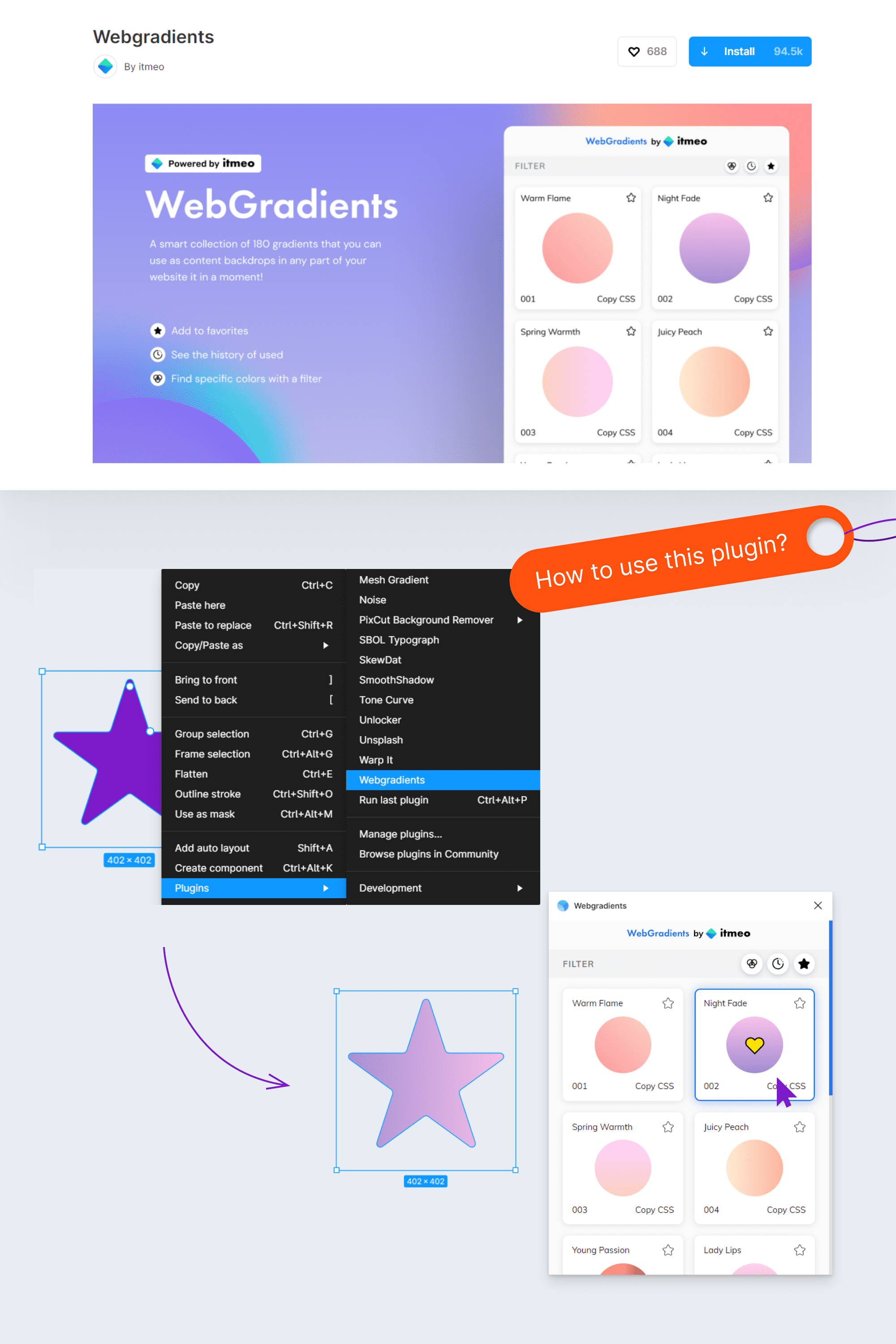
Webgradients
To make a trend gradient for your project you can use the Webgradients plugin. The plugin’s built-in filter allows you to select colors to create gradients. Created gradients can be added to favorites to save time on selection in the future.
