Top 60 Greatest Typographers and Typography Trends 2022
Each year typography trends change, and people responsible for revolutionizing modern typography design are praised in the designer and marketing communities. They know that there are real people—font designers or typographers—behind each font, each letter, and each type of this letter. They inspire, begin new font trends, and end old ones; and we’re going to tell you all about the most famous people responsible for said changes, together with what’s fashionable in 2022.
Typography is an art; it is the aesthetic component of creating written words. It covers a number of issues: choice of font style and size; distance between letters, words, and lines; use of hyphenation, and preparing font characteristics for the entire text.
The purpose of text typography is to provide fast and easy information delivery. Our review of the 60 greatest modern typographers is an attempt to systematize the list of the best fonts for your inspiration. But let’s start with typography trends in 2022, so you can see how the greats, both classic and modern, inspire such changes.
250 Fonts Collection: Script, Monogram Fonts:
2022 Typography Trends
In 2022, font trends reflect the anticipation, the turning point nature of the year, yet obviously, inherit key points from 2021 and previous years. The most surprising yet welcoming addition is a quick leap through nostalgia—from reflecting the romantic seventies in 2021 to a leap of almost 100 years back to the decadent style of the 1920s and 30s. Let’s review some of the trends in modern typography design.
Simple Serif
Each great typography trend returns eventually, which is also true for 2022. Simple serif is keeping the serifs on letters to a minimum. It makes the text elegant and non-intrusive, which makes for a wonderful image when paired with warm or pastel colors.
Sharp Designs
Soft lines and minimalism are cool, but with 2022 font trends, an unexpected opposition appeared. Sharpened fonts resemble a bold stance and message, with their hard edges and honed forms, like a blade in written form.
Retro Vibes
Remember how the 70s became trendy in 2021? The trend has withered for a bit, but a new image of nostalgia makes a return. Super-sized 70’s-style fonts reflect the quirky nature of using ye olden fashion in 2022 typography and are used to convey both warmness and a bit of irony.
Actual Handwriting
Perfect for conveying a personalized message, handwriting returns in aerial, fantasy-style with huge letters, emotion, and depiction of personality in each logo and design element conveyed through them.
Negative Space
A trend that will help you keep your inscriptions not only up-to-date but also distinctive and noticeable. Well, if this is what you want, then pay more attention to this very trend.
Impactful and High-Contrast Fonts
Born in Asia, this top font style for 2022 is a trend using high-contrast fonts for emphasizing the message over design and is quite popular, especially for establishing a personal brand on a website.
Realistic Designs
Using physical objects to grant a shape to the letters is popular among modern typographers. Sand-based letters for a surfing school commercial or wool typography for a clothing brand may seem quirky, but it works.
