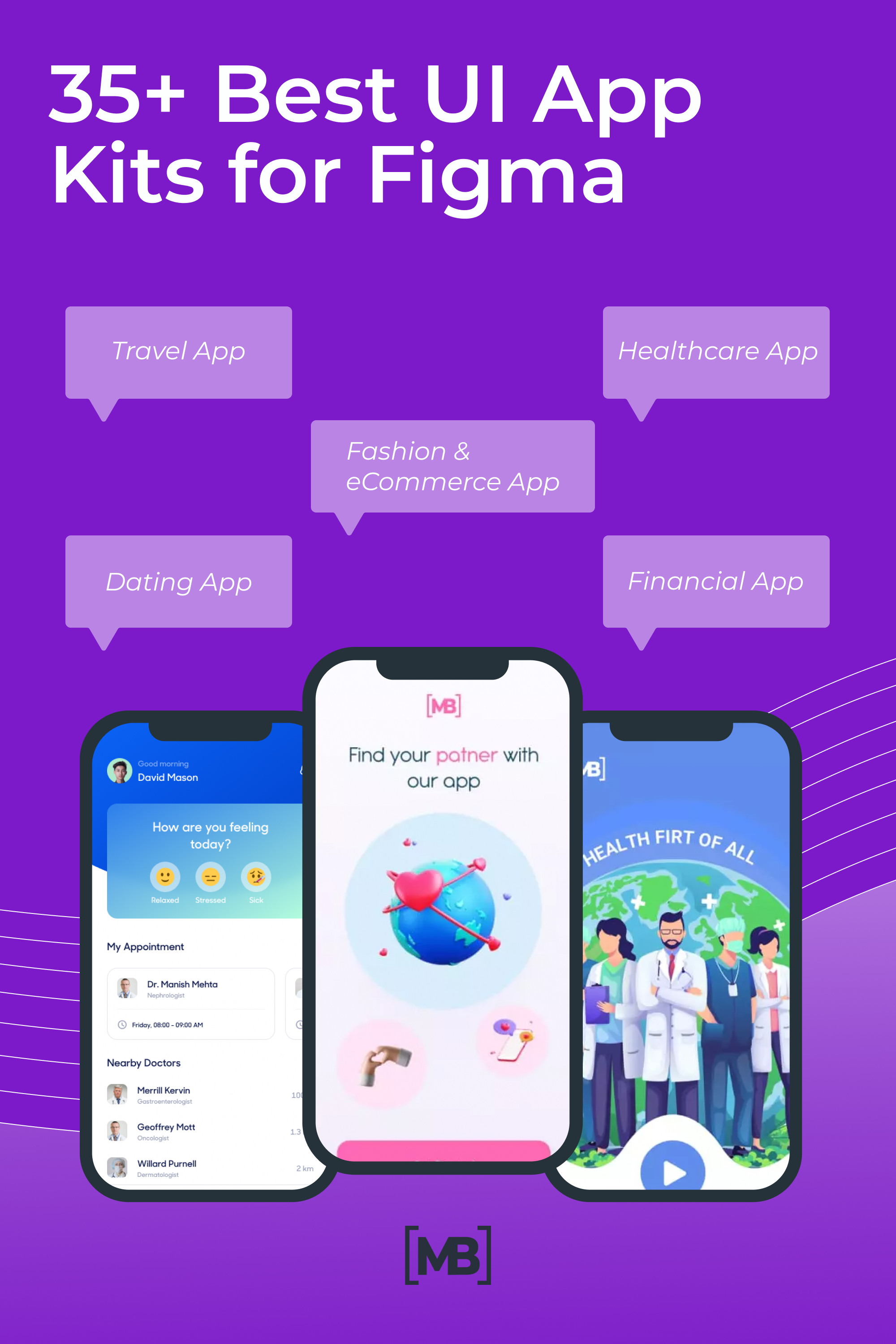
35+ Best Free and Paid App UI Kits for Your Project
Creating a user interface design from scratch can be tedious. If you’ve ever taken on a big project, you’ll understand that it’s not just a matter of creating a couple of screens that look nice. Designers decided to simplify the work for themselves and other designers, so they have created paid and free Figma UI kits.
Behind this visual eye-catching website and app are an up-to-date library of:
- interface elements (icons, buttons, checkboxes, forms with input fields, tooltips, menus, notifications, pagination, popups, alerts, switches, tabs and breadcrumbs, tables, labels, galleries, and progress bars)
- corporate identity elements (model grid, typography, color schemes, images, visual forms, and animation)
- adaptive screen designs and other project needs
Even with all the conveniences of Figma, it takes designers hours of “hidden” work to create these Figma resources and templates. To save this time, you can use a ready-made UI kit for Figma. In this article, we have collected some interesting and useful templates. Run to take a look and see what you can use in your work!
What is Figma App UI Kit?
Creating a web design in Figma is a pleasure because this platform is tailored for this specificity. Figma has many advantages and you can learn about them here.
A User Interface (UI) Kit is a collection of all the elements that build the user interface of your website (UI elements). This is a visualization of each of the elements that the user comes into contact with in the interface.
The user interface kit is used to simplify projects, unify, and integrate large projects. Using components from the UI Kit, you can create website and application designs faster and better. It is also the main design document of the project, with which everyone checks designers, layout designers, and developers at every stage of the project.
Do you create UI kits for apps and websites? If so, you should become our vendor and upload your work to the site through a convenient form. We have done everything to make the platform understandable for you and easy to sell your works on favorable terms.
UI kits can be found in the Figma community and most often they are free. You can also search for them on platforms that sell designs. In them, UI kits are often made more professionally and you can find interesting solutions for the project in them.
Using a Figma material UI kit is very easy, because you just need to duplicate the desired file. You can change some of the elements such as colors, fonts, etc. in the copy.
Healthcare App UI Kits
The topic of health is always relevant. We’ve put together a cool selection of UI Kits that will make it easy to create cool projects for healthcare facilities, pharmacies, doctors, and everything else related to medicine.
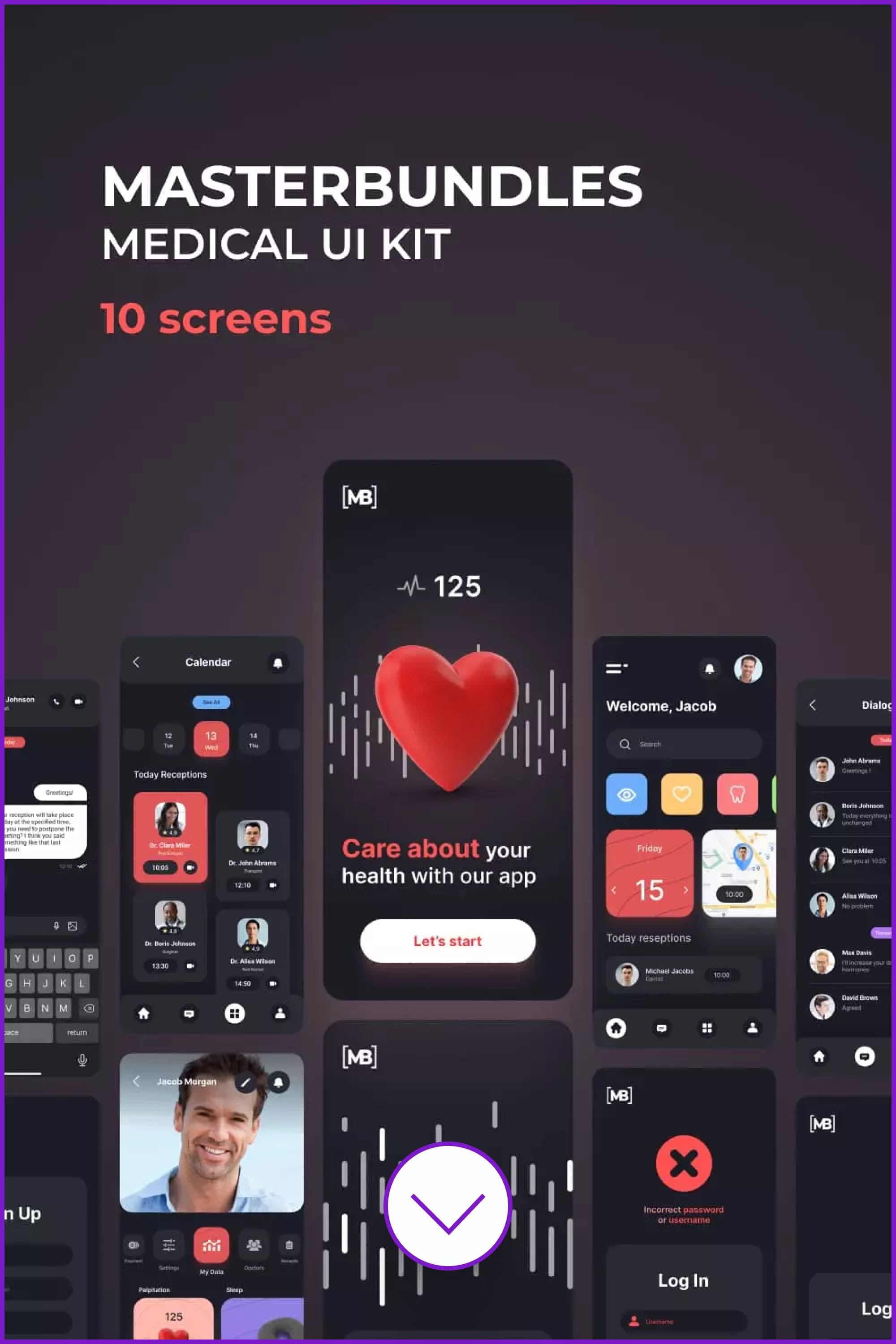
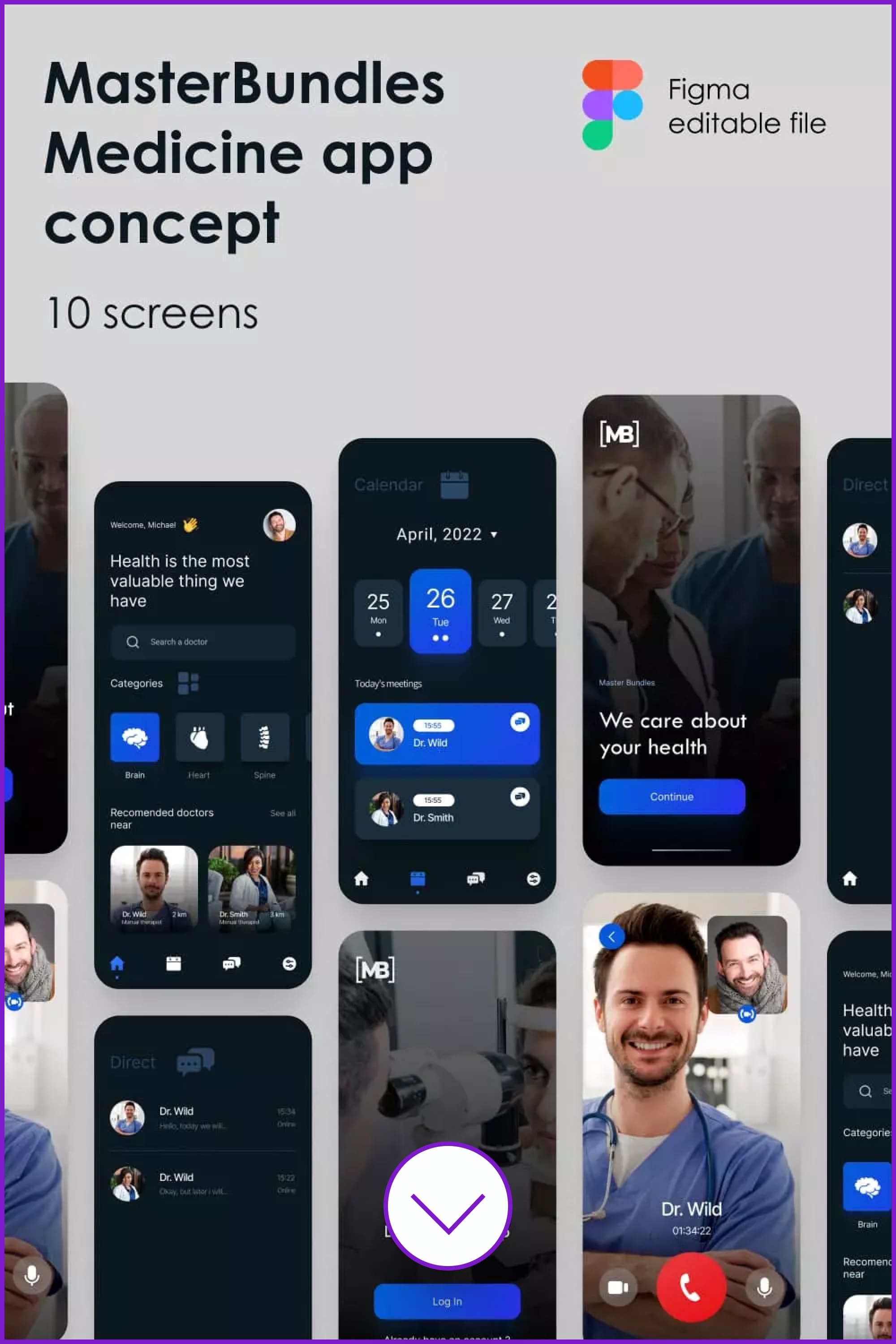
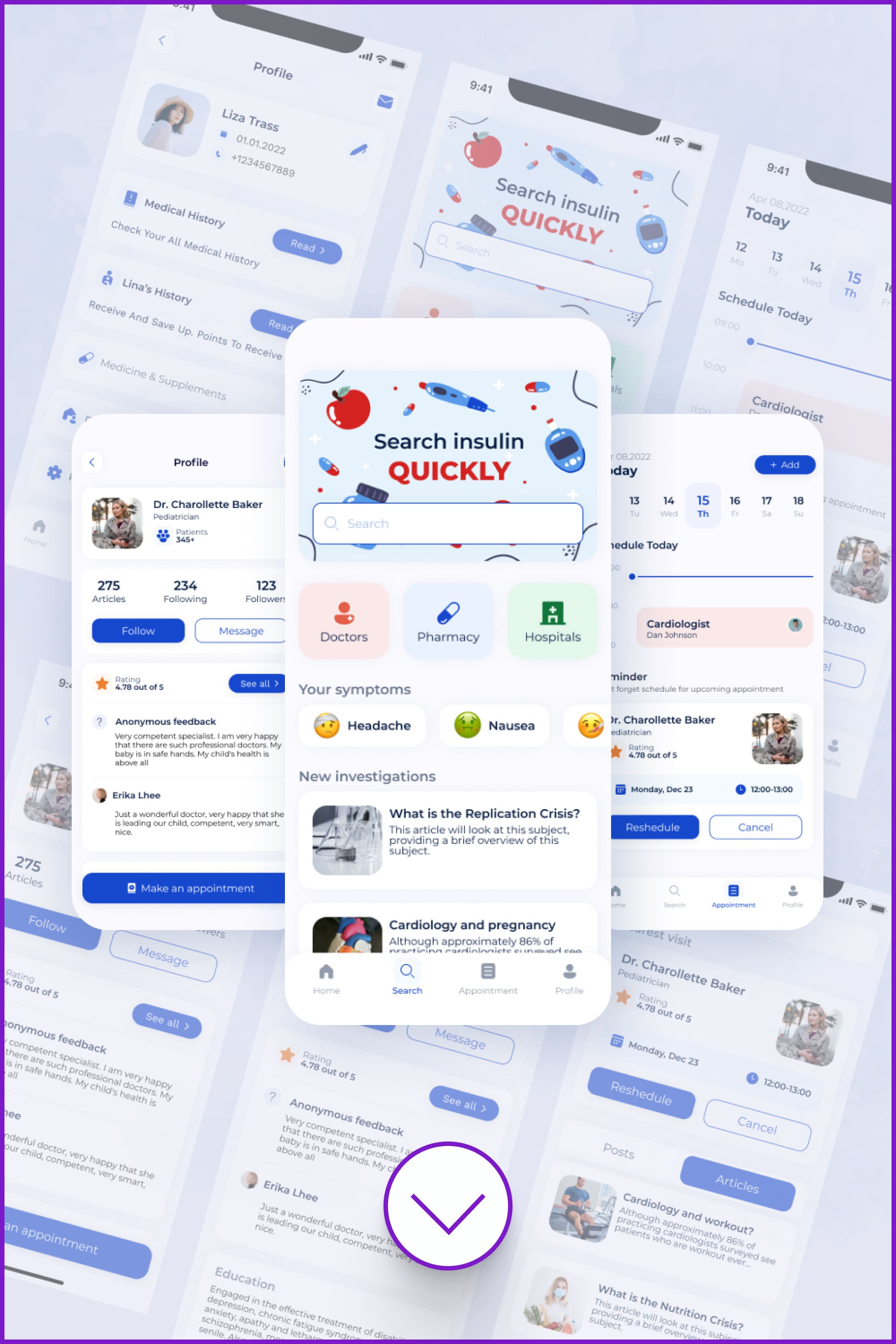
Medical UI Kit
Wow, check out this Figma UI kit! The design is made in an atypical set of dark colors with bright accents. Here you can find 10 screen designs.