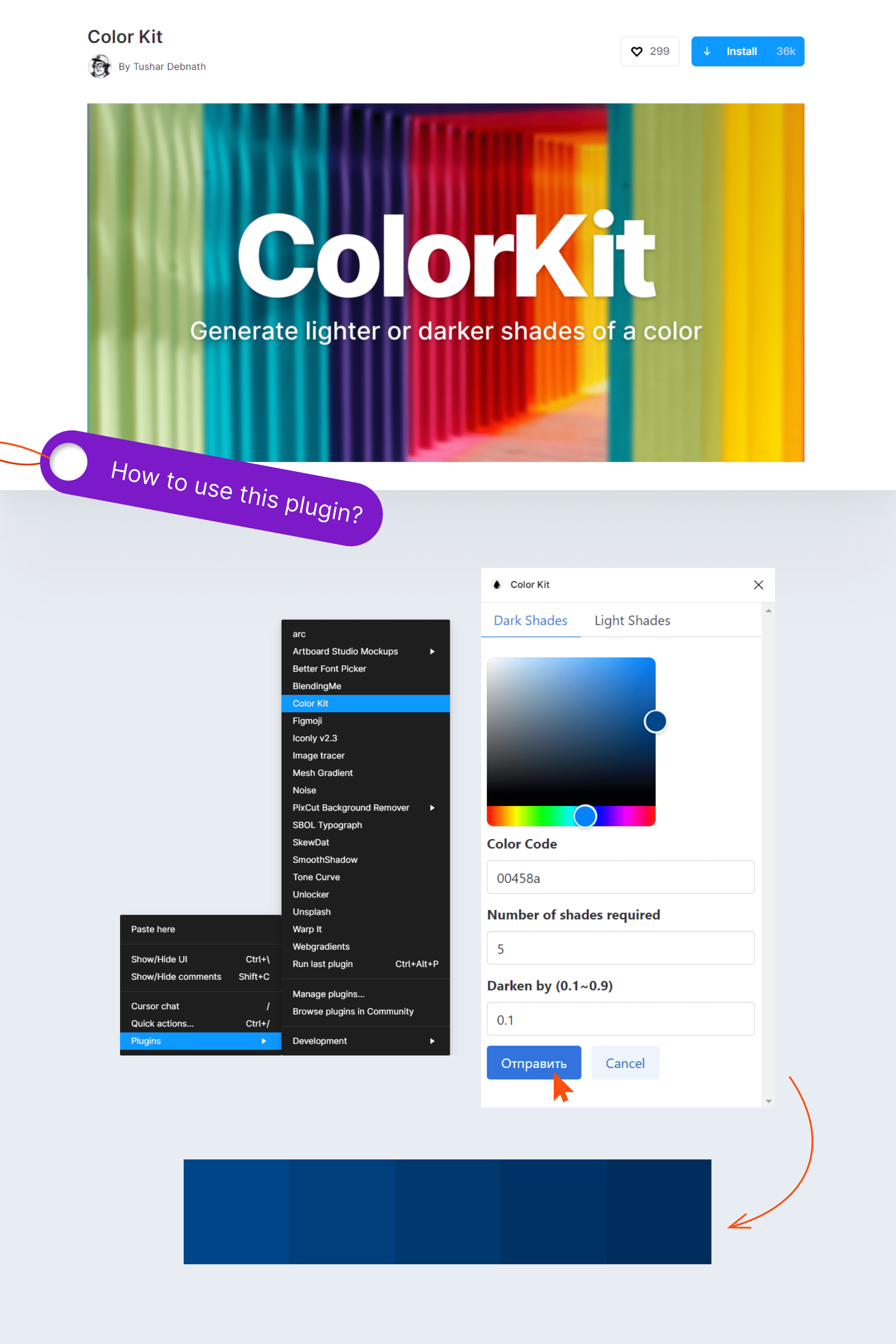
Color Kit
Using the Color Kit plugin, you can generate shades of the selected color from dark to light. Earlier designers were required to use third-party programs and applications to do this. Now, you can literally get 50 shades of gray in Figma.