The 20s and 30s vibes
Art-deco branding returns by revolutionizing the look of luxury products all over the world. Calm and round shapes in these typography trends are perfect for representing a strong stance in tough times, a return to their roots, and respect to one’s identity for each brand that decided to use them.
Trends are important, of course, but don’t use them all bluntly. Find the one that resonates with both your feelings and what message the project you’re working on tries to convey, and only then try to represent them in a modern, fashionable way.
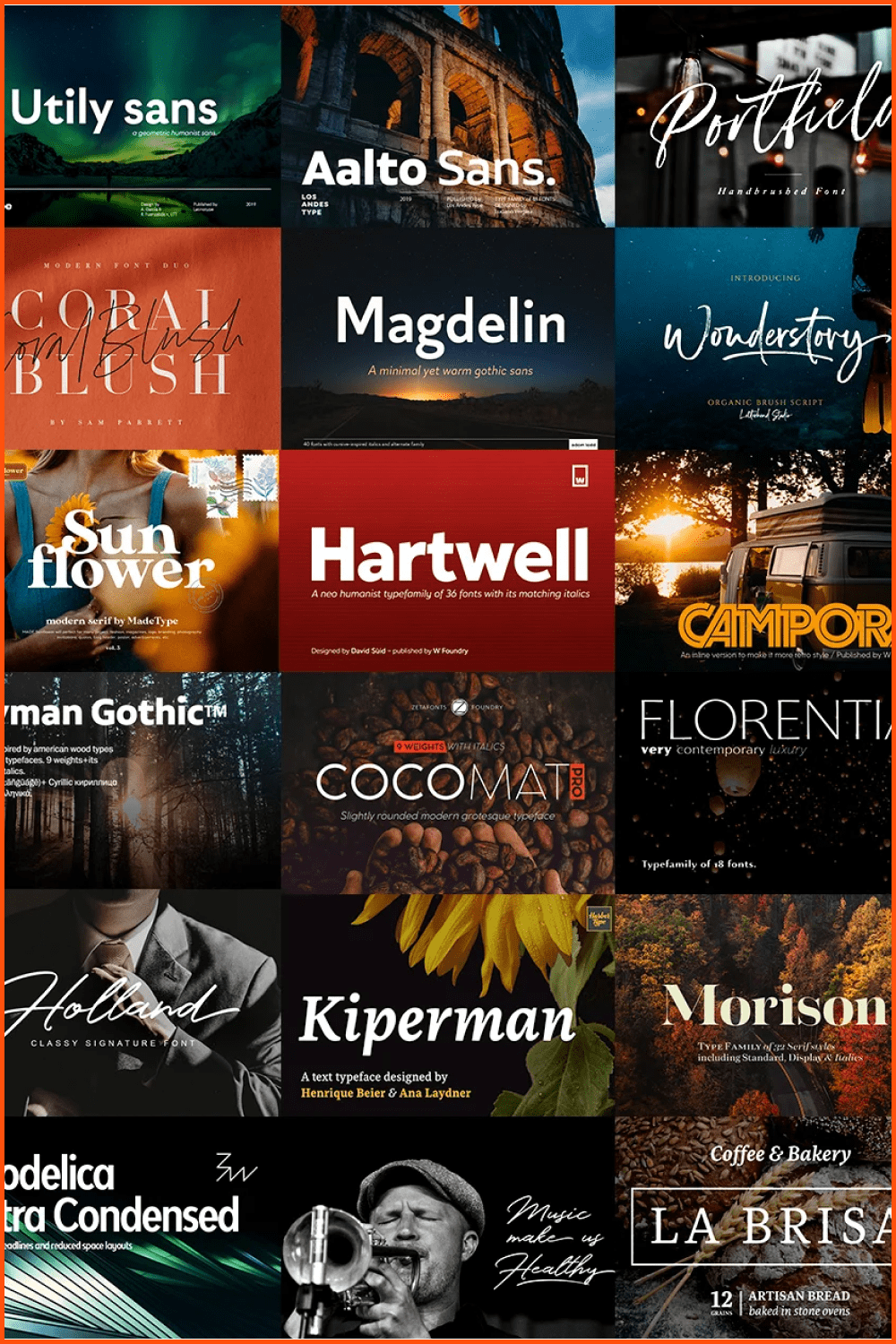
15 Hottest Typography Bundles for All Occasions
Finally, since you are already aware of the major typography trends, this is the very time to have a look at some trendy fonts. Certainly, the best way to get a decent product for a reasonable price is to get a bundle instead of a single item. Most bundles are more than affordable (some of them are even cheaper than a single product), and within one bundle you will get a whole bunch of cool, up-to-date fonts for literally all occasions. Well, let us not waste any more of our precious time and take a look at some of the best typography bundles that marketplaces offer right now. Without further ado, here they come.
Crazy Font Bundle: the Crafters Toolbox by Great Scott
Price: $24
The 26 unique fonts that come within this very bundle will simply take your breath away. All the fonts are designed according to the latest trends, so you don’t have to worry about that. Well, what are you waiting for? Follow the link above and take a closer look at this great bundle.