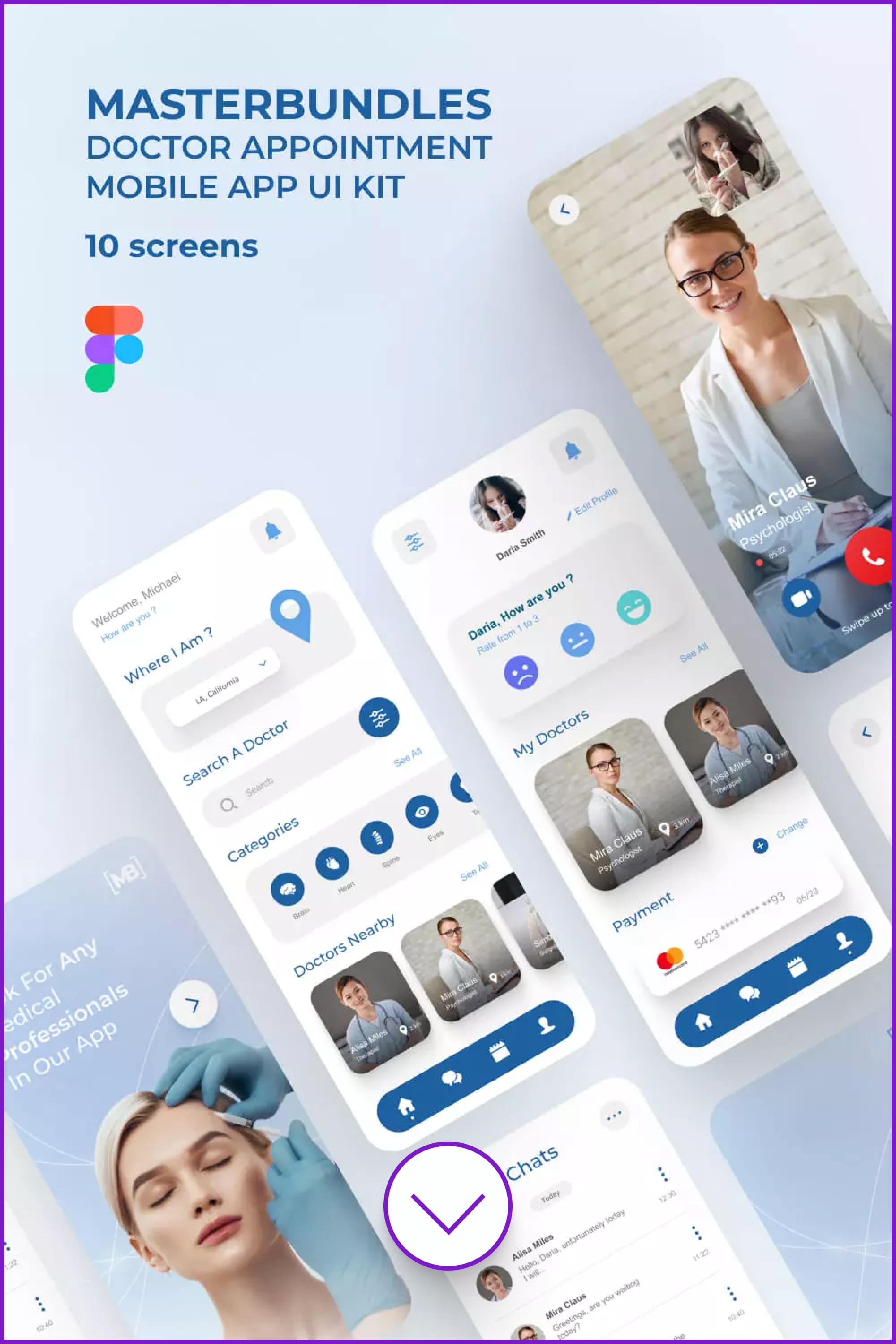
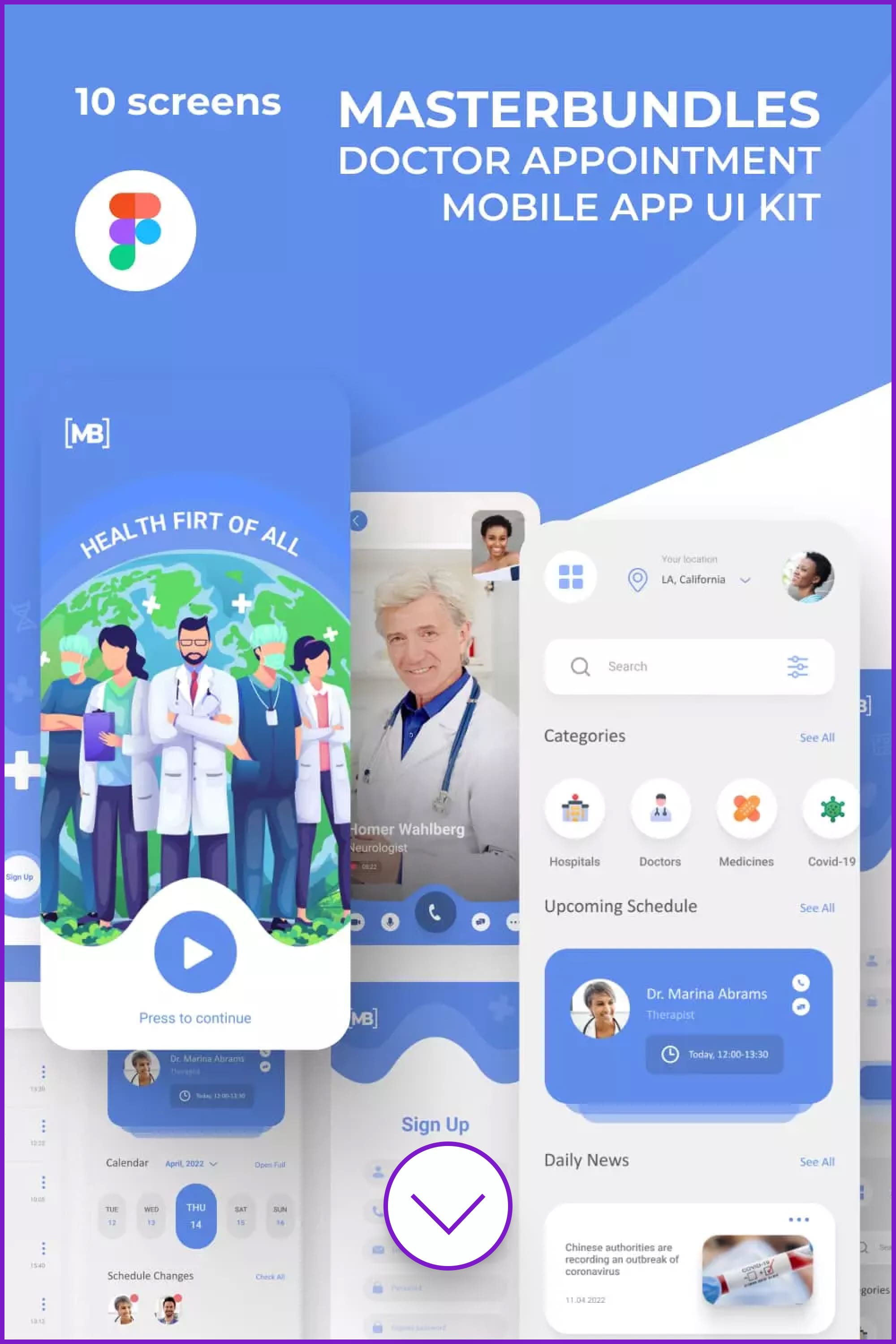
Doctor Appointment Mobile App UI Kit
The design of this Figma mobile UI kit includes 10 screens. The author used pleasant shades of blue that inspire confidence in the user.
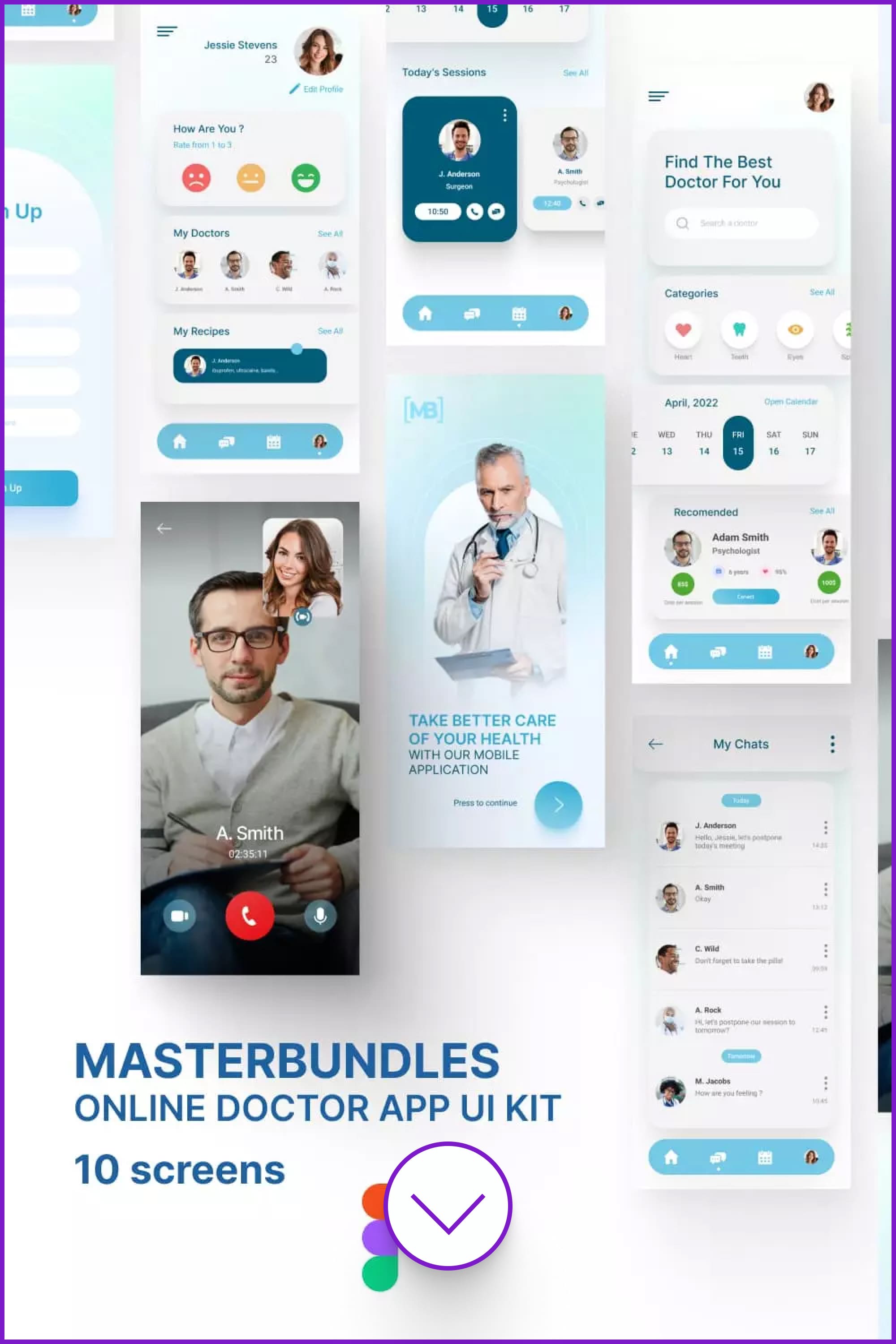
Online Doctor App UI Kit
This is a nice UI kit for the Online Doctor application in gentle turquoise shades. Here the designer has implemented smooth gradients, so this application is different from others.