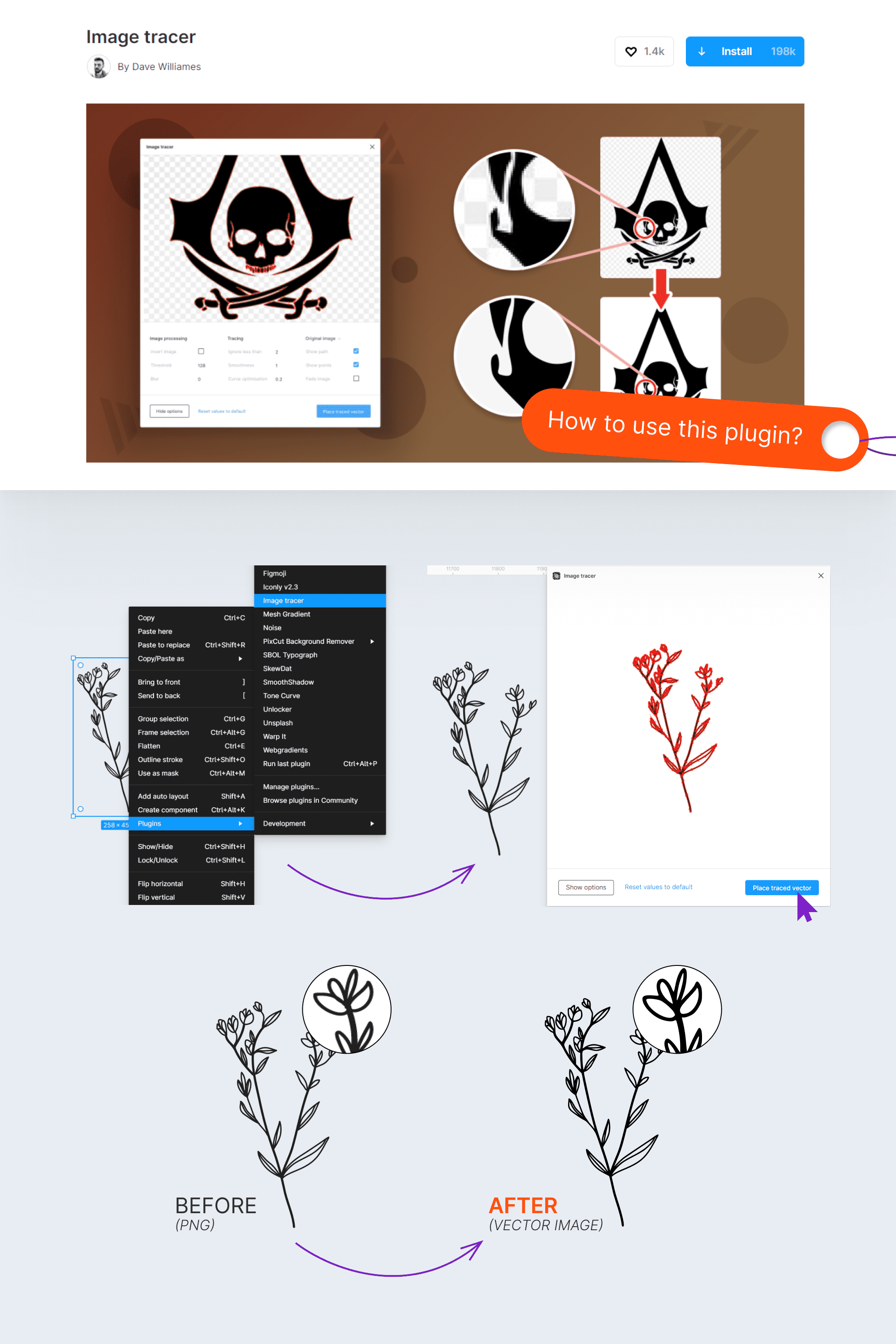
Image Tracer
It sometimes happens that you need to make a vector from a raster image. For example, you have a black & white icon, but it’s bitmapped and of poor quality. Previously, you had to go into Illustrator and make a trace, and then add it to the project.
Now you can do this inside Figma with the Image Tracer plugin. It works with simple contrast images and when the subject