MEGA BUNDLE Abstract Fonts! Best Premium Font Collections OTF, TTF Format Download
Price: $24
Another mega bundle that will no doubt back you up in literally any situation. Such a huge collection would be useful for those of you who have a vast variety of different projects, so if you are such a person, do not hesitate to grab this collection today.
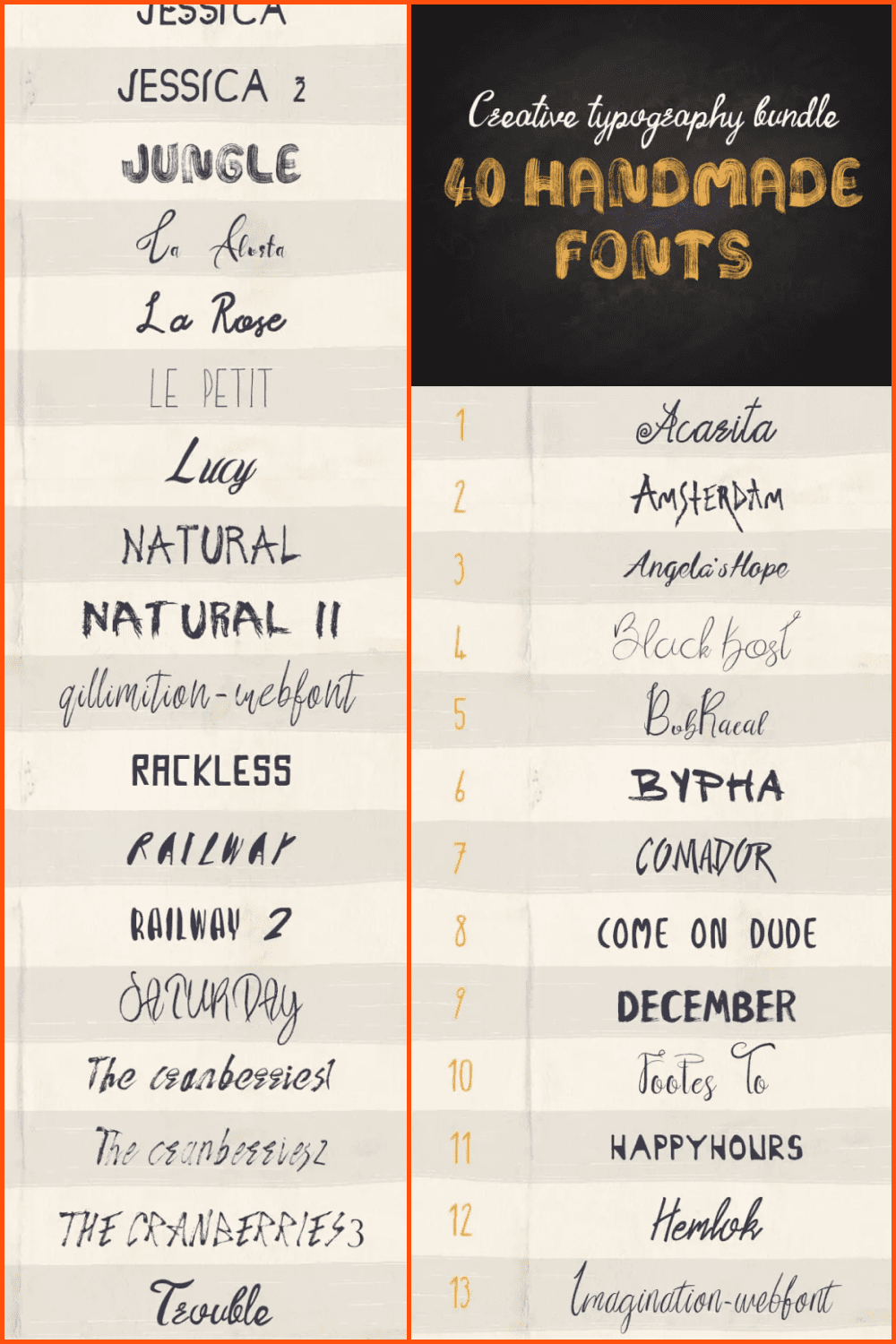
Creative Typography Bundle
Price: $17
Here’s another trendy option for all the creative souls out there. Well, if you are currently looking for something one-of-a-kind and simply marvelous, then you simply must check this one out.
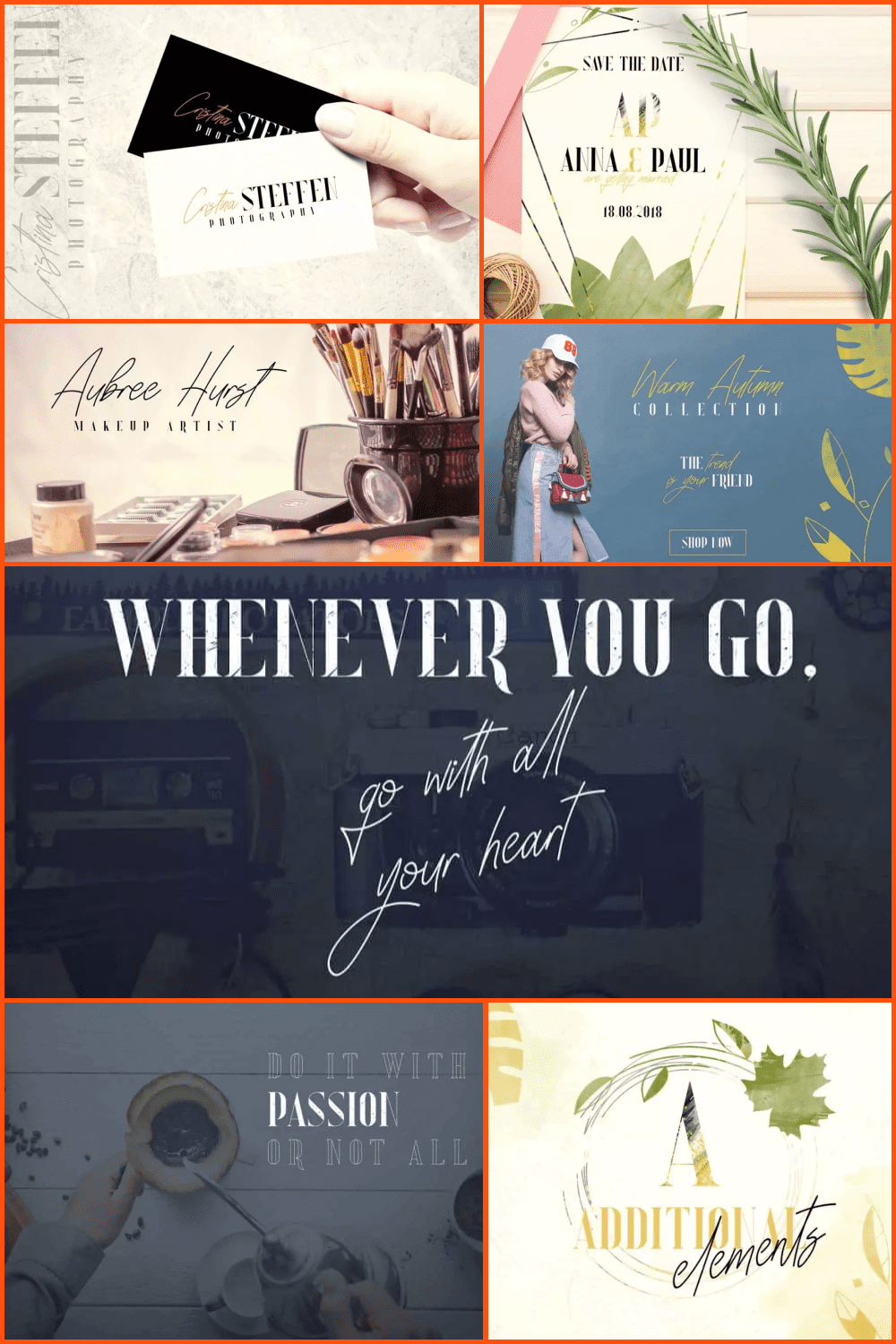
Sugar Spice Typography Bundle: fonts, frames, letters, backgrounds
Price: $17
Sugar Spice will not only equip you with lovely fonts but also with lots of other cool graphic elements such as backgrounds and frames. So if you want to get more than just a font, make sure to take a closer look at this very bundle.
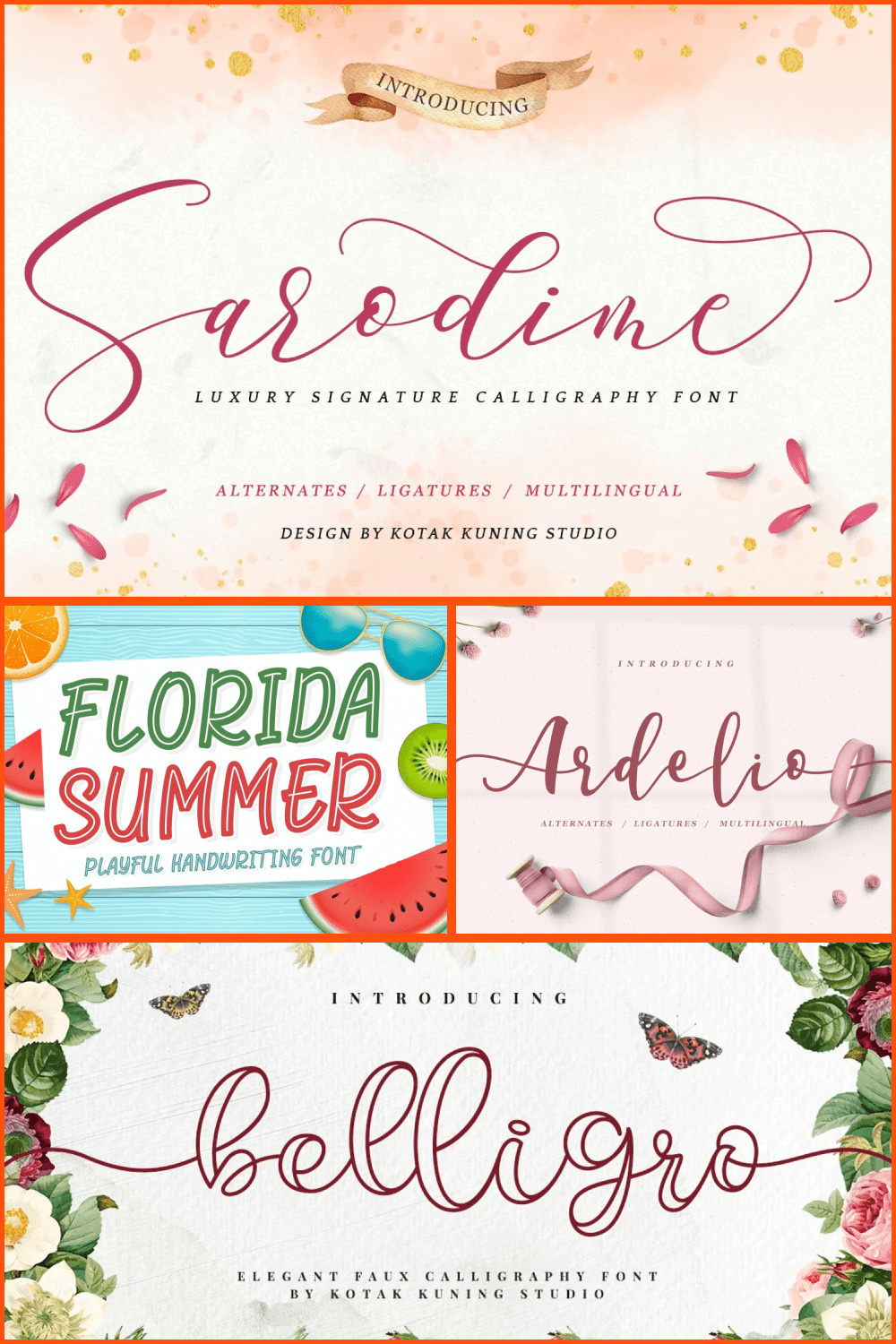
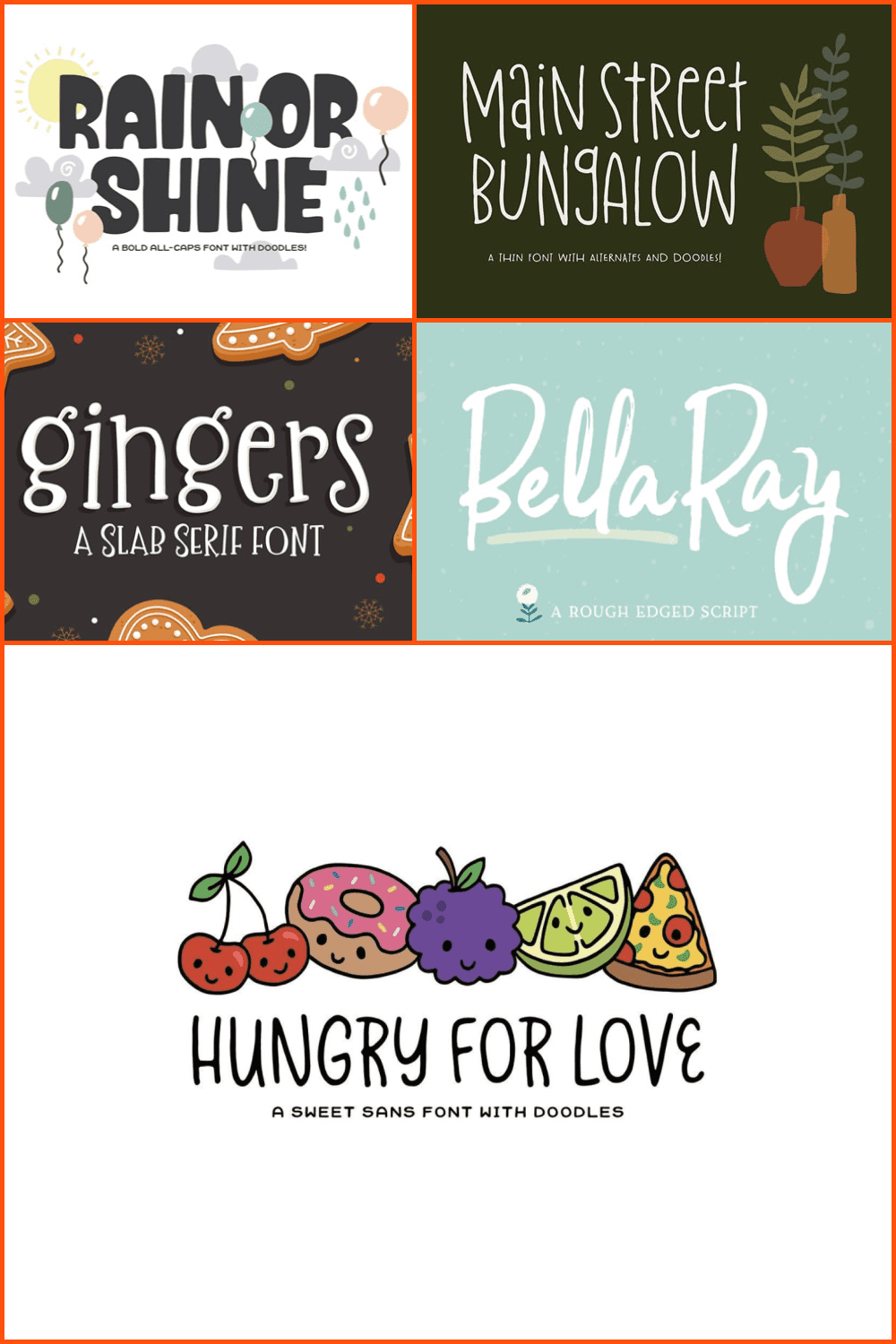
13 Cute Handwritten Fonts Bundle in 2021
Price: $18
We already mentioned that handwritten fonts are going to be on top this year, which means that getting this collection is definitely the right decision. Well, stop hesitating and just give it a try because it’s surely worth it.
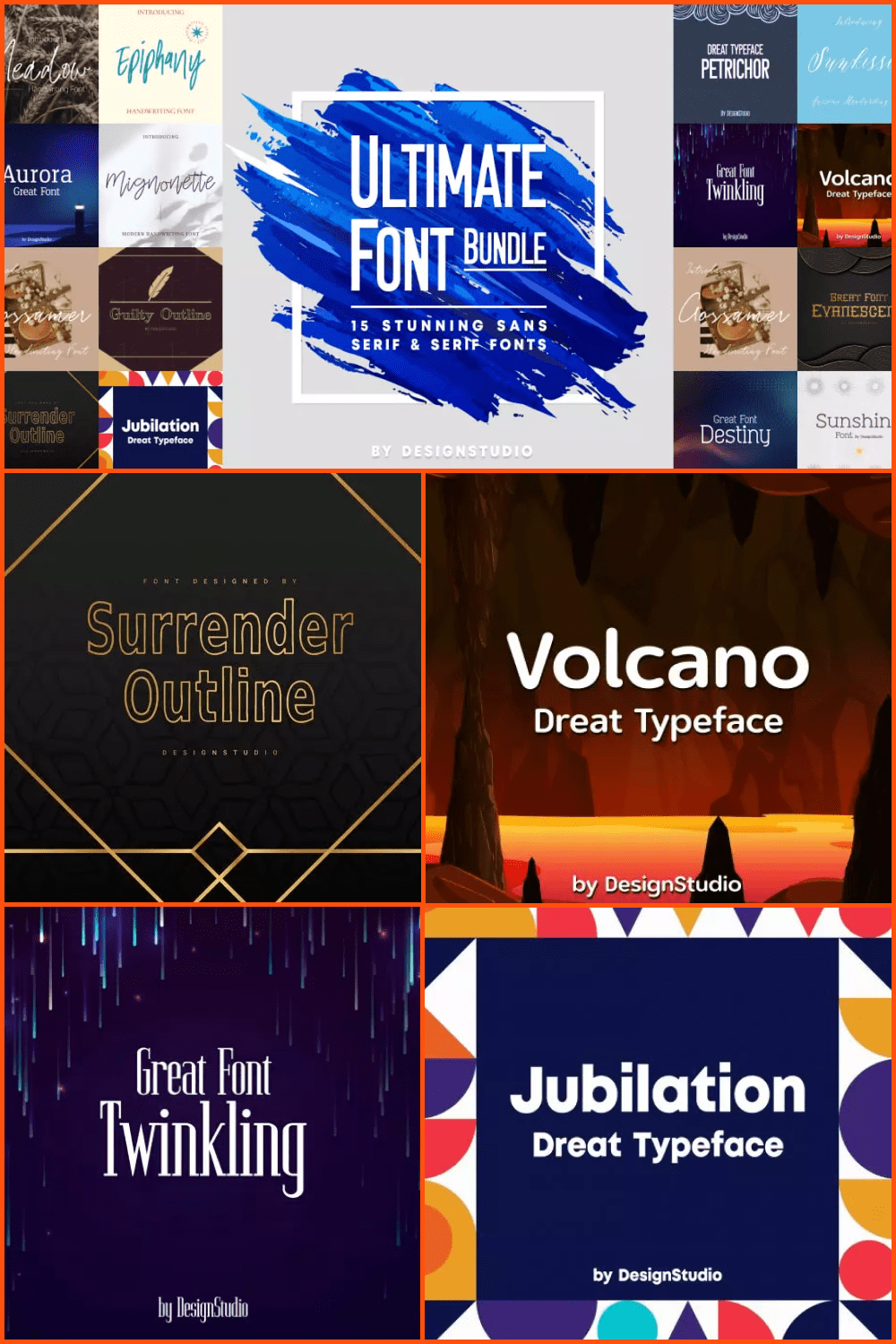
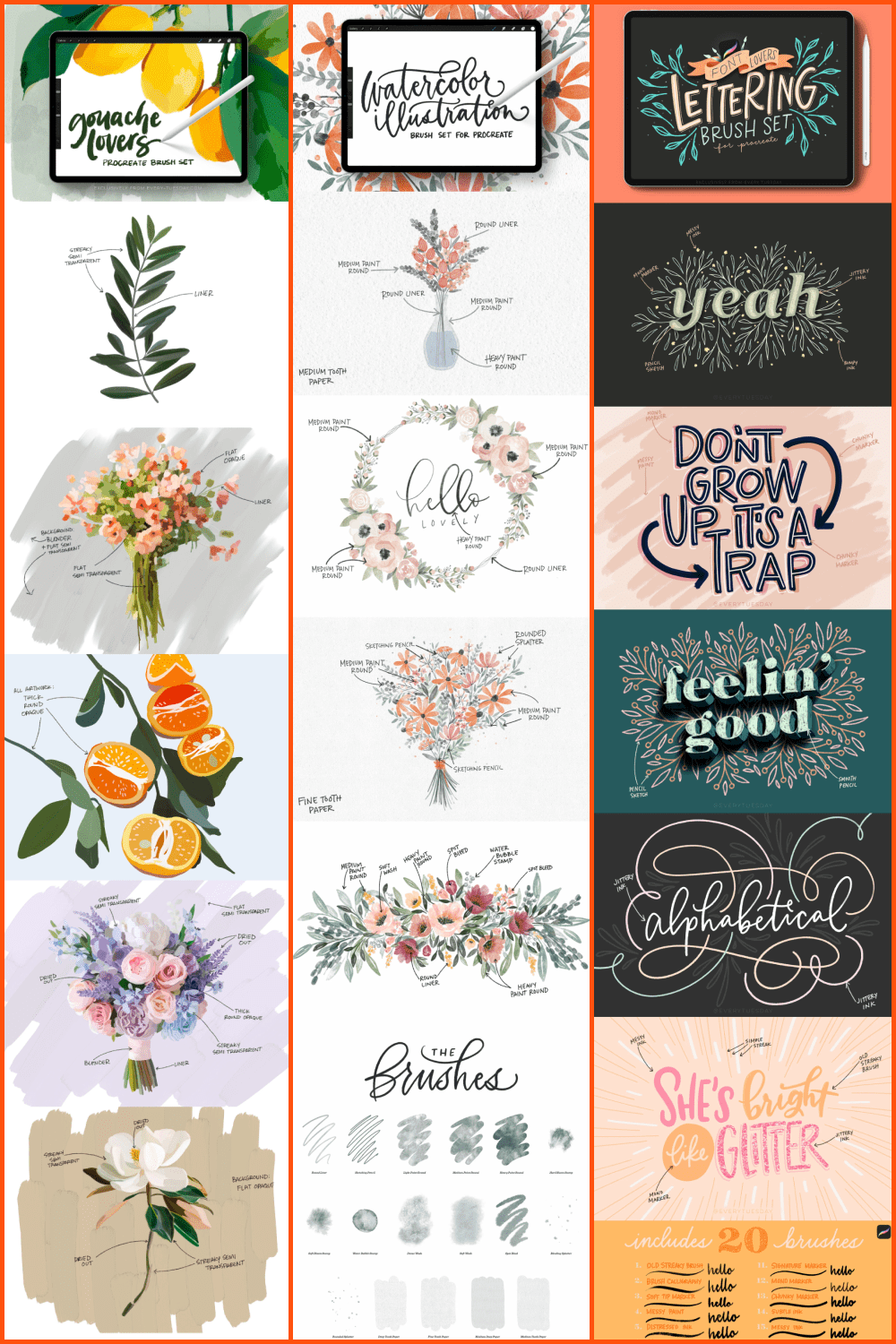
Ultimate Font Bundle: 15 Stunning Sans Serif & Serif Fonts
Price: $15