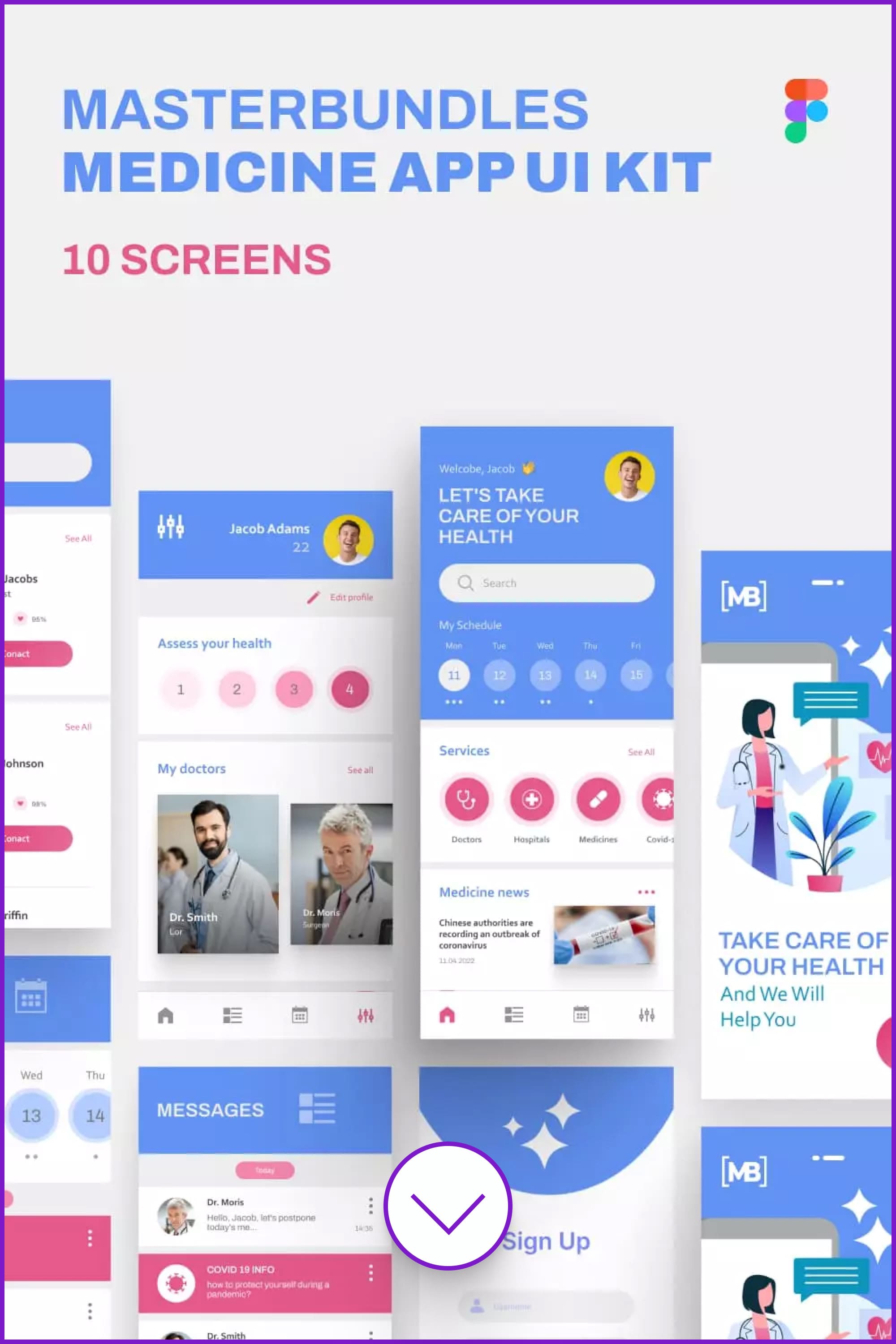
Blue Medicine App UI Kit
This UI kit has 10 ready-made screens for a medical application. This design uses illustrations for home screens and icons, with blue as an accent color.
Online Doctor Consultation App UI Kit
Here you will find 10 unusual screens of the application for use by an online doctor. An unusual combination of bright blue and dark colors for medical applications will stand out from the competition.
Clean Medicine App UI Kit
This set contains 10 Figma screens. The application is very light, contains illustrations, and features a nice crimson and blue color scheme.
Medicine App UI Kit
This is a light Mobile UI Kit with beautiful gradients that can help with medical app creation. It’s made in bright shades of blue.
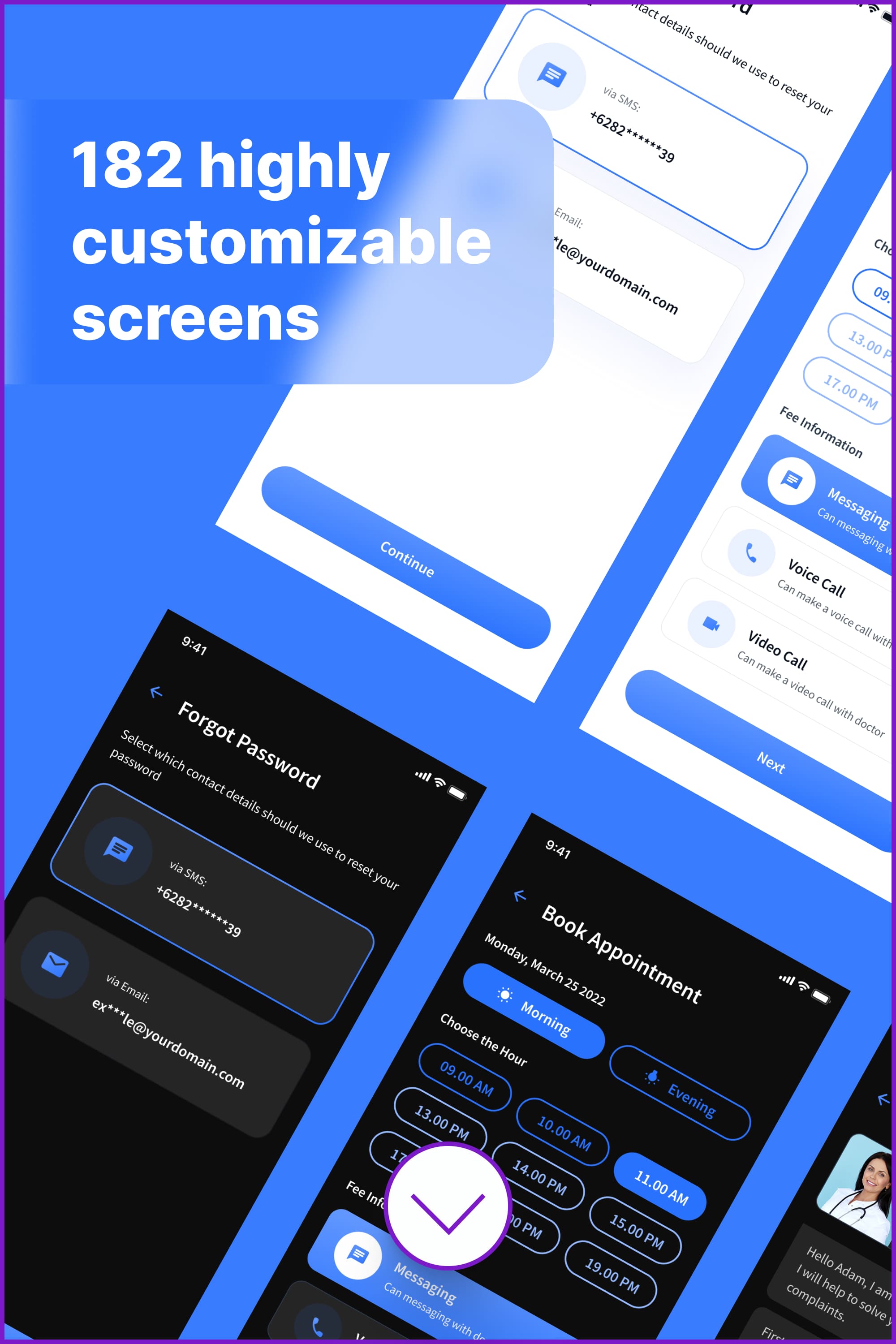
DoctorQ – Online Doctor Consultation App UI Kit

DoctorQ is an online consultation mobile application UI kit with 182 highly customizable screens. Designs are available in Figma. In addition, the design is also equipped with a Light & Dark Mode version. There is a free and paid version.
Healthcare app (doctors hospital)

This is a free UI kit Figma for creating a medical application. Just duplicate it in your projects and use it.
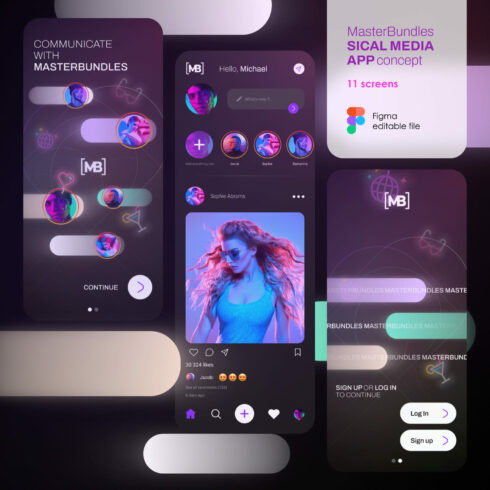
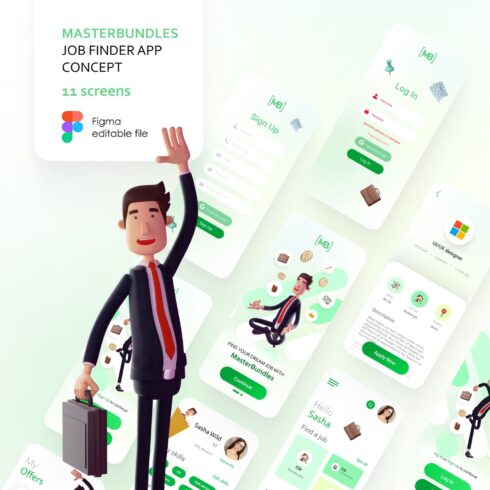
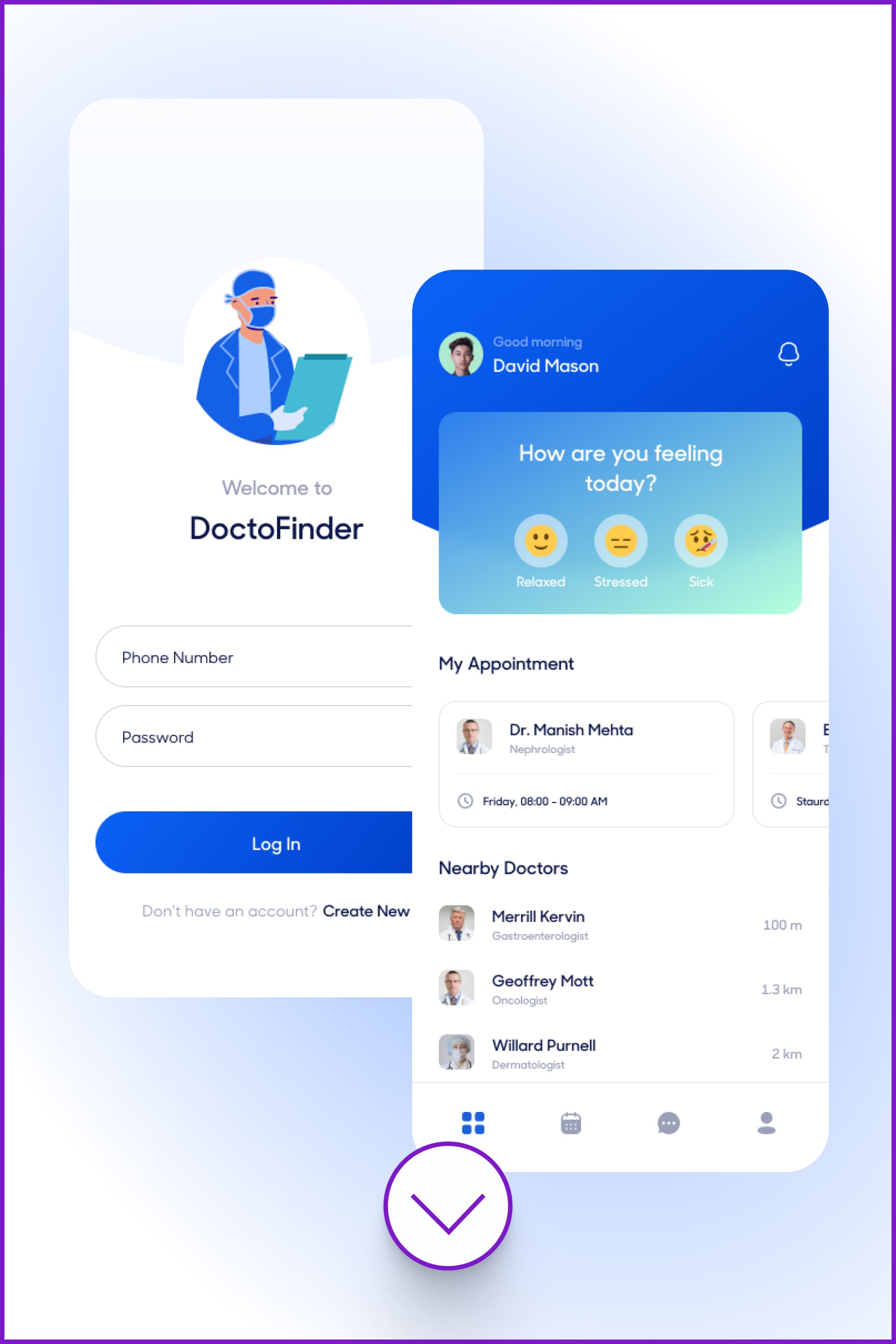
DoctoFinder App Concept

This is an interesting free UI kit with an interface for a doctor search application. Here glassmorphism is used for the plate.
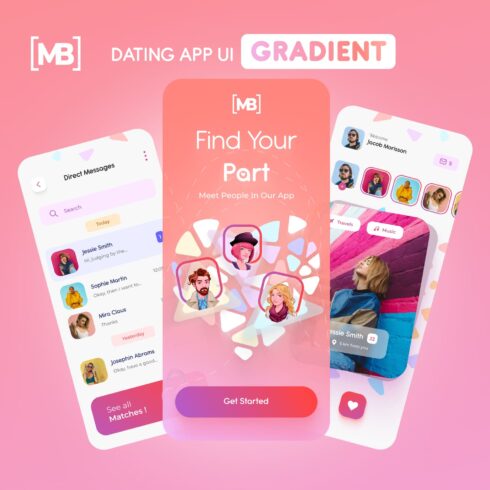
Dating App UI Kits
Top selection of interesting solutions for designing a dating app. These UI Kits will help you create a cool and handy app that will make people look for their love. Let’s watch!