is closer to black. If your photo is dim, you may not see it.
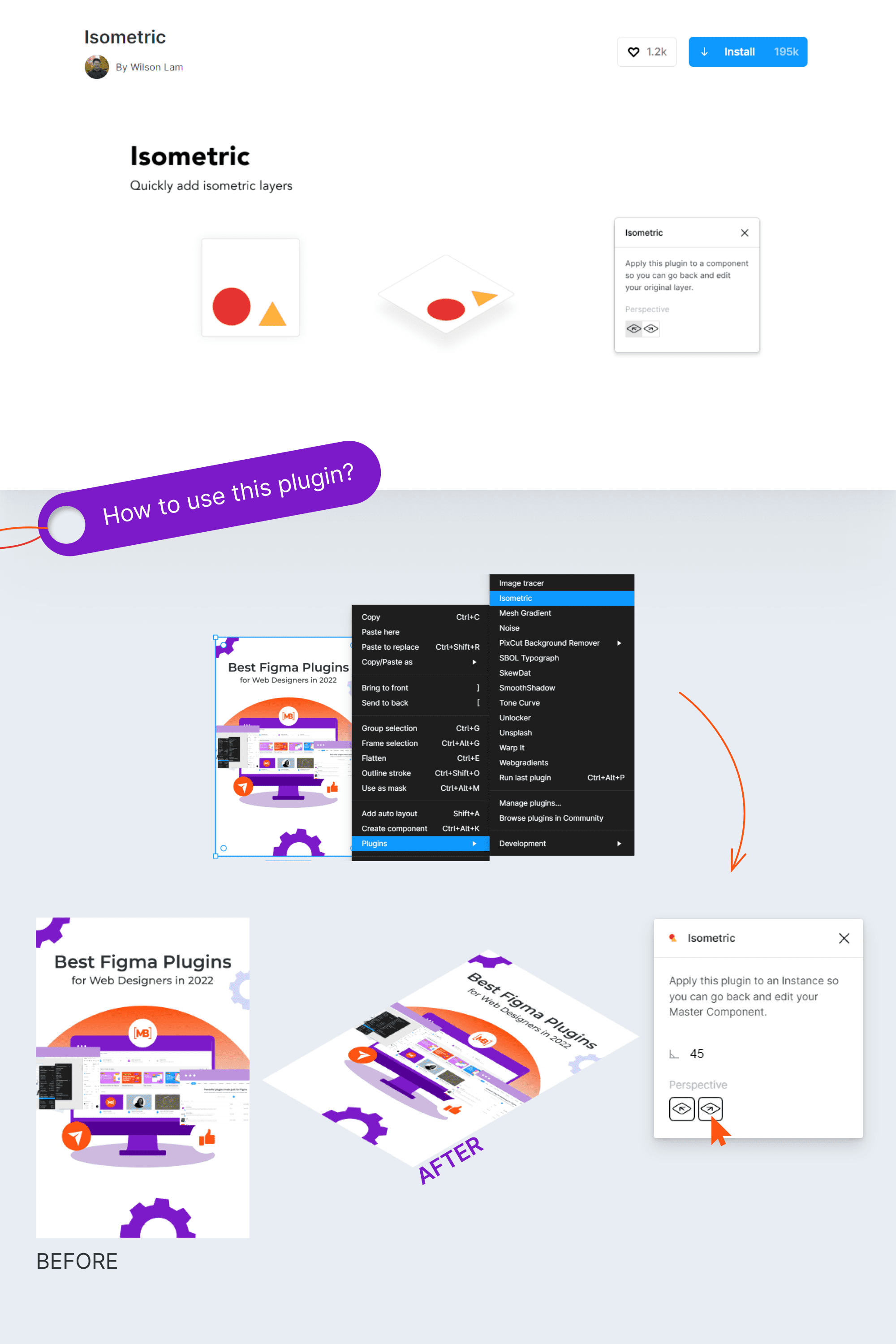
Isometric
This plugin allows you to display an isometric object, you only need to adjust the angle. A great solution when you are designing cases or presentations to add visual dimension.
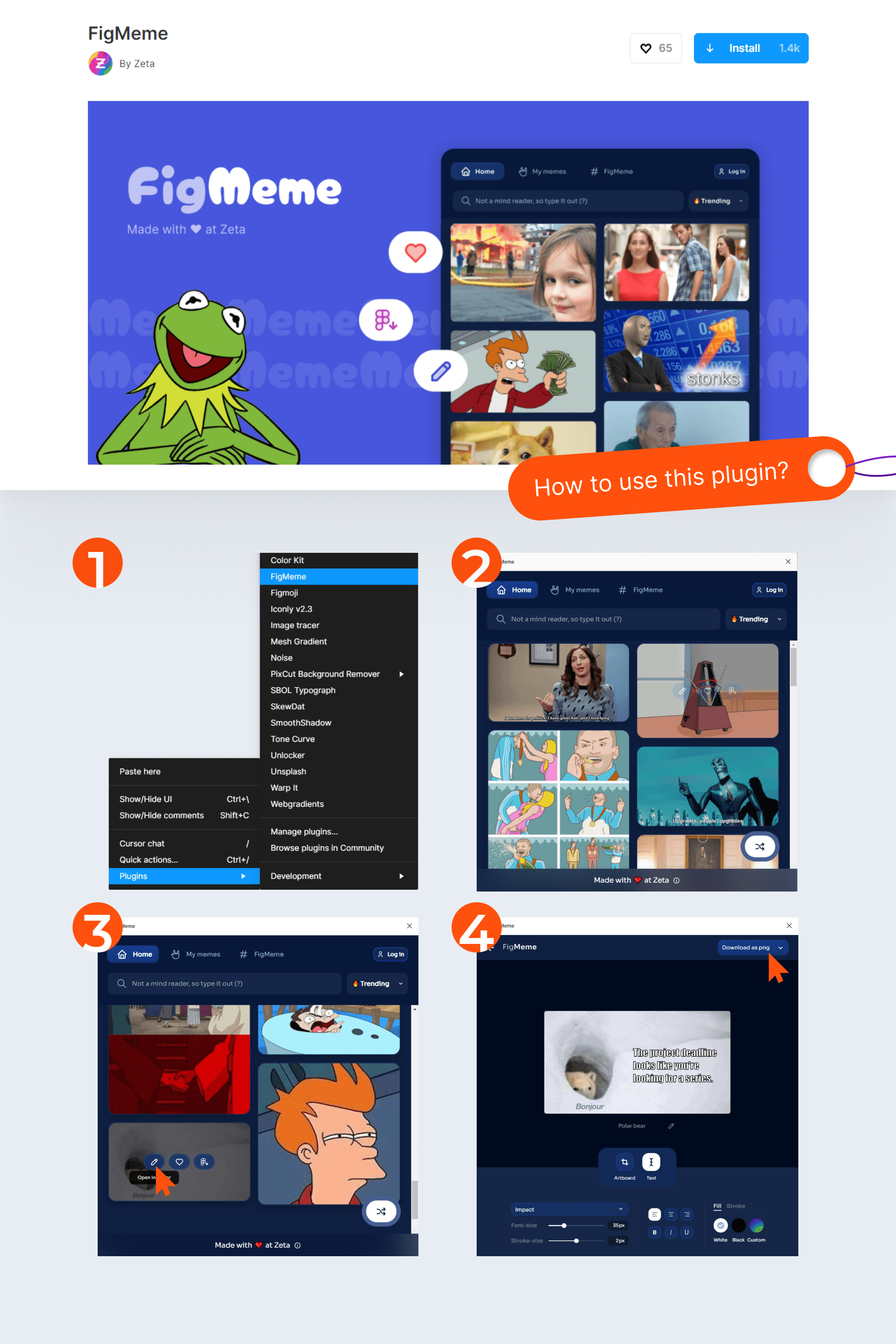
FigMeme
This plugin can be called a meme picture library. Think of it as an upgradable