Another creative font bundle was made in 2022 to satisfy every brand interested in appearing user-friendly, cute, and comfy. For the great price of $15, it’s a steal – take a look at the handwriting fonts in it, as they are perfect for birthday cards, other holidays, or brands dealing with handmade or plushie items.
7000 Fonts at 92% OFF
Price: $29
This is the best deal from MasterBundles, hands down. This outstanding, gigantic font collection made by typographers all over the world features thousands of various handwriting from the past and present. You’ll surely find some great typography options in this fantastic collection.
Font Bundle Collection: 19 Fonts
Price: $5
With an incredible 98% discount, this bundle should surely appear in every designer’s portfolio. Made in November 2021 with 2022 trends in mind, this collection of trending typefaces is key to making a brand feel fresh and hip in the current year.
Vintage Font Bundle Deal
Price: $6
With retro always in fashion, the only thing the owner of this bundle needs to do is watch the latest trends and check out what all the fuss is about right now. Last year it was the 70s, this year – the 30s, and with this Vintage Font Bundle Deal, one can quickly change their branding accordingly.
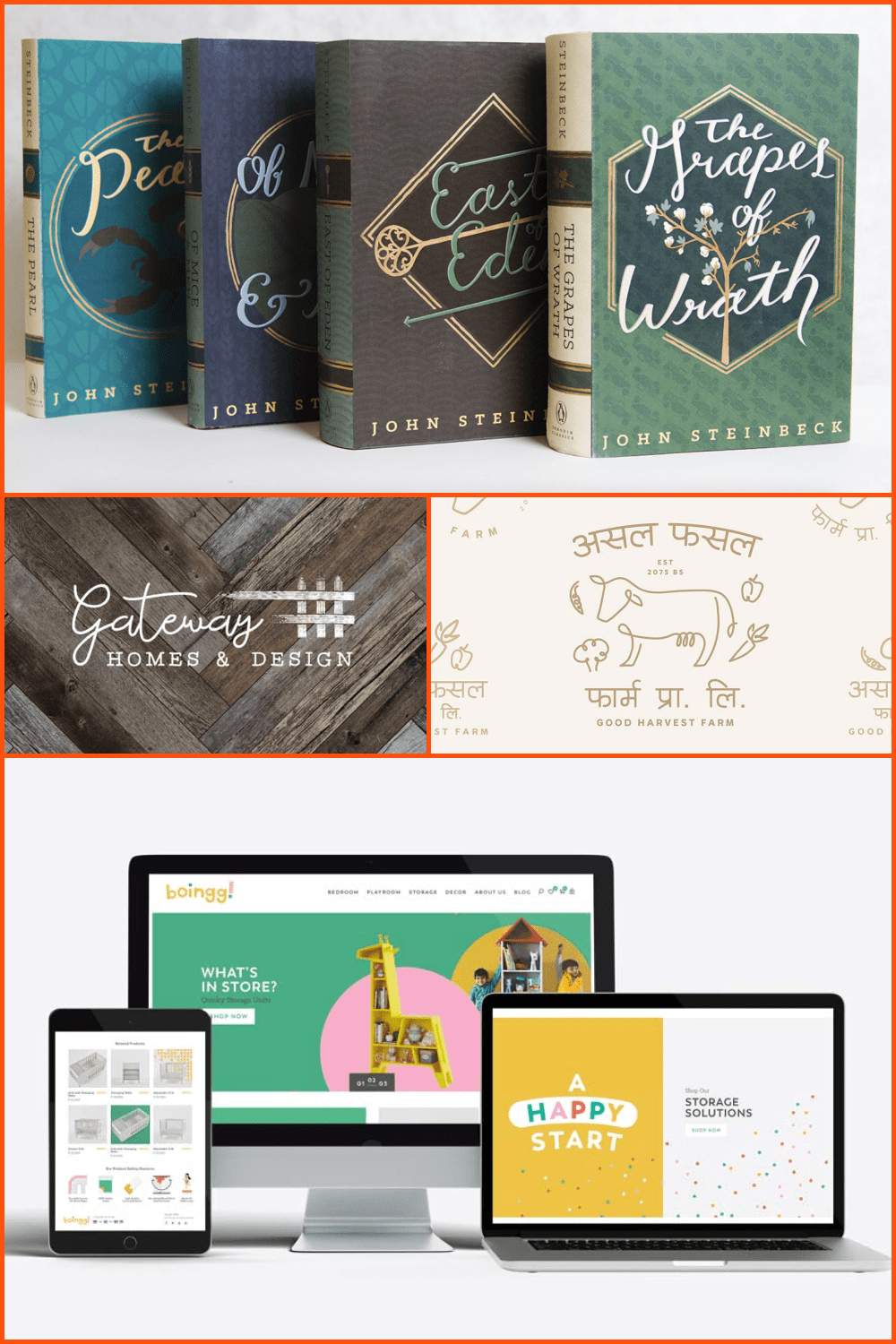
Special Font Bundle: 35 Serif Fonts
Price: $5
Serifs never go out of style. They have returned again as a trending font in 2022, so take a look at this incredible deal with excellent examples of what a Serif font can become. It is made by our best typography designers so you can adjust the style of your inscriptions according to the current font trends.
The Artisan Collection (Font Bundle) by Hustle Supply Co.