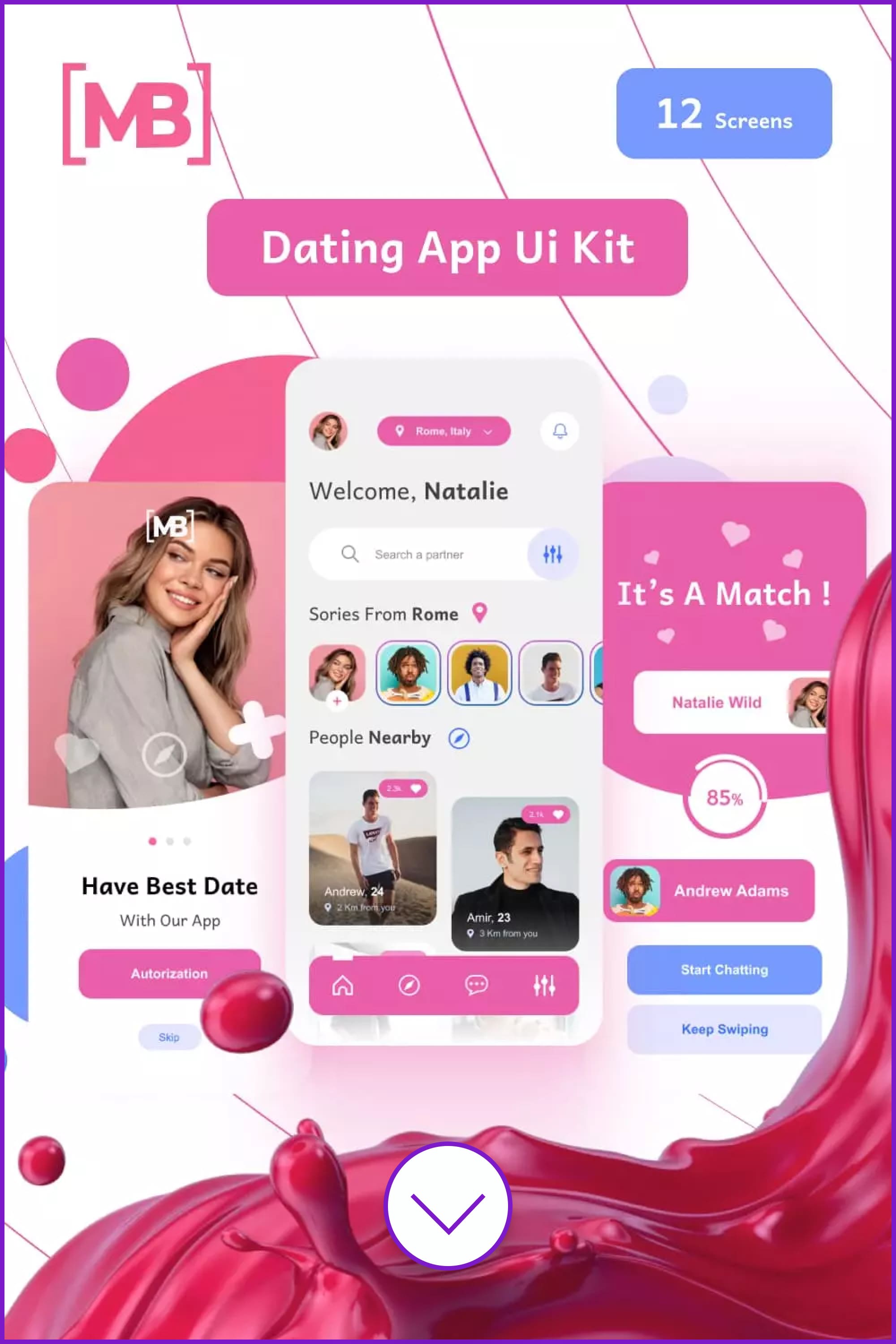
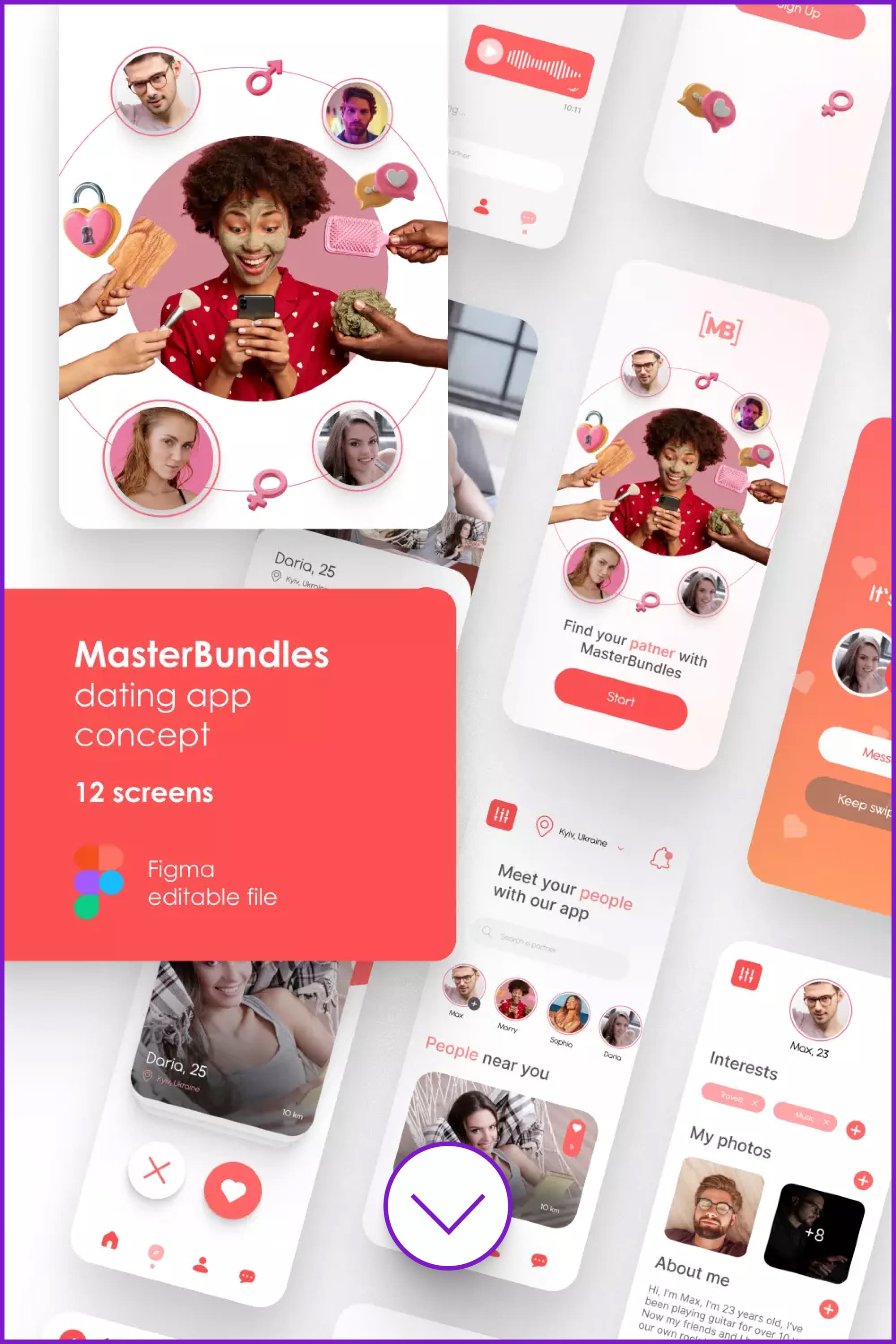
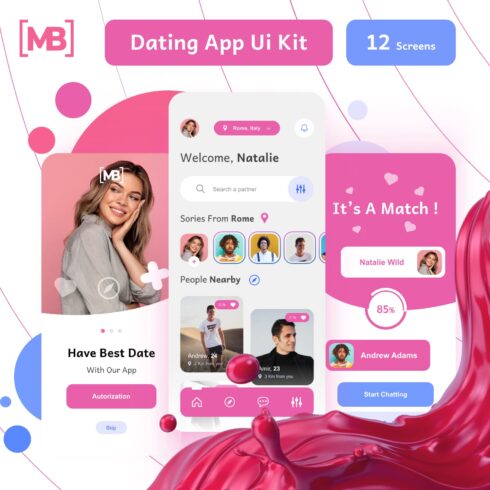
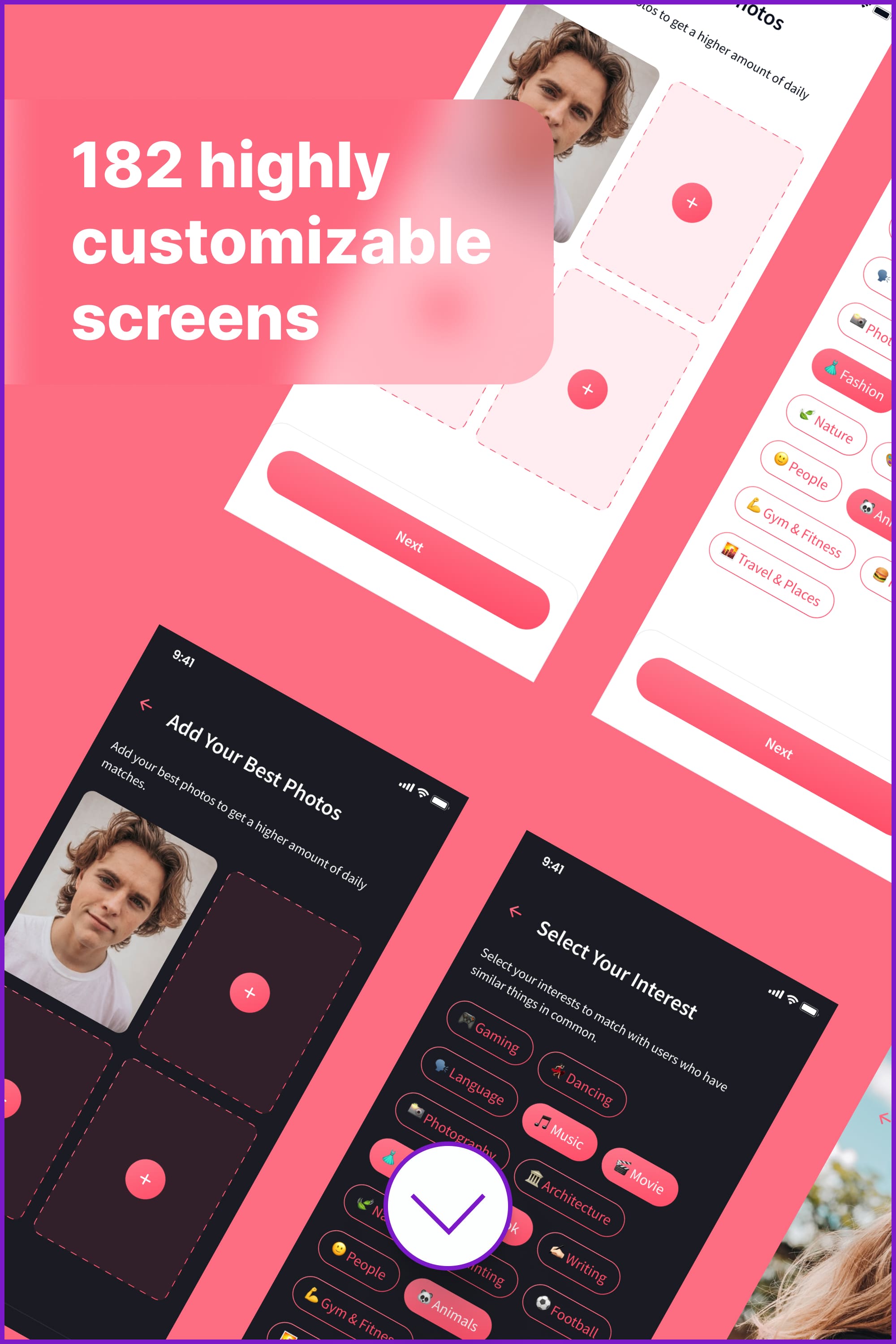
Girly Dating App UI Design Template
This dating app concept consists of 12 screens that are rendered in bright pink. Also in the design, you can see trendy 3D elements.
Dating App UI Kit Clean Style
This is a light UI Kit with bright flat illustrations for the design of a dating app.
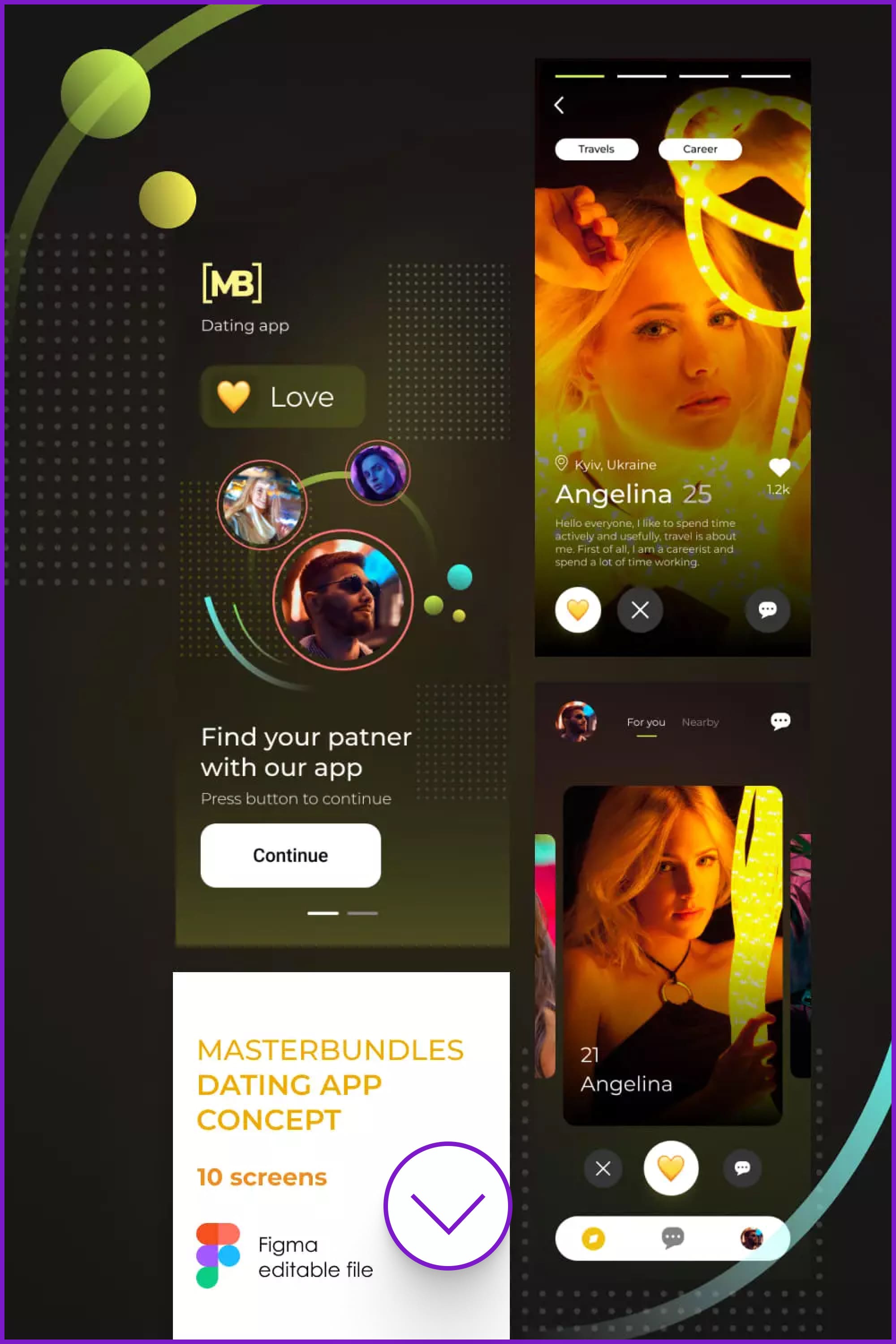
Dating App UI Concept Dark Style
This UI kit will grab attention with its yin-yang concept and color scheme. The designer chose a dark color for the background and accent colors of blue and pink for important elements.
Social and Dating App UI
This Figma material design UI kit is suitable for creating social networks and dating apps. This pack contains 10 screens in pink & purple colors.