meme warehouse to make your work more fun. With FigMeme you can create your own meme and add it to your blog, project, or social network. Enjoy!
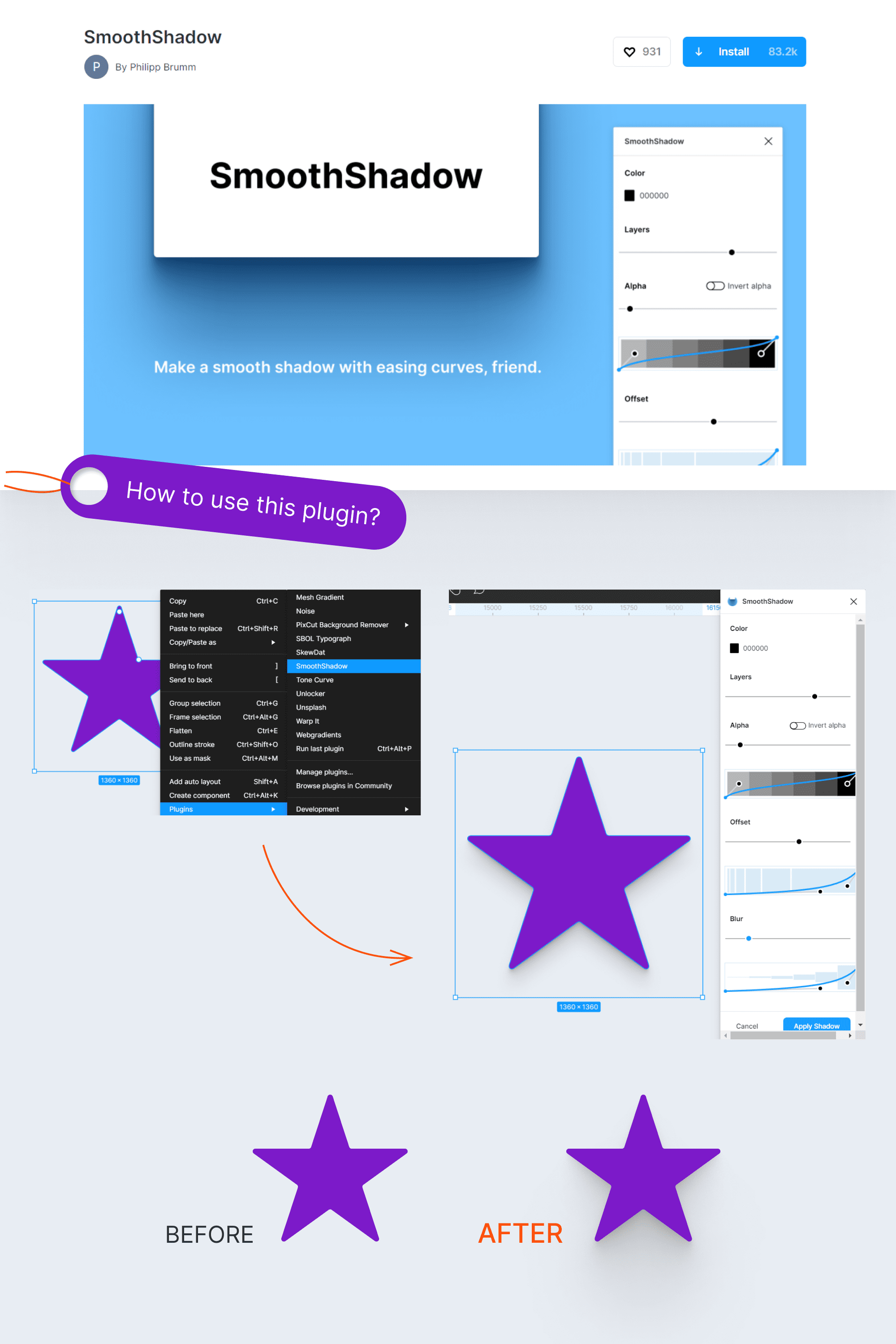
SmoothShadow
Shadows should be natural. It’s not so important to add hard shadows to elements anymore. This plugin allows you to quickly and conveniently add unique shadows to any layout elements. This will make your design more relevant.