Price: $22
A classy collection with a cool vintage vibe is definitely the very thing you need, so follow the link above and go get it.
THE FANTASTIC FONT BUNDLE IV

Price: $19
Well, this bundle’s name says pretty much everything typography designers need to know about it. So if you want to make something truly fantastic, you simply cannot miss this one.
The Futur: Greatest Font Bundle of all Time

Price: $199
Well, this one is the greatest of all for a reason, and if you want to find out what this reason is, follow the link above and check this bundle out.
The Definitive Designer’s Typography Selection

Price: $29
Another excellent collection for those of you who want to keep up with the latest trends.
Happy Craft Font Collection

Price: $10
Last, but not least, is a sweet collection of adorable craft fonts that will immediately win your heart. Adding some personality and a bit of cuteness is a fantastic way of adapting to font trends in 2022.
How to Make Money on Your Typography
If you are a graphic designer yourself, you can sell your own unique fonts and make a great deal of money from it. MasterBundles’ Sell Your Deal service is a great way to do that. Just upload your font, select a category, set the prices, add some pictures, and publish it. It’s super easy, and you can start earning money as soon as your products appear in the MasterBundles marketplace. So why don’t you try it? It’s worth a shot.
Fonts Rules
A beautiful font is always good, but in addition to aesthetics, you need to remember about the users. Yes, the designer works in conditions of limitations, as he is concerned about the screen resolution and a lot of other technical aspects, but he creates the interface for many people. The font that he will use should be universal and flexible. It is very important to pay attention to the choice of the font from the very beginning; otherwise, the whole project has to be redone when it turns out that users cannot interact with the interface as it was intended.
Not all fonts are suitable for competent web design. Basically, it’s because of their unreadability and difficult perception from the screen. Some fonts are too heavy and slow down the work of resources—be sure to pay attention to this. Understanding what makes a font legible gives you a general idea of which fonts work best in various user interfaces.
-
Character height
It is important for the font to have a harmonious combination of lowercase and uppercase characters. It makes any font more legible.
-
Counter
You also need to remember that there is such a thing as a counter—an empty space inside the symbol. In some letters, counter affects the readability of the font.
-
Weight
Lightweight fonts are usually more legible than massive ones. Therefore, in the design of the interface, you should very carefully use the Bold typeface and not use it for large texts. Better to leave it for headlines.
-
Proportion
Proportion is the ratio of the symbol width to its height. Fonts must be balanced; that is, they should have good proportions in a standard style.
-
Letterspace
Today, a designer doesn’t necessarily have to carefully select letterspace but should remember that the larger the font size, the more noticeable the errors. Such a text looks sloppy and is poorly perceived by users.
-
Readability
Readability is a user experience when interacting with textual content. It is very important how easily a user scans a text. Headings, subheadings, and paragraphs make the text more readable. This is a macro-typography—a way to make the text more attractive and easy to read. Here, typography is very similar to art, as the designer must take into account contrast, color, font size, and many other aspects that affect the user experience.
-
Serif and non-serif fonts
Historically, serif fonts are considered more legible. In the pre-computer era, serif typefaces were most often used when printing a large amount of text, as this facilitated the reading process. Serifs allow the eye to easily slide along the lines, quickly scanning the text.
With the appearance of computers and mobile devices, the situation has changed. There are a small number of serif fonts that are readable. More and more often interface designers choose sans-serif fonts, which are easy to see. The display is not paper. Today, users do not read very long texts, and in the design of the interface, long texts are completely absent when it comes to visual elements.
-
Line spacing
The readability of the text is greatly influenced by the line spacing, that is, the empty space between the lines. To find the perfect interval, it makes sense to use the principle of the golden ratio. This little tip greatly increases the legibility of texts. You need to do the following: multiply the size of the symbol by 1.618—the result will be the optimal value of the interval. Experienced designers do not need this tip, but beginners using this method can make the text more enjoyable to read.
-
Text block width
Users’ perception of text often depends on the width of the text block. Too-wide blocks with long lines make it difficult to read, as it becomes more difficult for the eye to move from line to line. If the block is too narrow, then fast scanning slows down, as short lines break the reading rhythm. There are no rules for the width of the text block, but the recommended length of the line is 45-75 characters including spaces.
-
Colors
The color of the font depends on the project, but in the design of interfaces, you can use one simple tip. It consists of using shades close to black or gray instead of using any other colors. It’s a small, almost imperceptible detail, but sometimes this method really improves the perception of the text.
-
White space
The main purpose of empty space is to avoid visual confusion. Layouts with enough space between elements are perceived more easily since they do not make it difficult to scan text blocks. The harmonious arrangement of the elements creates a sense of order, sophistication, and elegance.
-
Hierarchy
The element hierarchy indicates to the user exactly how he needs to read the text. With the help of the hierarchy, it is easy to select headings, subheadings, and the main text. This can be achieved in different ways by changing the font size, using contrast, margins, indents, and so on.
-
Separators
A good way to divide text content into blocks or sections is to use separators. The most popular separator is the usual line. This is a simple but very effective tool that can significantly increase readability.
Perspective Display Font:
Review of the 60 Greatest Typographers
Famous Classic Typographers
Typography’s history began with the invention of books. Historical chronicles, ancient manuscripts, as well as early copies of the bible are the very first examples of typography art. Hundreds of years ago, before the invention of the printing press, books were extremely expensive simply because it took months to produce a single book. Each word in those books was handwritten by a skillful typographer, and each word in those books was a masterpiece.
Time flew by, and nowadays, books are cheap to produce, and most of them are not fancy at all. Yet the art of typography is still alive and prospering. In fact, typography is an essential element in graphic design, if not the most important one. Just think about the famous McDonald’s logo or pretty much any of the fashion brand logos. All of them were created by famous font designers—the typographers. Distinctive letters are a sure way to success. So who stands behind this beautiful art? Here are five famous typographers who changed history.
John Baskerville

John Baskerville was a famous English typographer who created the classic Baskerville font.
Matthew Carter

Matthew Carter is one of the most well-known typographers who created iconic Microsoft fonts such as Georgia, Tahoma, Verdana, and Bell Centennial. Apart from that, he also collaborated with Time, The Washington Post, The New York Times, Wired, and many other big media companies.
Stanley Morison

Stanley Morison is the genius behind the one and only Times New Roman, which you definitely know from your student years.
Carol Twombly

Carol Twombly is one of the most famous typographers of today. She’s an American designer who created many iconic Adobe fonts, including Trajan, Chaparral, Caslon, and Charlemagne.
Jonathan Hoefler

Throughout his career, Jonathan Hoefler has created an insanely huge amount of fonts. You might see his works on your iPhone, Coca-Cola cans, while scrolling your Twitter feed, or shopping at Tiffany & Co.
Modern Typographers
It is clear that the famous typographers’ contribution to graphic design is immense, but are there any modern designers who are changing the history of typography right now? Well, of course, there are and we are about to find out who these best typographers are.
Ahn Sang-Soo

Ahn Sang-Soo also known as the Korean typography godfather established Ahn Graphics Ltd, the home for the best typographers in Asia and makes amazing fonts and graphics for multiple websites, magazines, apps, books, etc.
Rus Khasanov

Famous for his mesmerizing liquid calligraphy works, Rus Khasanov has already changed the understanding of traditional typography.
Hamish Muir

Hamish Muir is well-known as one of the best typographers of his generation among those designers who are changing our perception of fonts and graphics.
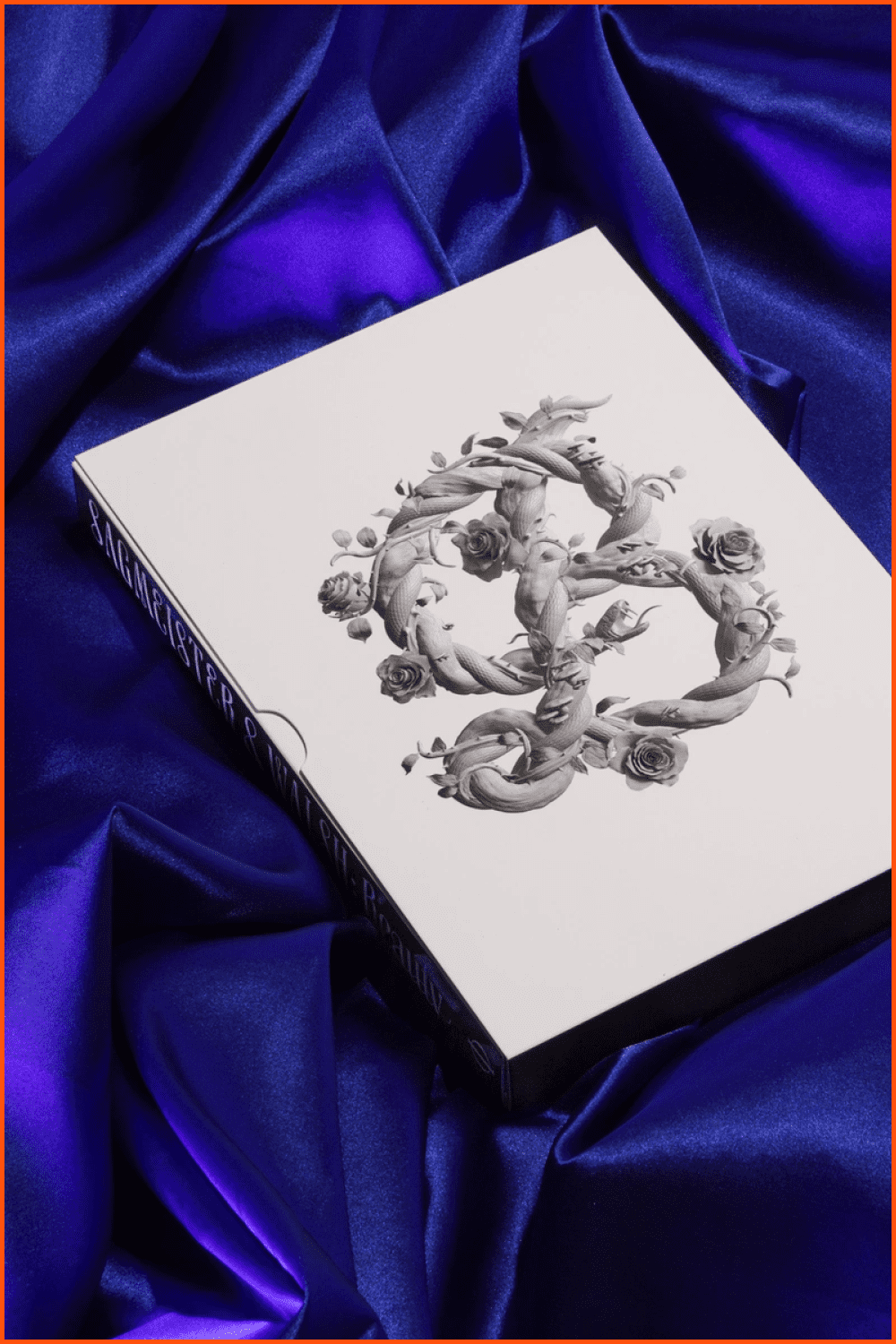
Sagmeister & Walsh

Sagmeister & Walsh is a studio based in New York, which breaks all the rules and traditions and experiments with new forms and shapes.
Marian Bantjes

Marian Bantjes is a famous Canadian designer who leaves all the stereotypes behind and creates hypnotizing fonts that will simply take your breath away.
50 More Brilliant Typographers of Today You Should Know About
Tom Chalky

Tom is a master of creative resources for creative people. He works with everything from handcrafted fonts to detailed textures. Also, Tom is a co-founder of the Art and Design blog inspirationhut.net. You can find his works on Tomchalky.com and Behance.net.
Josh O.