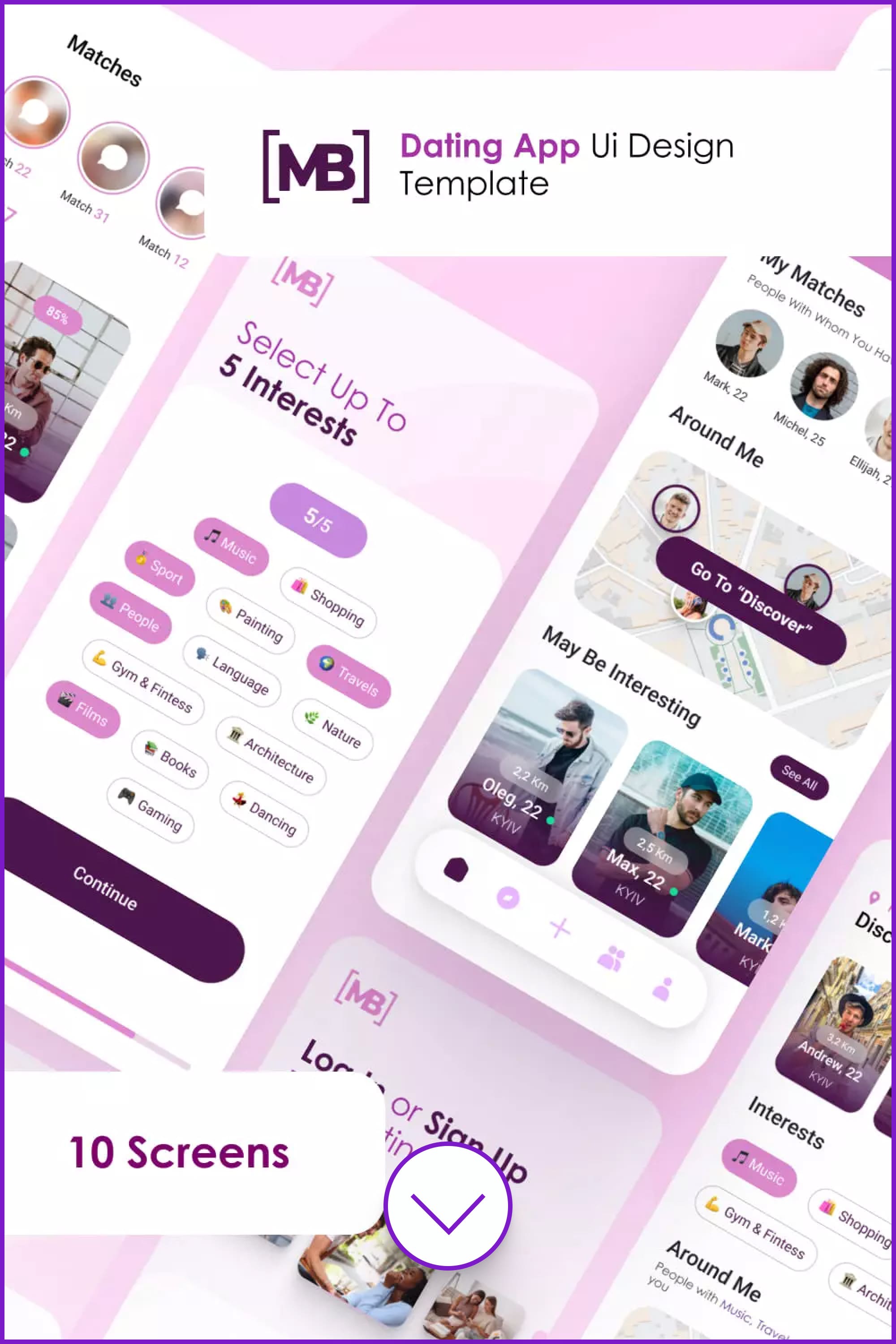
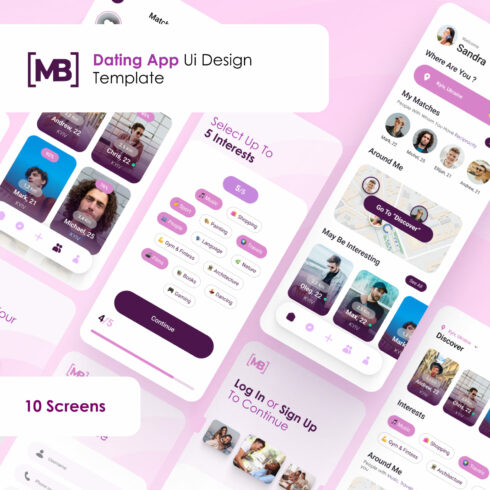
Dating App UI Kit Full – 12 Screens
This pack contains 12 screens for the design of the dating app, which are made in a bright pink color. The application looks gentle, and the font gives a modern design.
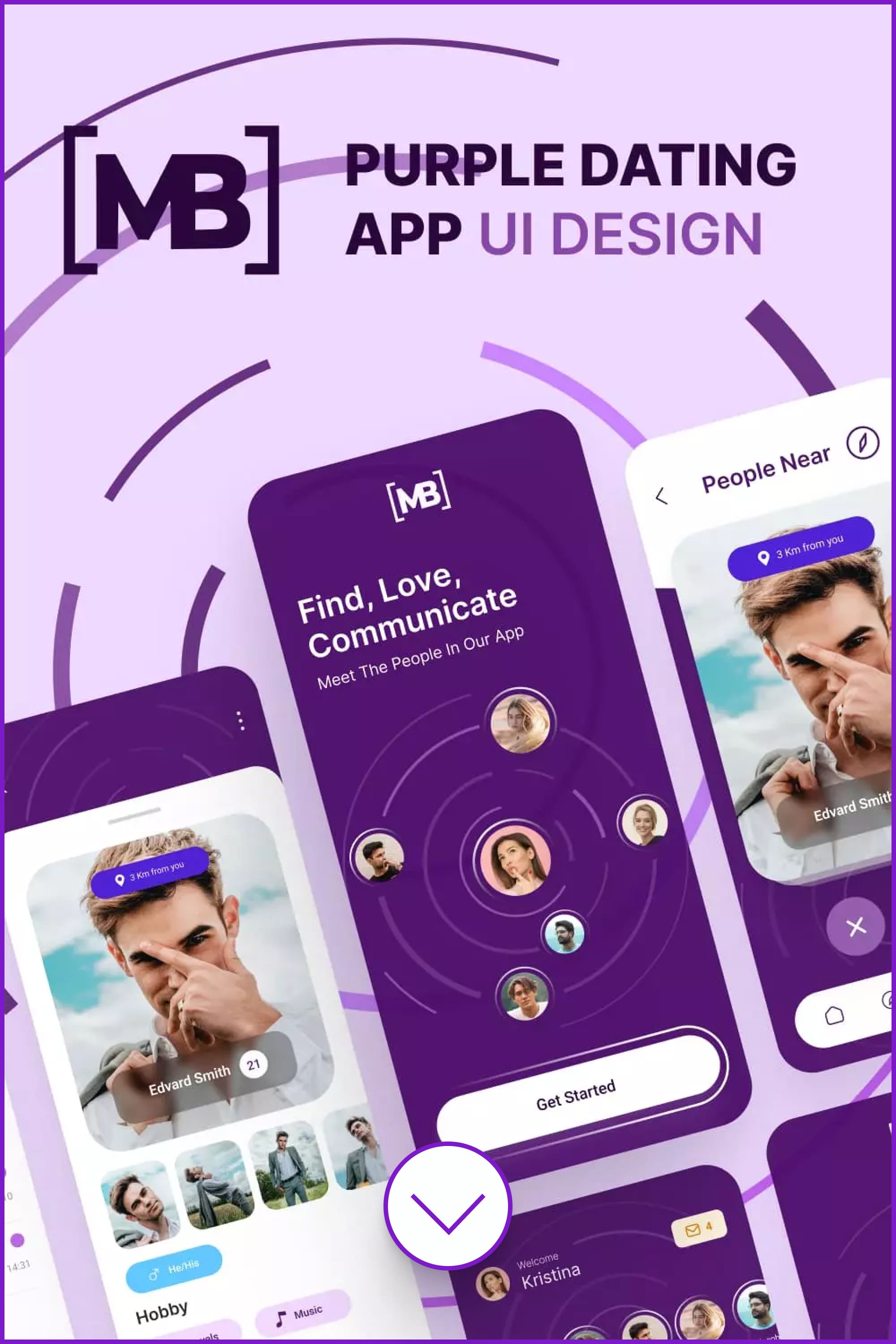
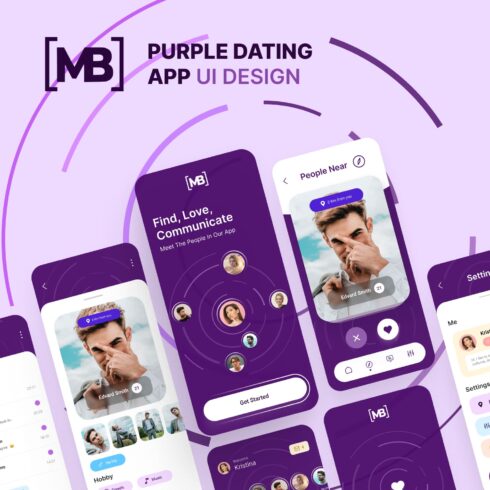
Purple Dating App UI Design
This is a purple pack of 10 screens for Figma. The design looks interesting thanks to the circular lines.
Clean Dating App UI Kit
This is a cool UI kit of 10 neon app concept screens. It looks bright, memorable, and stylish.
Pink Dating App UI Kit
This pink UI kit has 10 fully layered and editable, high-resolution screens and comes in Figma format. The design uses a trend of 3D icons.
Kencan – Dating App UI Kit (FREE)

This is a Figma ios UI kit equipped with Android support (design system included) and 110 screens of Light & Dark Theme. The package has paid and free access.
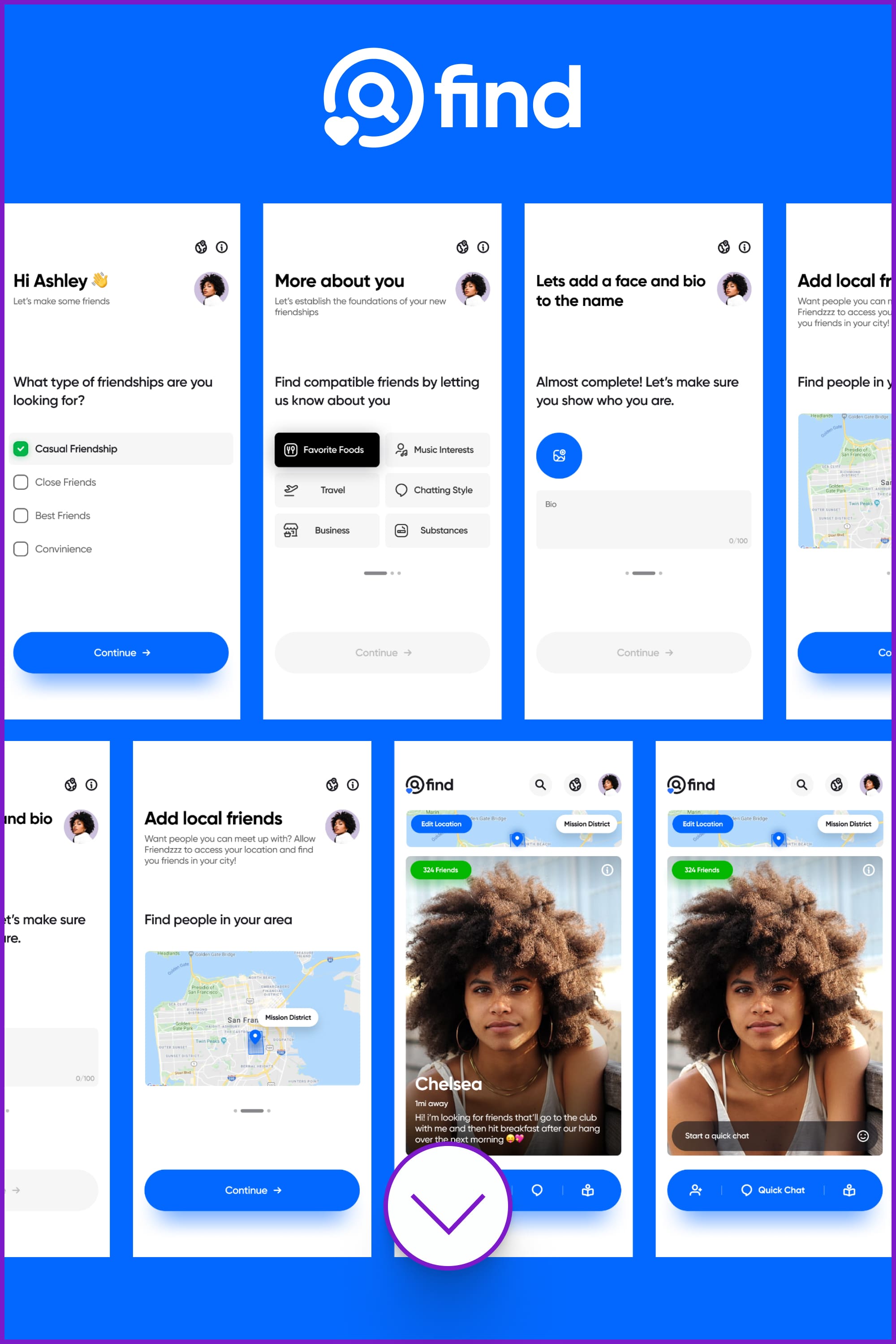
Find | Match App (FREE)

This set is suitable for building friends and dating applications. It is a simple user interface with an accent blue color for matching people.
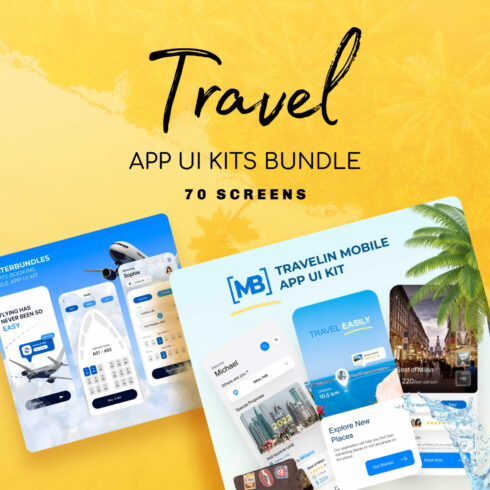
Travel App UI Kits
Right now is the peak of the tourist season. Due to the great competition between hotels, recreation centers, tours, and airlines, design requirements are high. A beautiful and convenient application brings conversion to business. So use these UI kits for Figma to create an effective design for your client.