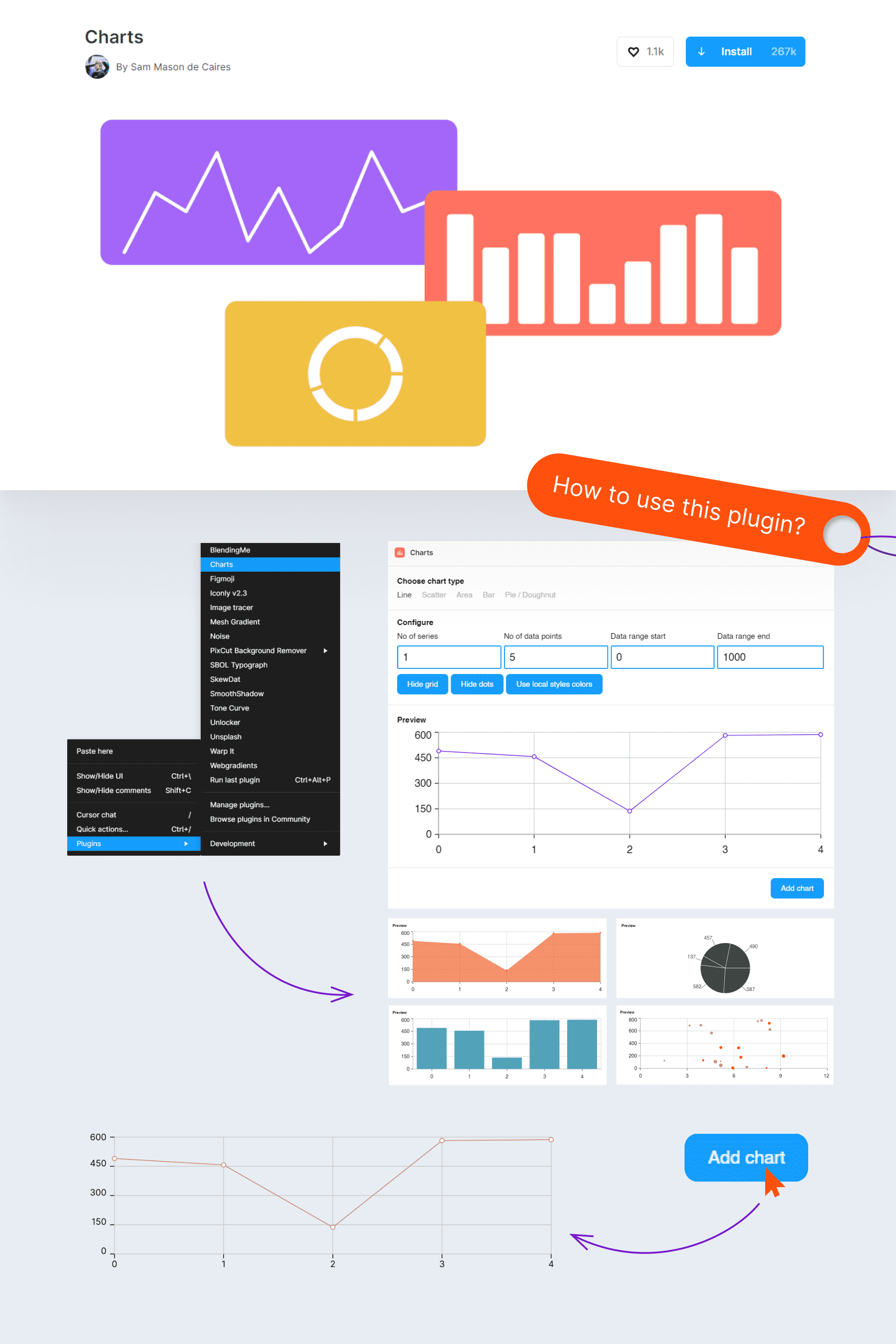
Charts
The Charts plugin generates charts based on given values. It’s convenient to use at the prototyping stage when you need to quickly show a graph to the client or when you need to present a concept to a team to improve their understanding of the interface.