Josh is an illustrator and designer located in the Great Smoky Mountains of East Tennessee. He is a guru of vintage-inspired fonts with a modern twist. Anyone is welcome to have a look at his recent products or visit his website to browse more fonts, Illustrator actions, and templates. You can find more works on Joshownby.com and Behance.net.
Tobias Saul

Tobias Saul is a talented 27-year-old graphic designer from Düsseldorf, Germany. Check out his works to see how he combines traditional craftsmanship with digital techniques to create impressive letterings. You can find more works on Behance and Tobiassaul.de.
Nicky Laatz

Nicky Laatz is a true fan of letters, their shapes, and forms. She is ready to play with them all day long to create something beautiful and creative, which is what defines all great typographers. Learn more about her sophisticated, classy, and carefully styled typefaces. You can find more works on Behance and Myfonts.
Callie Hegstrom

Meet beautiful Callie Hegstrom, the designer/mom/lettering artist behind the Make Media Company. She loves photography and illustration. Her awesome works can be seen in such brands as Sports Illustrated, Good Housekeeping, or Bath and Body Works. You can find more works on Behance.net and Makemediaco.com.
Mats-Peter Forss

Mats-Peter is a talented Scandinavian minimalist designer, who is experienced in creating free & premium fonts, mockups, vectors, and logo templates. He is usually crafting design products for other design specialists. You can find more works on Creativebooster.com and Behance.net.
Vlad Cristea

Vlad is a passionate Graphic Designer, UI/UX Designer from Romania.
He is working hard to offer a great number of graphics resources for graphic designers, freelancers, design agencies, and companies. Searching for impressive fonts for your design? Do not hesitate to check out Vlad’s collections. You can find more works on Graphicdelivery.com and Behance.
Hendra Pratama

Hendra Pratama is a famous self-taught type designer and hand letterer based in Indonesia. Check out his popular fonts and add a touch of retro style and vintage to your design. You can find more works on Behance.
Sam Parrett

Meet Sam Parrett, a creative designer of unique eye-catching fonts at Set Sail Studios. All the font works are available for download via his website Set Sail Studios and other resources mentioned above. You can find more works on Behance, myfonts, and Setsailstudios.com.
Ellen Luff

Ellen Luff is a passionate typographer, photographer, and travel writer. She is chasing inspiration everywhere. Currently located in Asia, she is open to any collaboration. You can find more works on Behance and cargocollective.com.
Mila Garret

Mila is fond of drawing and letters. She enjoys making Procreate brushes, fonts, and other neat stuff. Mila’s works are perfect for elegant logos, upscale packaging, wedding stationery, websites, and any other projects requiring a handwritten and luxurious touch. You can find more works on Behance.
Connary Fagen

Connary has been a designer since 2007. He brings a modern touch to his fonts with continuous updates and feature additions, free to all customers. Choose Connary Fagen’s sophisticated and cinematic fonts to create impressive designs. You can find more works on Behance.net and Connary.com.
Sinikka Li

Sinikka is a talented hand lettering artist, typeface designer & illustrator based in Germany. If you are looking for something personal and interesting to add personality into our digital world from the best typographers, you should definitely check out her creative works. You can find more works on Behance.net and Sinikkali.com.
Jen Wagner Co

Artistic Jennifer Wagner is working hard to provide design resources and e-courses to help you start easier. Each and every font is created to add a gorgeous touch to your design work. You can find more works on Behance.net and Jenwagner.co.
Teweka

Take a moment to check out Tuanku’s works. He is a freelance graphic designer and font maker popular for his modern calligraphy font with classic, sophisticated accents. Suitable for brand imaging, signatures, watermarks, business cards, magazines, web, and other design works, you will find something perfect for your project. You can find more works on Behance.net.
Joanne Marie

Joanne Marie has been working as a freelance designer producing digital products for the last 4 years. She loves to create clear, easy to read, and beautiful fonts. Her fonts are great for any designs which require the innovative, hand painted, and elegant touch. You can find more works on Instagram.com.
Anthony James

Anthony James and his agency are famous type designers creating clean and modern solutions, sharing their passion for typography and providing gorgeous typefaces for any projects. You can find more works on Behance.net and Ajtypography.com.
Andrey Sharonov

Andrey Sharonov is a creative freelance designer and illustrator from Ukraine.
Check out his great collections if you are looking for a logo, font design, and illustrations. You can find more works on Behance.net and Andreysharonov.com.
Victor Barac

Victor Barac is another talented font maker from Bucharest. He is a master of a vintage font with tons of cool characters, symbols, and OpenType Features. His fonts are great for quotes, logos, apparel, advertising, wedding invitations, etc. You can find more works on Dribbble.com and Instagram.com.
Greg Nicholls

Greg is a Canadian designer who enjoys making unique fonts and other fun design elements for you. His mission is to create cool stuff and make designers’ lives easier and happier. He has an online shop where he sells fonts and resources for other designers. You can find more works on Helloimgreg.com and Behance.net.
Emily Spadoni

Emily is the one who creates truly pretty things. She is a lettering lover, font creator, and designer. Her works are full of sweet and feminine sophistication with modern calligraphy. You can find more works on Behance.net.
Mel Volkman

Mel is a designer specializing in branding, hand lettering, and illustration. Check out his font works and add magic to your design projects. Mel is passionate about storytelling and creating gorgeous textures and an infinite amount of styling opportunities. You can find more works on Melvolkman.com and Behance.net.
Angie Makes

Make your design projects shine with Angie’s beautiful works. She’s one of the many famous typography artists featured here. Her font designs are full of feminine and girly aesthetic elements. You can grab some fabulous, free graphics right on her website. You can find more works on Angiemakes.com and Myfonts.com.
Beck McCormick

At this website you can meet one of the famous typography artists from Florida. Beck is a Southern designer with clean, easy to read lettering and high-quality design assets available for instant purchase and download. You can find more works on Beckmccormick.com and Instagram.com.
Tom Anders

Tom is good at creating digital goods, including some of the most popular products on Creative Market. He teaches himself any skill necessary to bring great ideas to life. You can find more works on Tomanders.com and Behance.net.
Adam Ladd

Adam is a talented graphic designer and type designer based in Cincinnati, Ohio, with experience in branding and art direction. Adam’s design approach focuses on function and appeal. He has been the art director of HOW and PRINT magazines and has been featured in books and blogs. You can find more works on Behance.net and Ladd-design.com.
Piotr Łapa

Meet Piotr Łapa, a freelance graphic designer based in Cracow, Poland. He focuses on branding, type design, and digital media. Piotr is happy to work with clients from all over the world, helping them create a unique and strong brand identity. You can find more works on Piotrlapa.com and Behance.net.
Pratama Yudha

Pratama Yudha is skilled in animation, videography, and UI/UX. He is experienced in photography, branding identity, and packaging. He is ready to work for you with the focus on logo, icon, typography, and nature photography. You can find more works on Behance.net.
Juri Zaech

Juri Zaech is a Swiss Art Director, currently living and working in Los Angeles, CA. If you wish to bring a vintage touch to any branding project, you should definitely contact this talented designer. You can find more works on Juri-zaech.com and Behance.net.
Faisal Tanjung

Faisal is a successful freelance graphic designer and font maker. Sizimon is an independent design studio from Surakarta Indonesia. Faisal’s works convey elegance and style and they are perfect for fashion, e-commerce brands, trend blogs, or any business that wants to appear classy and chic. You can find more works on Behance.net.
Aan Kurniawan