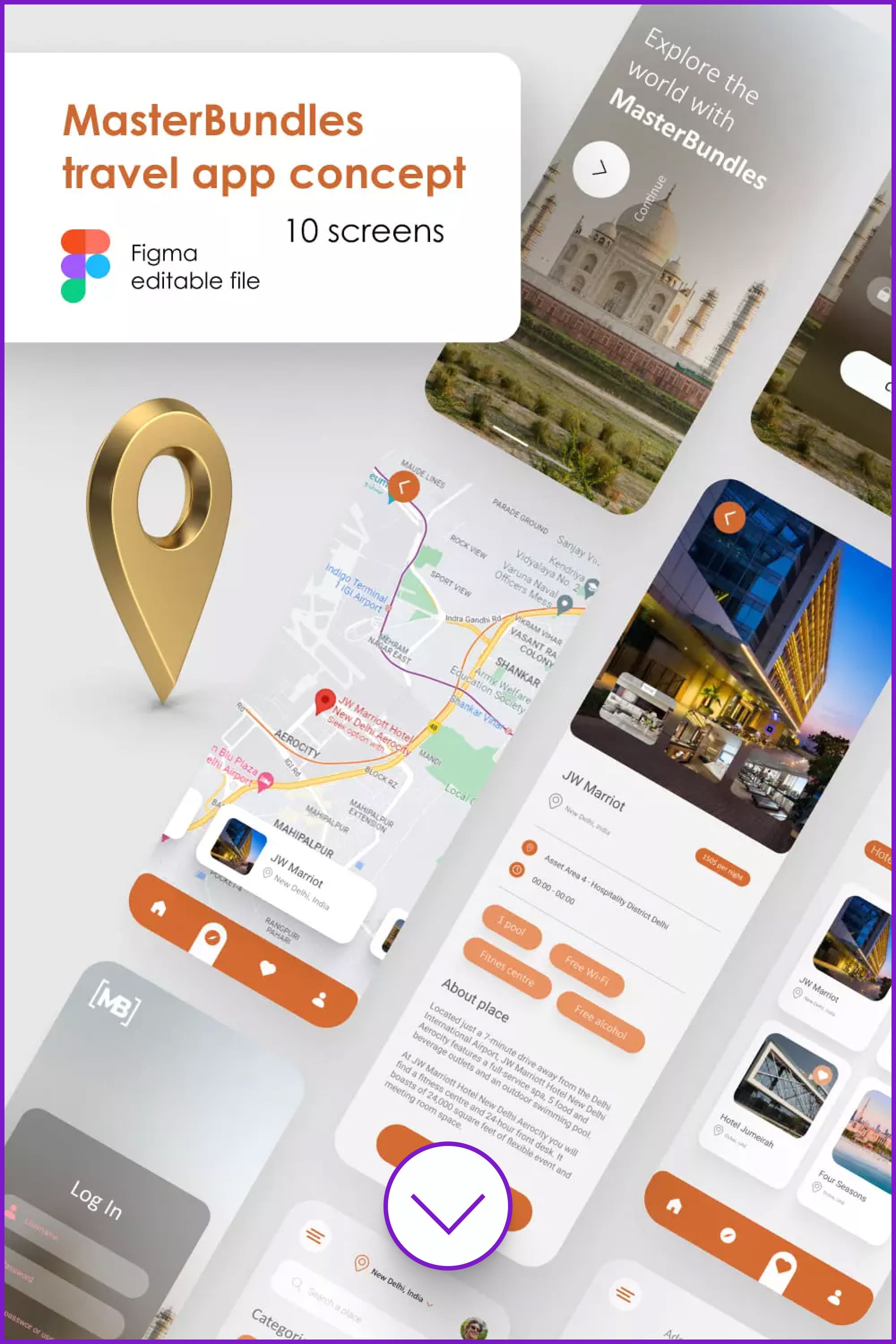
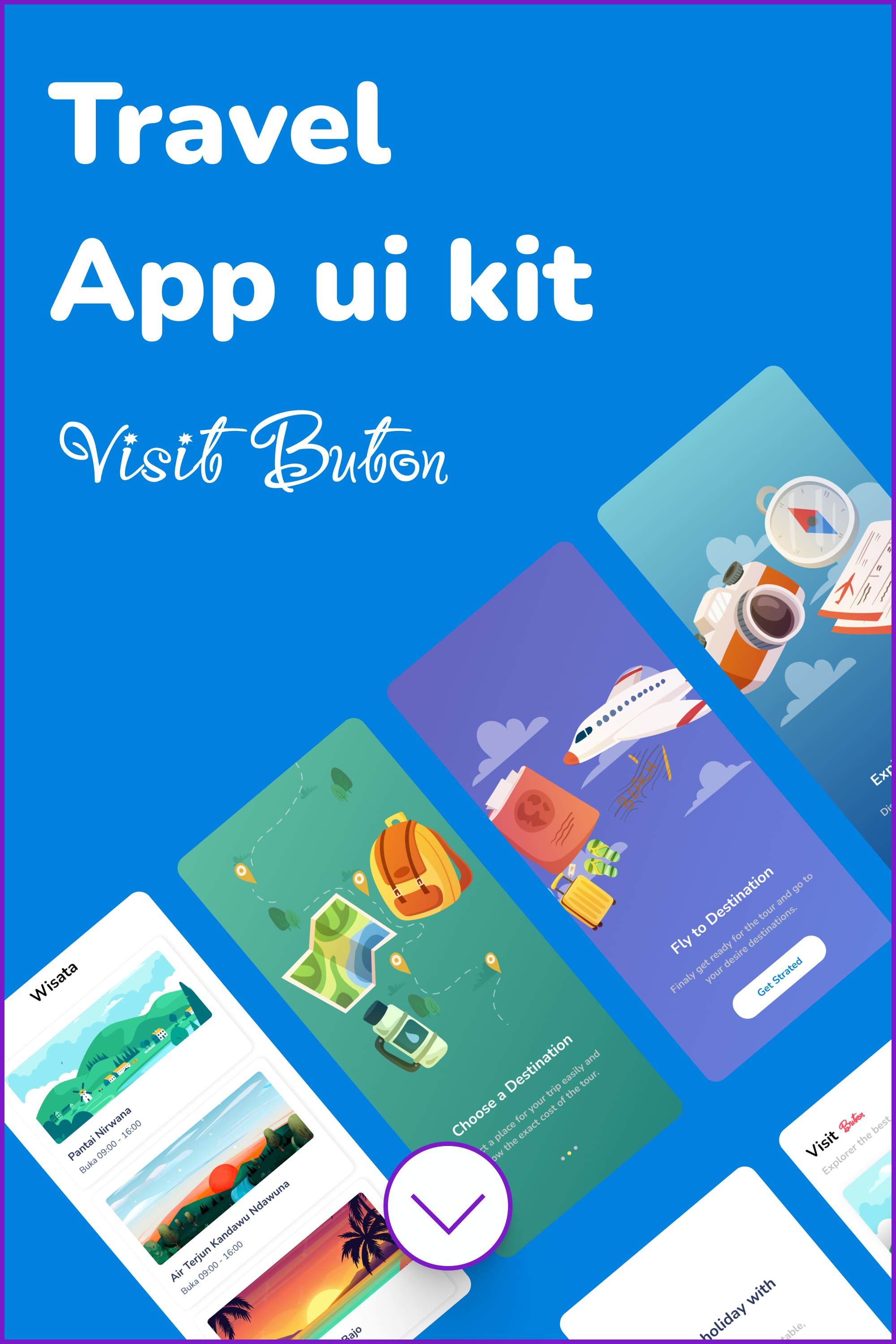
Travel App UI Kit
In this pack, you can find 10 Figma screens. A shade of orange is used as the main color, and Glasmorphism is used for some pages.
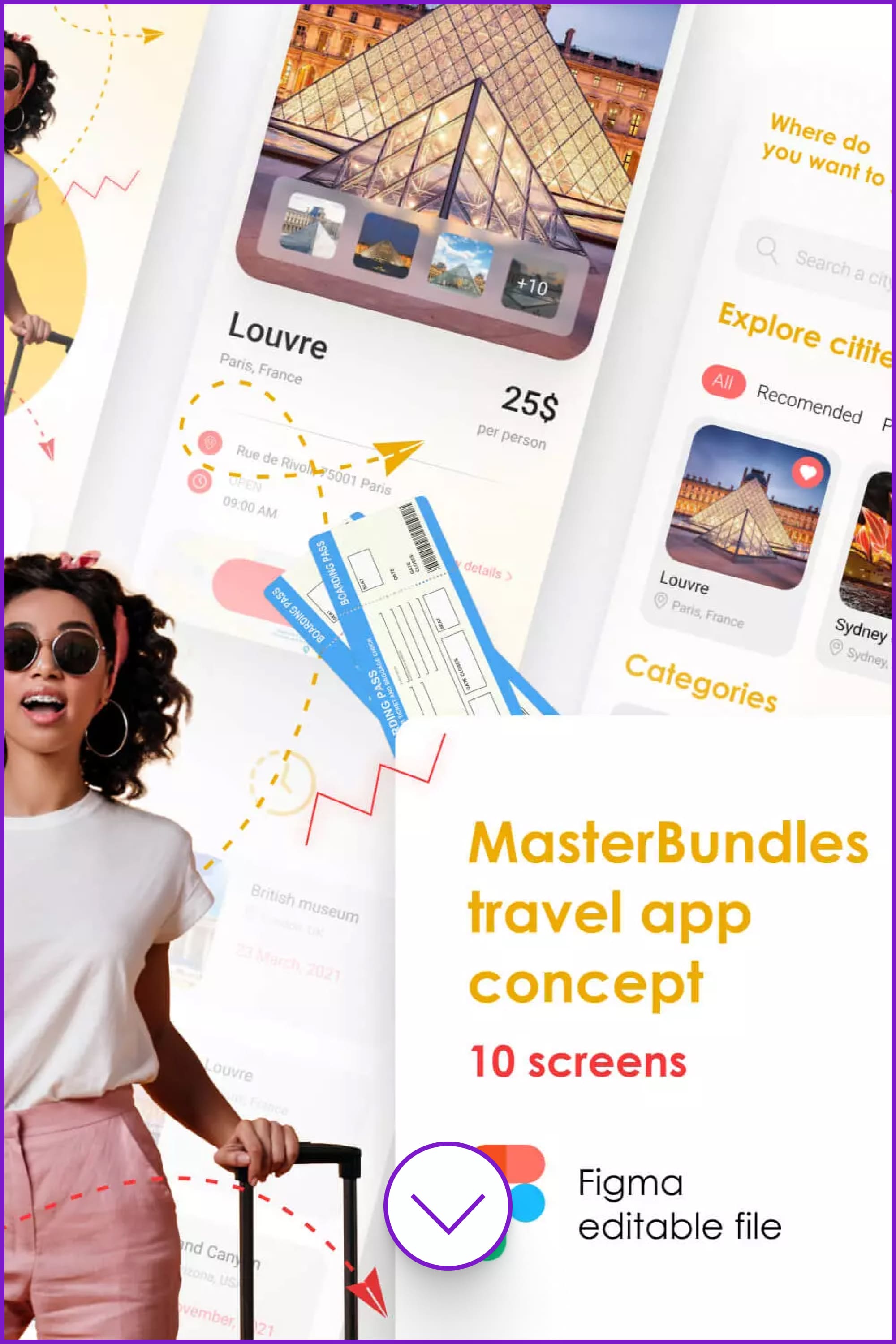
Travel App UI Kit
This is a bright pink-orange UI kit for a travel app. Interesting design elements are dotted arrows.
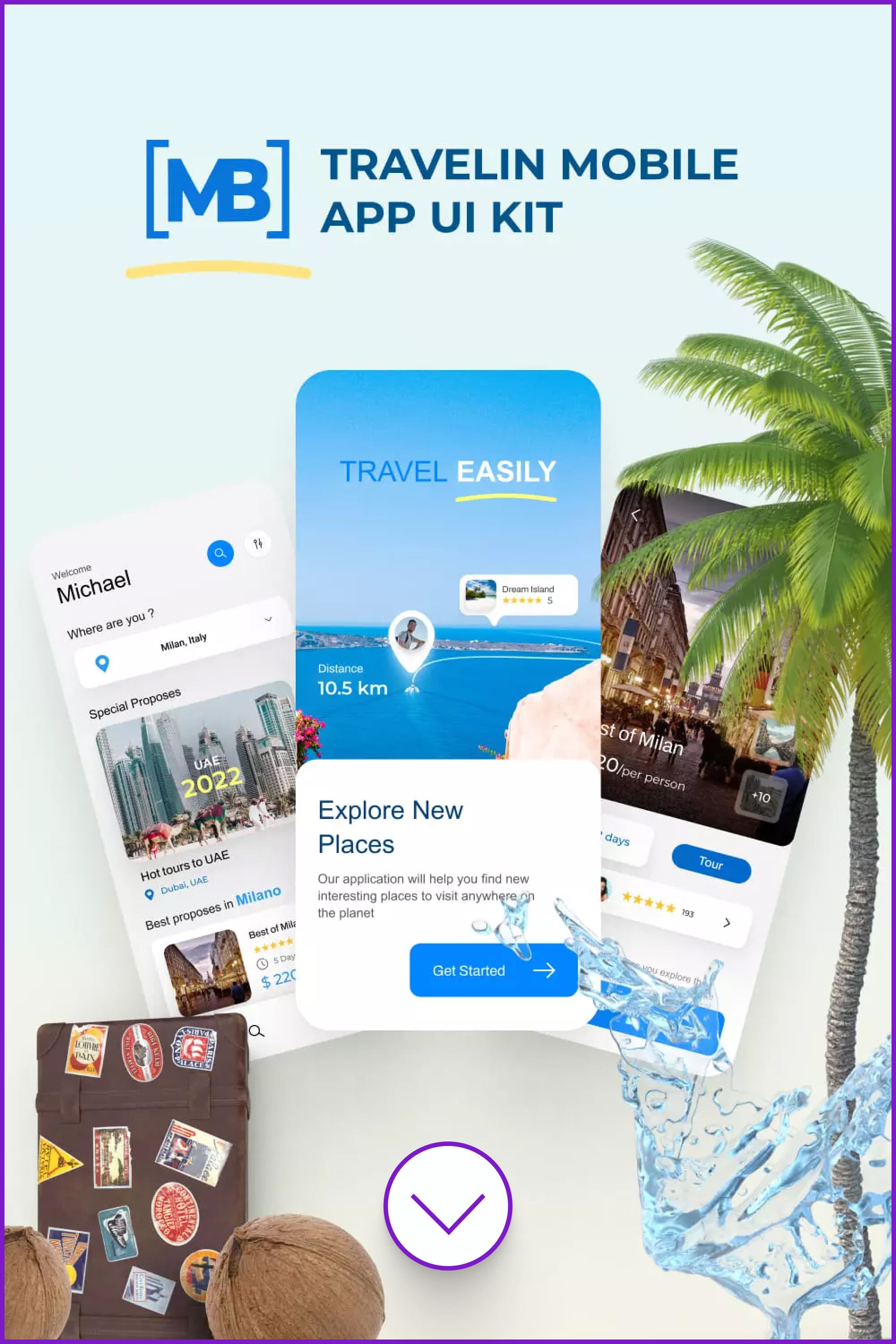
Traveling Mobile App UI Kit
This pack contains 10 blue application pages. In design, priority is given to real photographs of tourist places.