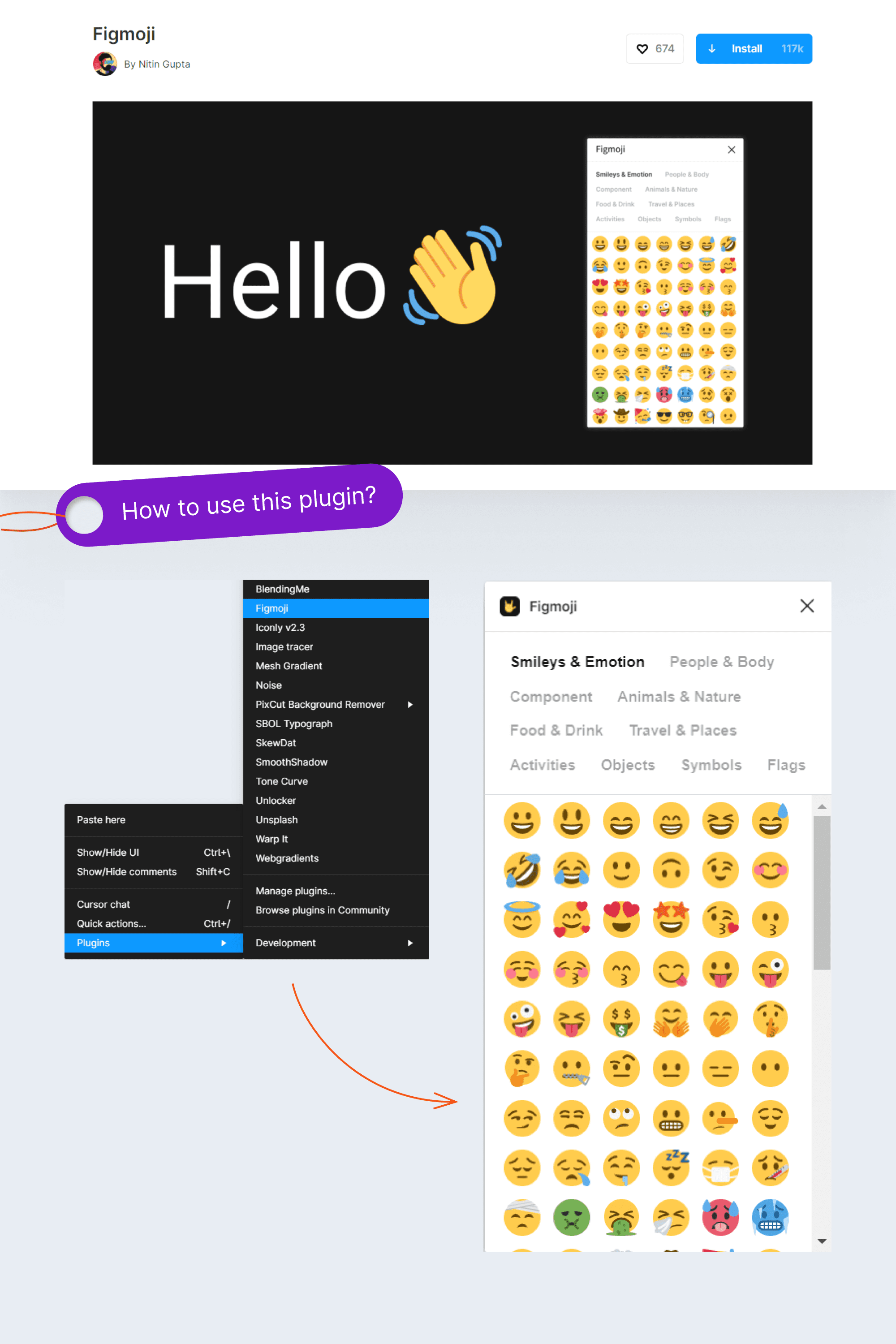
Figmoji
This is a plugin for the quick insertion of emojis. As a designer, do you see that there should be an emoji here? Use this plugin, and then you won’t need to look for them in the browser.