Aan is a smart and creative student from Indonesia with a passion for illustration, UI and UX. Specializing in logo design and type, he is ready to help with your design project.
Agung Syaifudin

Agung is a popular freelance UI Designer & Illustrator. Every single letter is carefully crafted to make your text look modern and beautiful. His works are perfect for photography, watermark, quotes, blog header, poster, wedding, branding, logo, fashion, apparel, letter, invitation, stationery, etc. You can find more works on Behance.net.
Denise Chandler

Denise has been working as a freelance web designer for several years and absolutely loves the freedom to work on her own ideas. She adores funny and creative font sets that give you tons of options to play around with. You can find more works on Denisechandler.com and Instagram.com.
Ian Barnard

Ian is a famous typography artist who designs, draws, and talks about letters. Everything on his website is focused on helping you produce the best lettering possible, through his fonts, brushes and texture packs. You can find more works on Ianbarnard.co and Behance.net.
JROH Creative

JROH Creative is a group of talented people who live in Aceh, Indonesia. They have a number of creative works to improve your business ideas. Their designs are suitable for logos, advertisements, greeting cards, catalogs, packaging design, watercolor based design, blog headers, or anything that needs natural feeling put into it. You can find more works on Jrohcreative.com and Behance.net.
Teela Cunningham

The Every-Tuesday Resource Library is stocked with over 50 free design and lettering assets so you can start experimenting and creating beautiful new artwork asap. Also Every-Tuesday is an education resource for ambitious graphic designers and hand letterers. You can find more works on Every-tuesday.com.
Cina Catteau

Cina Catteau is a talented graphic designer from Anugraha Design studio and a passionate pattern-maker. Her fonts are great for poster design, packaging, or even unique logos. You can find more works on Anugrahadesign.com and Behance.net.
Missy Meyer

Missy Meyer is a font maker, illustrator, novelist, and total cat lady. She specializes in fonts with smooth outlines and reduced nodes for crafters. Her work has been used for logos, branding, signs, clothing, websites, and more! She is fond of trying lots of new things. You can find more works on Missymeyer.com and Behance.net.
Debi Sementelli

Debi is a font designer and professional lettering artist with over 25 years of experience. She specializes in hand-lettered fonts based on her unique styles. Check them out! You can find more works on Debisementelli.com and Behance.net.
Kostas Bartsokas

Kostas is a Greek designer and typographer. He is an all-round creative individual who specializes in graphic design, typography, branding, packaging, illustration, and much much more. You can find more works on Kostasbartsokas.com and Behance.net.
Stephen Bradbury

Stephen Bradbury is a creative hand lettering artist and Graphic Design graduate based in Manchester, UK. Check out his works to add more creativity and personality to your designs. You can find more works on Behance.net and Youtube.
Andrew Footit (Arkitype)

Andrew is an independent graphic designer based in Johannesburg, South Africa, specializing in typography and identity design. You are welcome to contact him if you would like to start a project or collaboration. You can find more works on Arkitype.co and Behance.net.
Gleb Guralnyk

Gleb Guralnyk is a talented designer who adores graphic design, typography, and illustration. Pick up his work to bring a classic authentic look with clean and aged textured characters to your work. His fonts have lots of OpenType features, like ligatures, swashes, and stylistic alternates. You can find more works on Behance.net.
Gulya Ju (PeachCreme)

Meet Gulya, a graphic designer living on the island of Malaysia. She loves good typography and interesting textures. Her children inspire her every day with their enthusiasm and curiosity for life. She is happy to work with a great team who is able to help her take the designs to the next level. You can find more works on Peachcreme.com.
Maulana Creative

Maulana Creative is a platform for handcrafted, mousemade design content from independent creatives. Surf the website to find something unique and interesting for your design work. You can find more works on Maulanacreative.net and Behance.net.
Anastasia Dimitriadi

Anastasia Dimitriadi is a letterer and type designer from Greece. She has always been in love with drawing and illustration. She designs hand-drawn fonts, trying different styles that will make her work unique. Anastasia also loves calligraphy and vintage style in hand lettering. You can find more works on Dimitriana.com and Behance.net.
Kimmy Design

Kimmy Kirkwood is a wandering designer who loves to create and sell digital and printed materials. She has loved letterforms ever since she could hold a marker. Kimmy is getting inspiration for new typefaces from her endless wandering. You can find more works on Kimmydesign.com and Behance.net.
Laura Worthington

Laura is counted among the most famous typography artists; she’s an accomplished and award-winning typeface and lettering designer. Her passion is a desire to provide designers with a type that’s rich with personality and versatility and offers practicality and aesthetic appeal. You can find more works on Lauraworthingtontype.com and Behance.net.
Conclusion
The font plays an essential role in graphic design as it speaks on behalf of the entire composition. Having an eye for detail for typography designers is important so they could use a perfect type of font with a suitable size and formatting style. Font creation is a science, but the world wide web offers an inexhaustible source of beautiful fonts from the gurus of typography and famous typography artists. We hope our selection will be useful for you when choosing the best fonts for your project.
Some Awesome Videos About Typography Trends
Typography Trends That Will BLOW UP In 2022!
What are the typography trends we can expect to see in 2022 from the graphic design world?
Design the web with Readymag—use free composition, advanced animations and an integrated library of 5000+ fonts to create memorable websites.
Famous Typographers FAQ
How do you become a typographer?
A typographer can be thought of as a person who arranges written characters and makes them more readable and improves their appearance. This is quite challenging, but it’s always very rewarding. It can be a great option for people who prefer something calm and for those who seek perfection. If you want to become a typographer and learn more about it then you should consider reading this article. It includes some general information and important career steps on taking inspiration from famous typography artists and the greatest typographers and typography designers in history.
What books should you read?
Typography, like design, requires you to have not only talent but also some theoretical knowledge. It’s important to have a guide when you take your first steps. Consider reading this book. It’s great for beginners because it covers various aspects that you shouldn’t ignore if you want to be a successful typographer.
Where can you buy fonts?
The font section includes various fonts—from simple ones to handwritten script styles. Here’s a nice-looking modern script font. Take a look, this bundle includes 40 fonts (you can also see the examples). Do you want to add some retro style? Typography designers thought of that, so here’s a nice retro font. Are you looking for steampunk? Here is a great steampunk-styled font. This font section has a search field, which can help you find exactly what you want. Some bundles have discounts up to 95% off, so don’t miss a nice opportunity to get some amazing fonts to use in your future projects.
What are your concerns?
Thanks for your response!
Disclosure: MasterBundles website page may contain advertising materials that may lead to us receiving a commission fee if you purchase a product. However, this does not affect our opinion of the product in any way and we do not receive any bonuses for positive or negative ratings.
The article is based on the following sources:
- “12 Famous Typographers to Inspire You.” ADMEC Institute, www.admecindia.co.in/blog/12-famous-typographers-inspire-you. Accessed 25 May 2020.
- “Carol Twombly.” Wikipedia, en.wikipedia.org/wiki/Carol_Twombly. Accessed 25 May 2020.
- “John Baskerville.” Wikipedia, en.wikipedia.org/wiki/John_Baskerville. Accessed 25 May 2020.
- “Jonathan Hoefler.” Wikipedia, en.wikipedia.org/wiki/Jonathan_Hoefler. Accessed 25 May 2020.
- Laden, Tanja M. “8 Contemporary Designers Redefining Typography.” Voice, www.vice.com/en_au/article/pgqz7v/8-contemporary-designers-redefining-typography. Accessed 25 May 2020.
- “Matthew Carter.” Wikipedia, en.wikipedia.org/wiki/Matthew_Carter. Accessed 25 May 2020.
- Reid, Meg. “9 Creative Font Trends for 2020.” 99 Designs, 99designs.com/blog/trends/font-trends/. Accessed 25 May 2020.
- “Stanley Morison.” Wikipedia, en.wikipedia.org/wiki/Stanley_Morison. Accessed 25 May 2020.