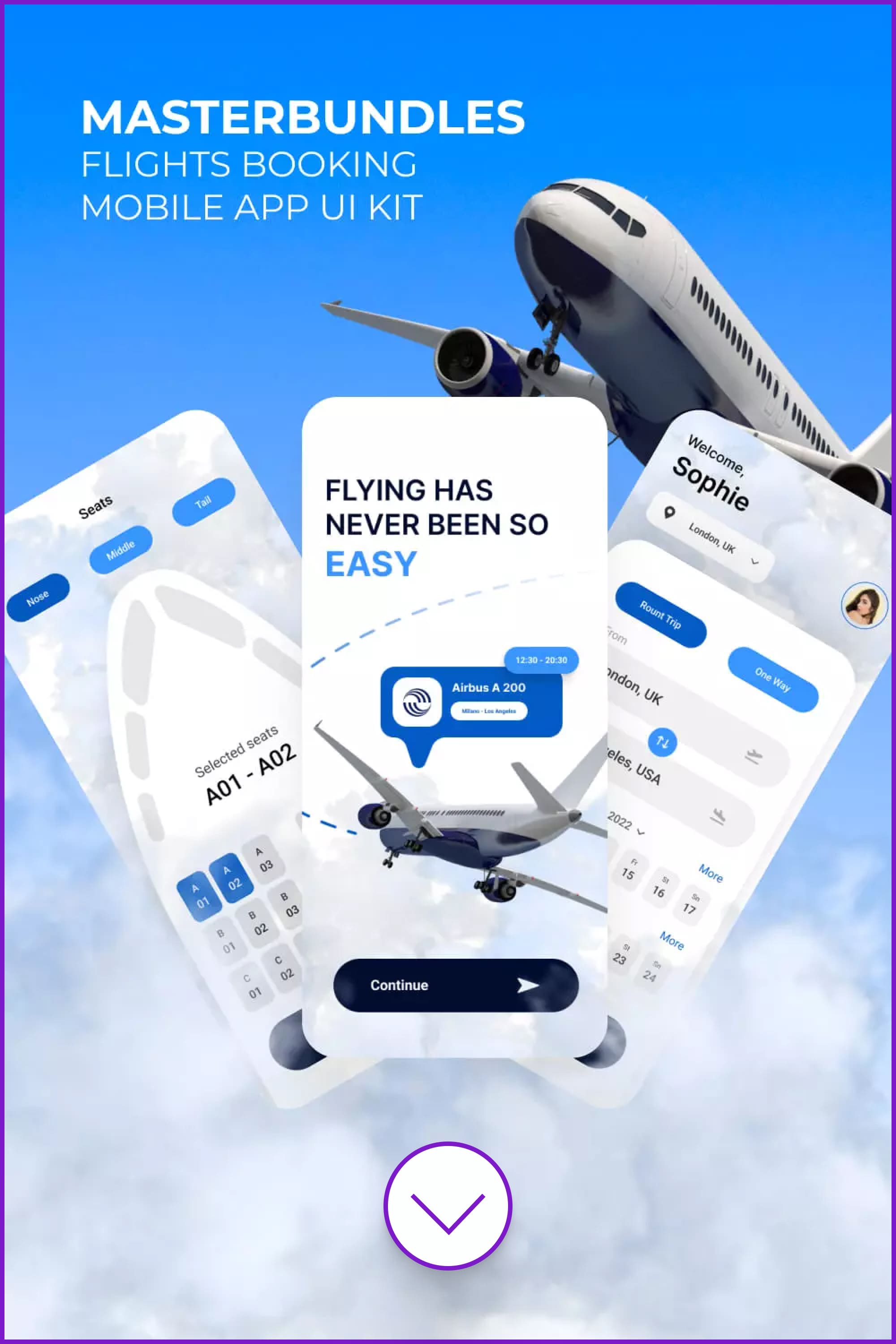
Flights Booking Mobile App UI Kit
People need tickets to travel, and this UI kit will help create an app for an airline. The design is made in pleasant blue tones using pictures of clouds.
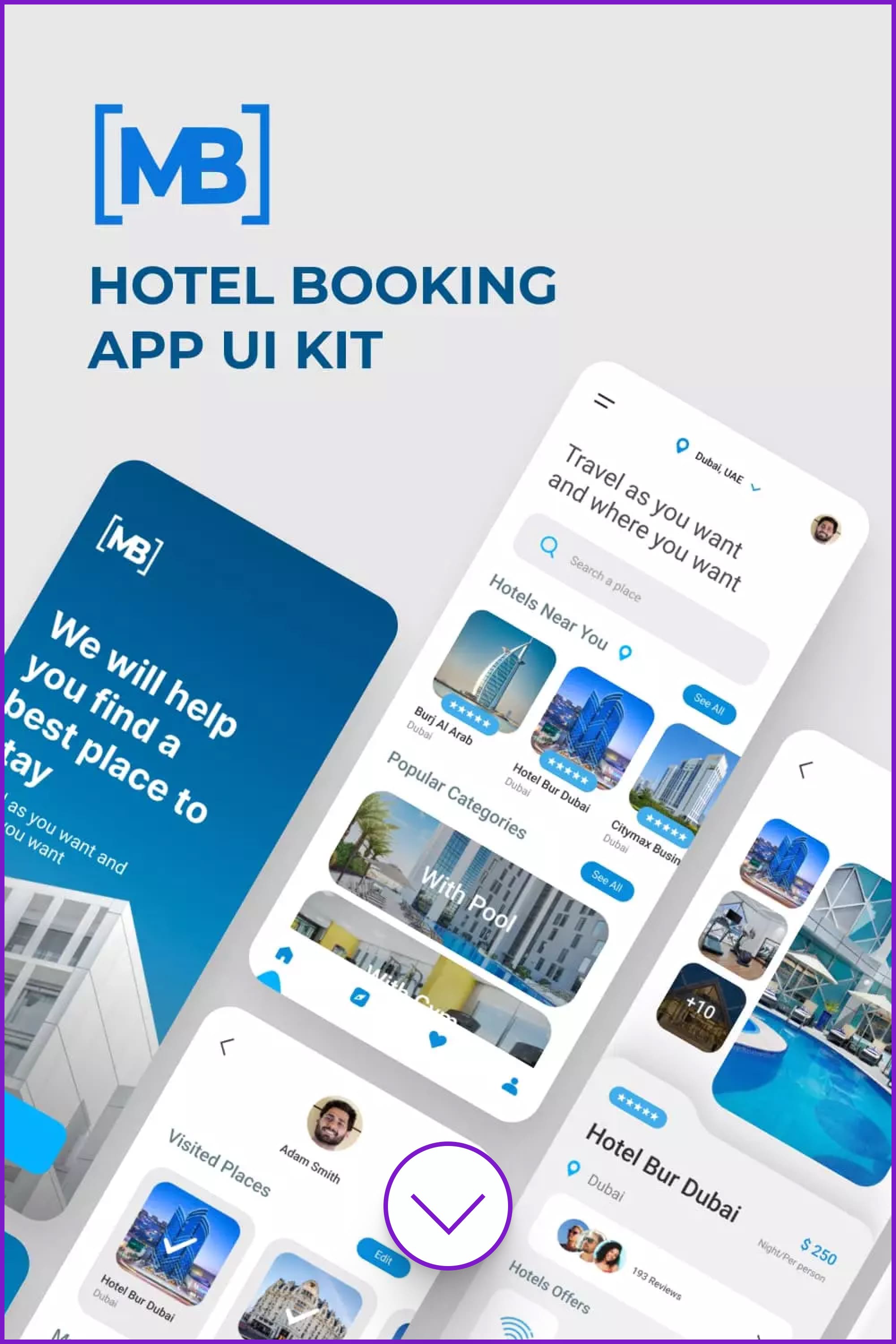
Hotel Booking App UI Kit
This is a great kit for an accommodation booking app. It combines convenient functionality, nice blue color, and interesting screen visualization.
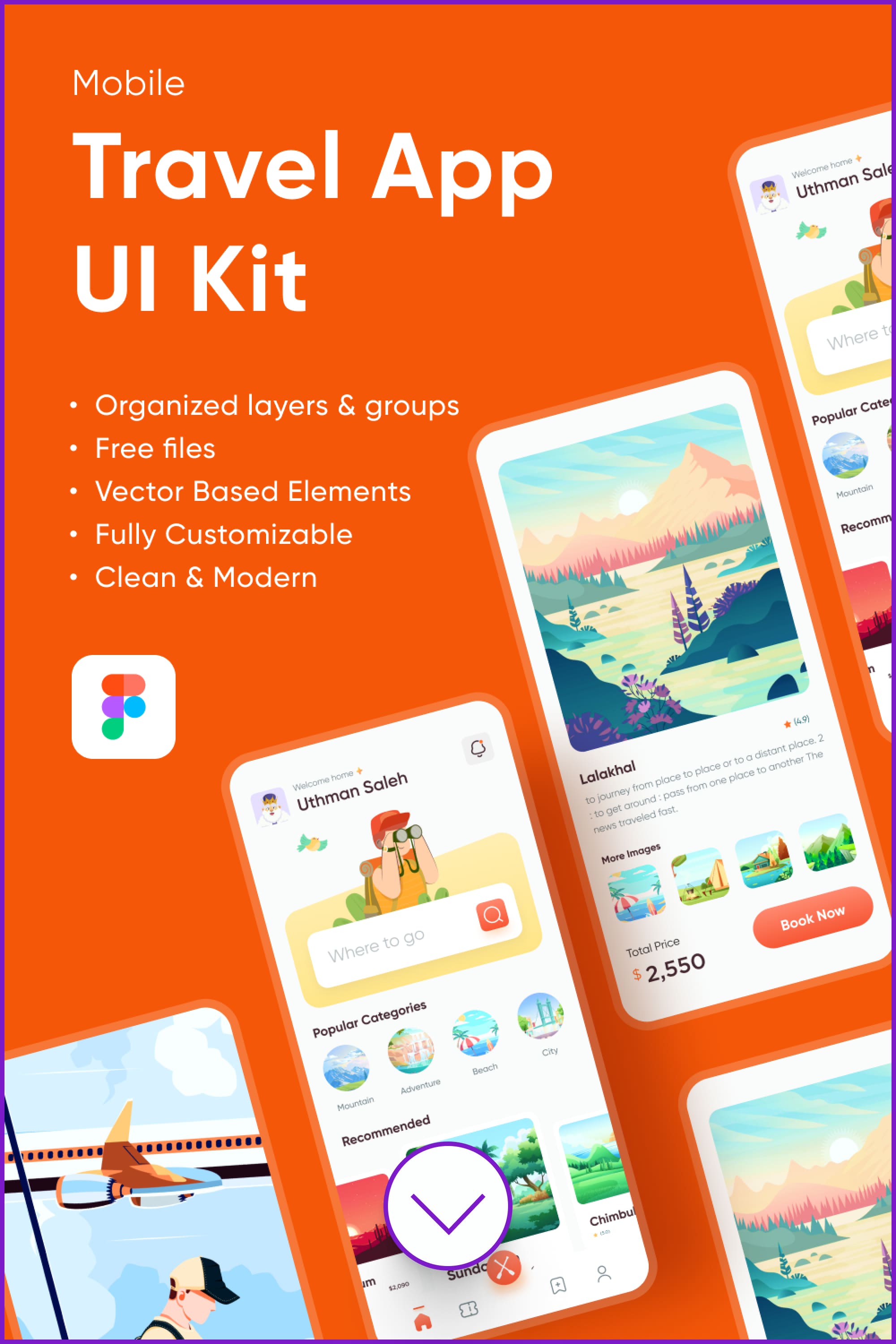
Travel App UI KIT

This is a Figma apple UI kit for creating a travel, tour, and trip app, especially for travelers, and travel agencies. This UI kit is made with Apple’s Human Interface Guidelines. There are paid and free versions.
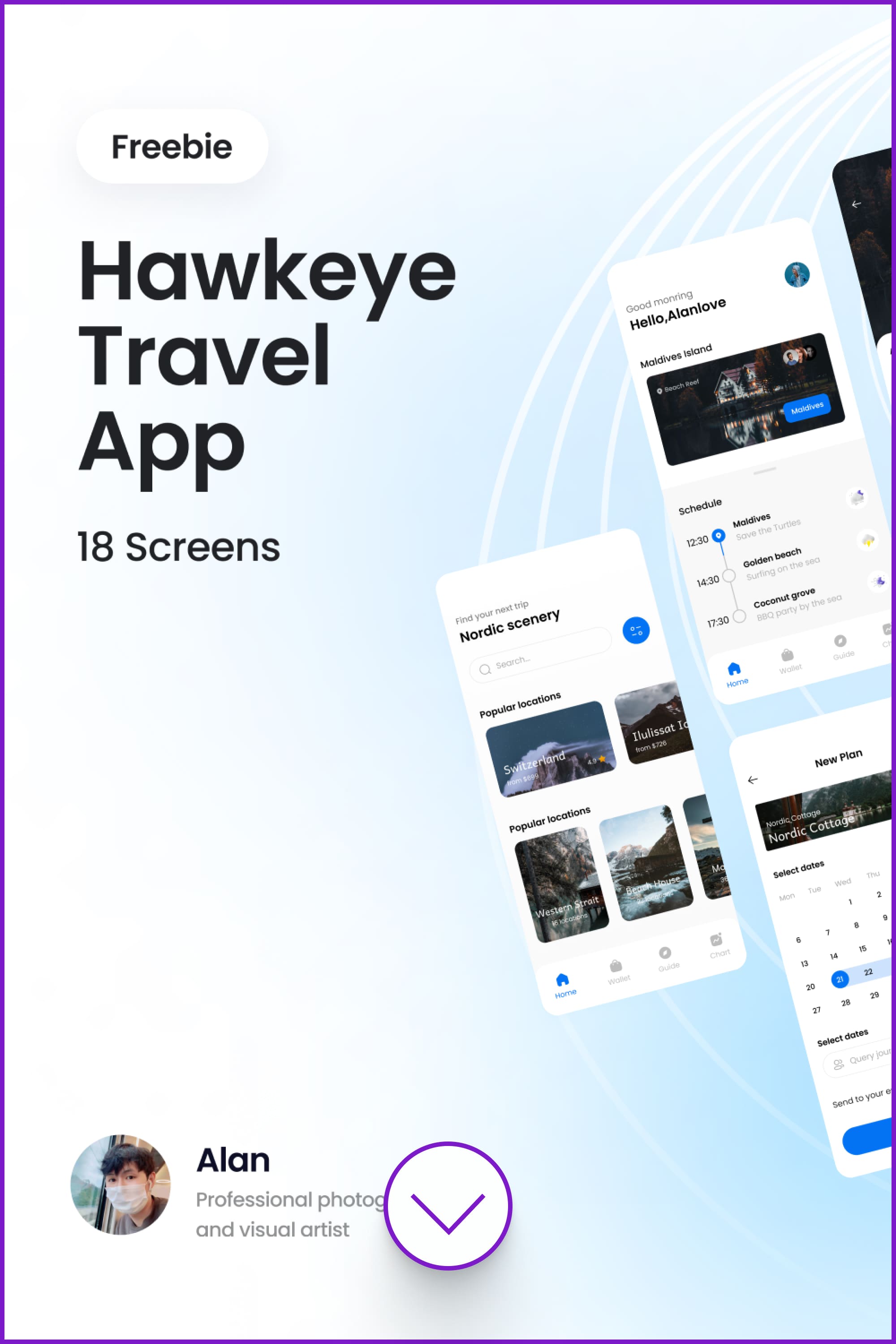
Travel App UI Kits

This UI kit Figma has 18 travel app screens. The design is concise, simple, and user-friendly.
Best Trending Travel Mobile App UI UX Design UI Kit

This kit is an example of a non-standard application for tourism applications. There are 3 displays in the package with bright application style and illustration style.
Fashion & eCommerce App UI Kits
Hundreds of commercial projects are created every day that need a website and an application. These kits will make it easier for you to work with these tasks. You will be able to spend more time developing the design concept and its implementation.