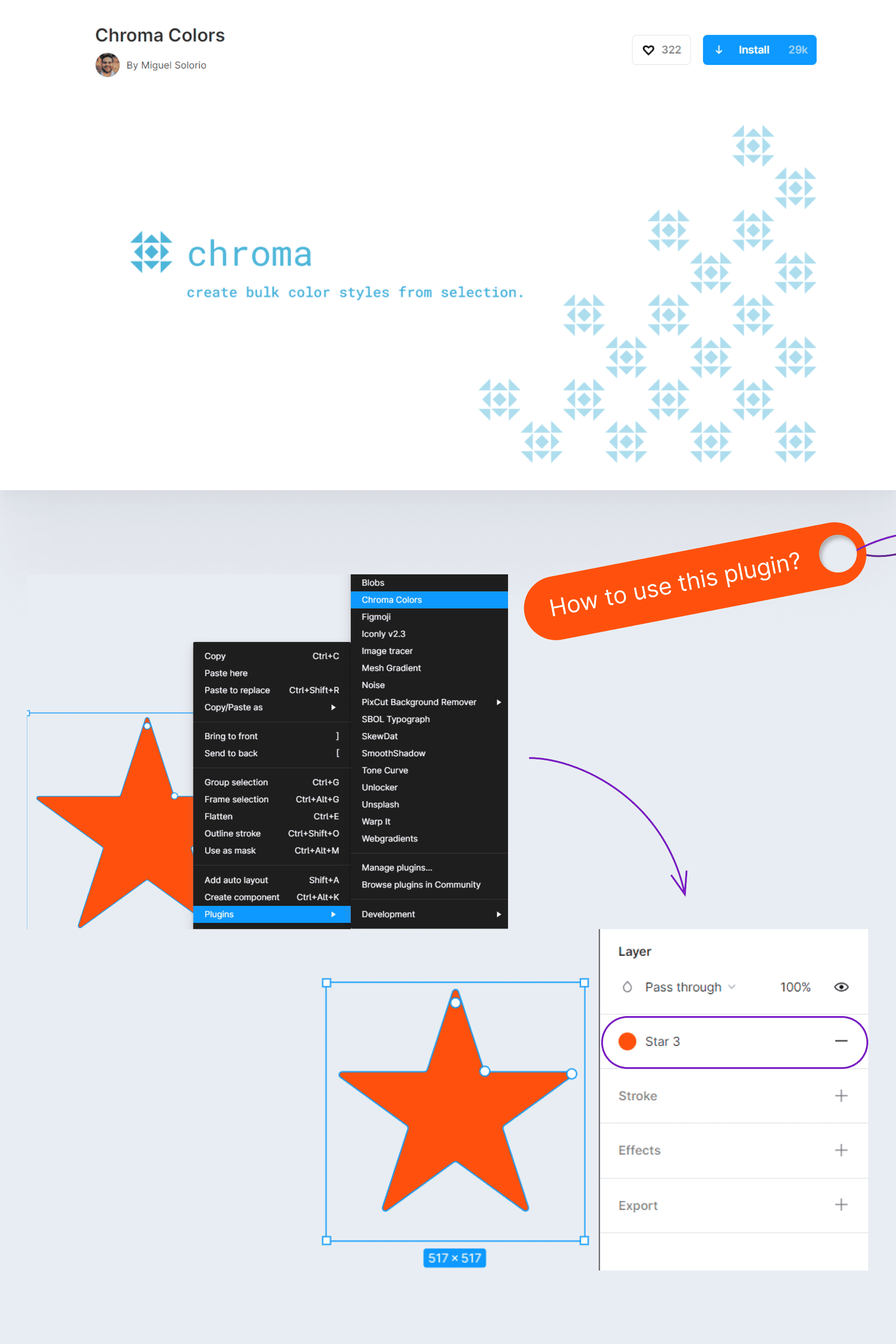
Chroma Colors
Now you can add color to the color palette with just one click. You need to select an object with a color and then run the plugin. The color will appear in the style library with the name of the selected object.
Conclusion
Every day, Figma becomes more and more convenient for web design. In the article, you found useful plugins that will simplify your work. With this, you can make your design cooler. Using plugins, you can spend more time coming up with cool ideas, and you can implement them faster.
Designers, share your best plugins for Figma in the comments. Let’s put together a cool collection!
Some Awesome Video about Top Figma Plugins
Top 10 Figma Plugins You Need | Quick Overview & Demo of Each
Figma plugins are finally here to make our lives as designers easier than ever! These are the 10 best Figma plugins that I think every designer needs to be using in their daily design workflow.
- Best Figma plugins
- Best work-from-home tools
- Best Figma fonts
What are your concerns?
Thanks for your response!
Disclosure: MasterBundles website page may contain advertising materials that may lead to us receiving a commission fee if you purchase a product. However, this does not affect our opinion of the product in any way and we do not receive any bonuses for positive or negative ratings.