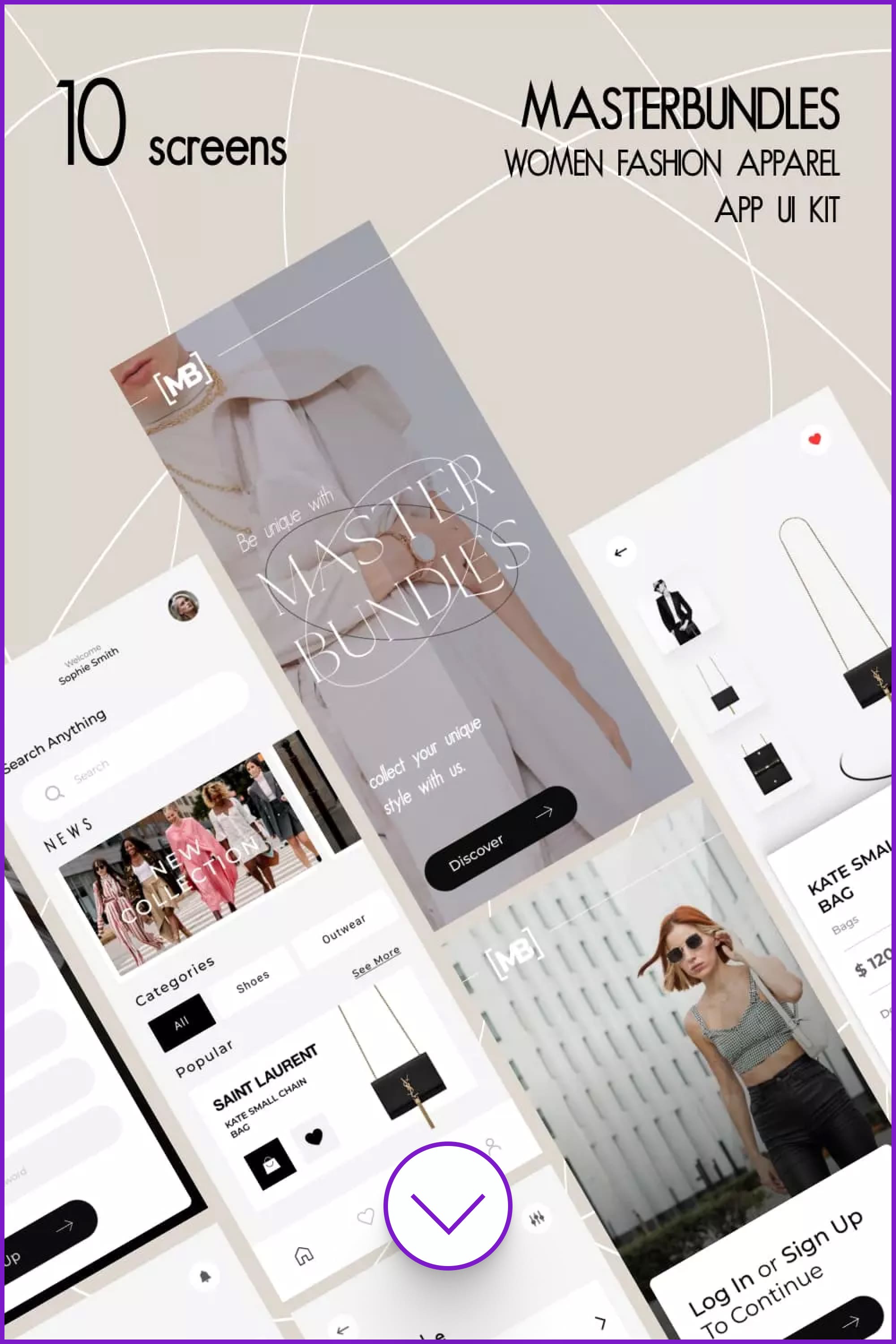
Women Fashion Apparel App UI Kit
You will find 10 screens for a stylish minimalistic women’s store app in this Figma eCommerce UI kit. The design is made in beige tones, and the font is strict sans-serif.
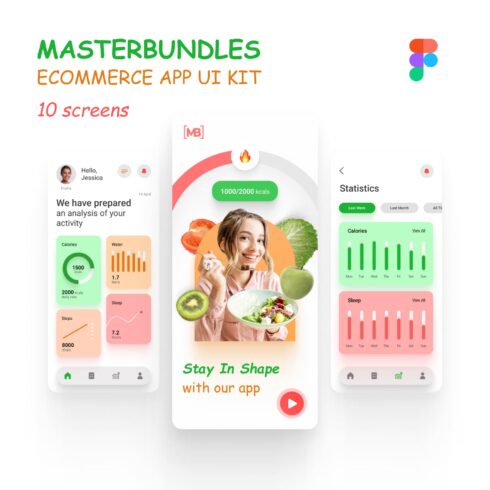
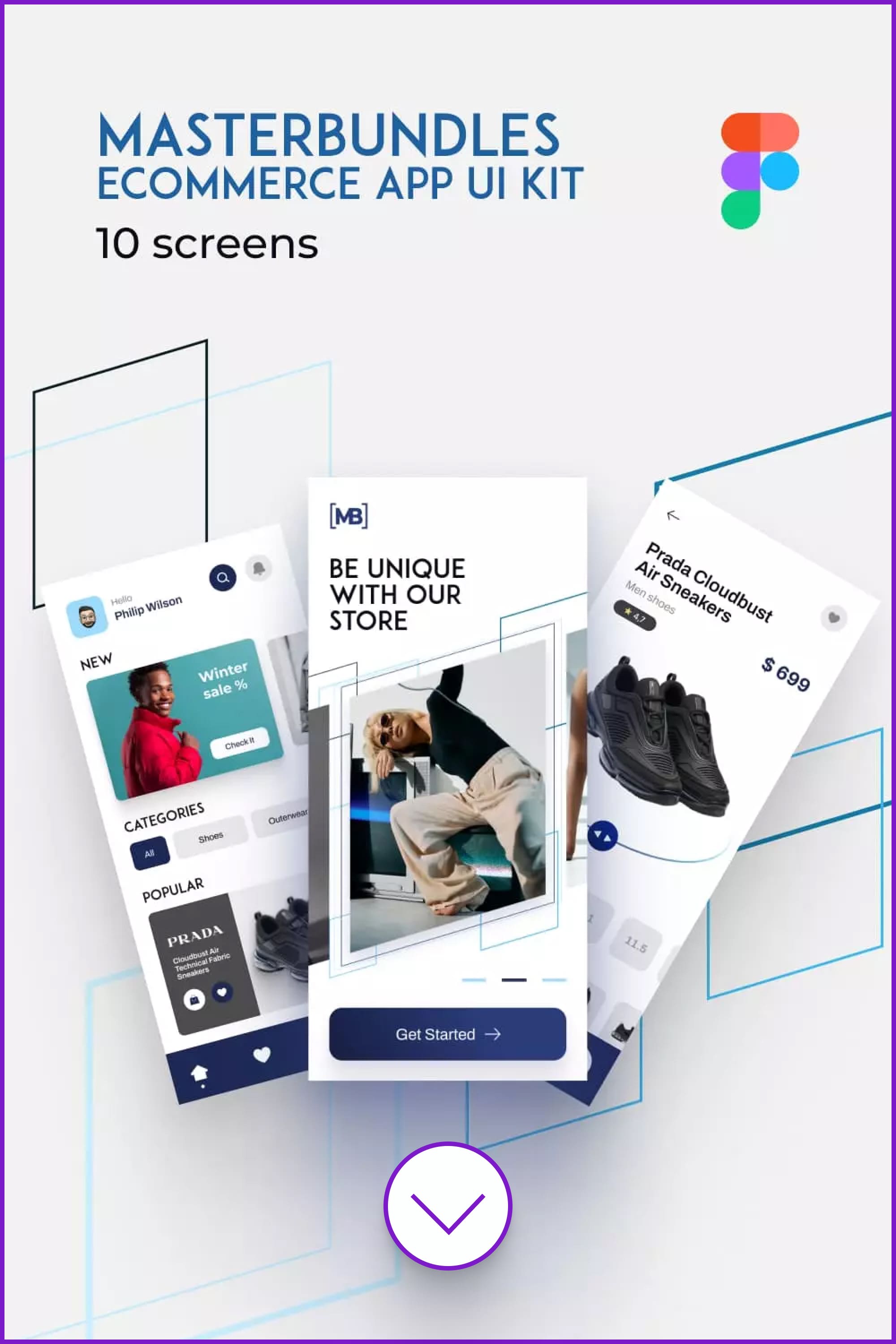
eCommerce App Ui Kit
This pack will help you create an application in light colors for a men’s and women’s goods store.
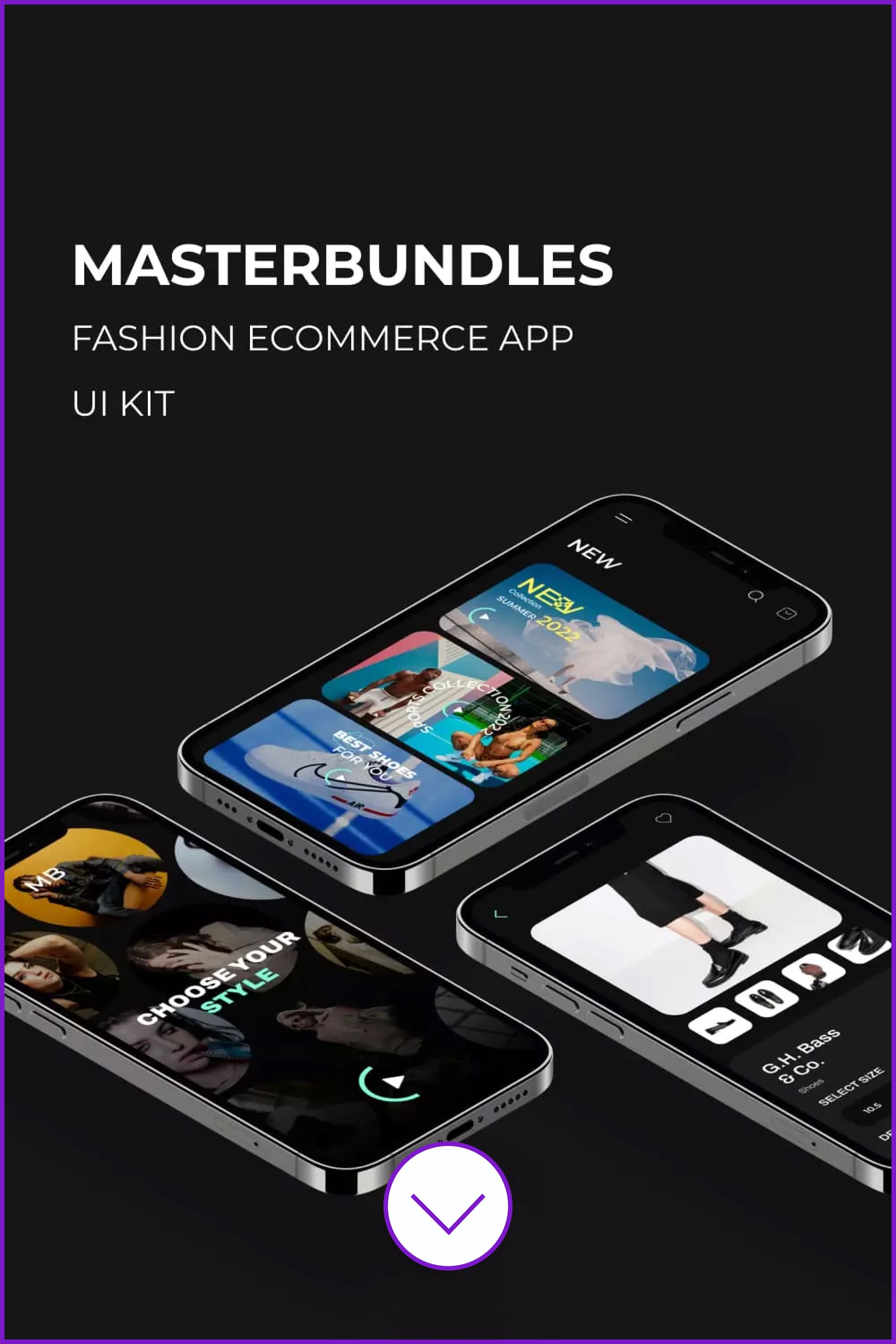
Fashion eCommerce App UI Kit
This UI kit has a convenient and unusual design for a store. It uses dark colors and bright turquoise as an accent.
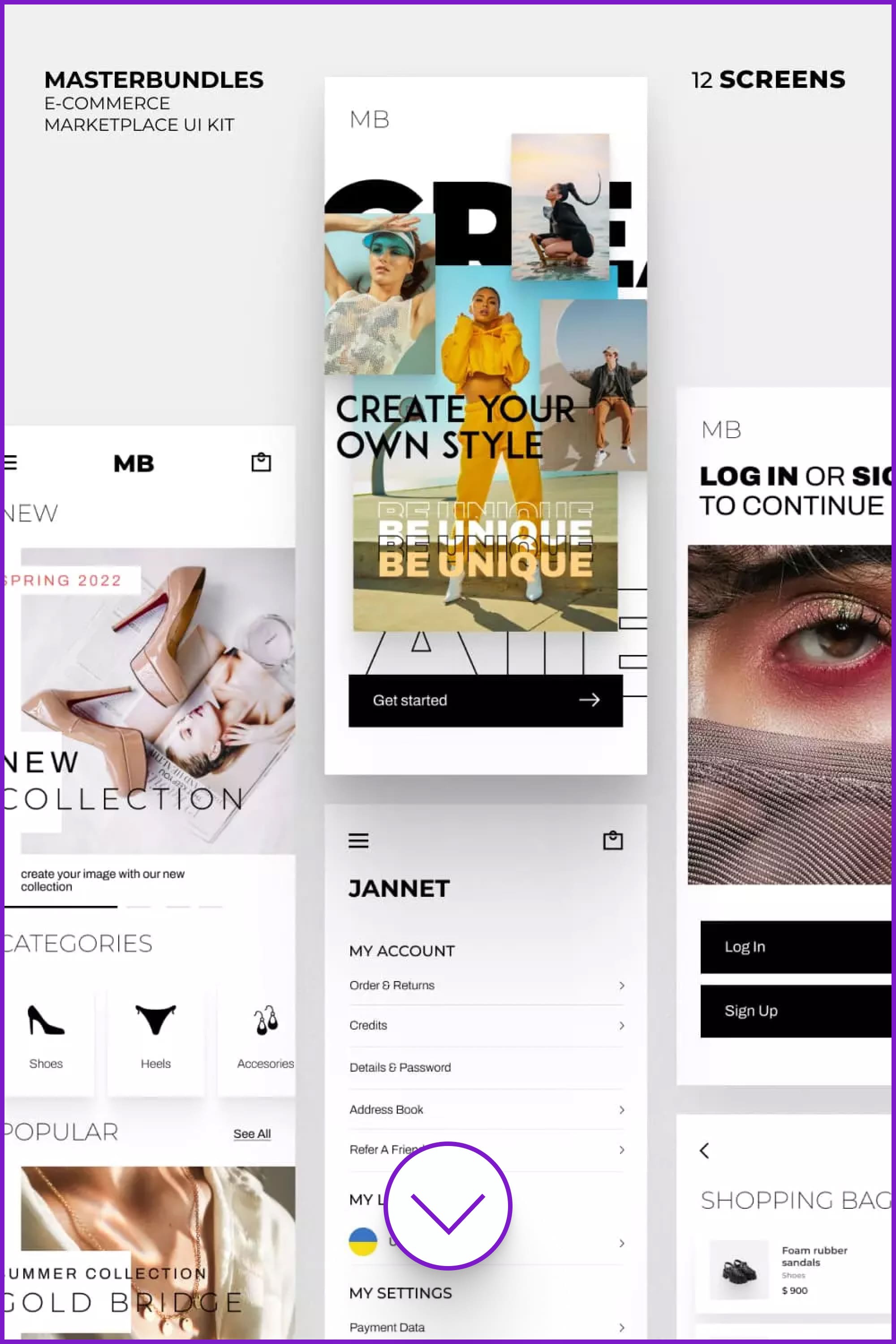
E-commerce Marketplace UI Kit
This kit will help you create a commercial platform with a bright and memorable design while being quite minimalistic and user-friendly.
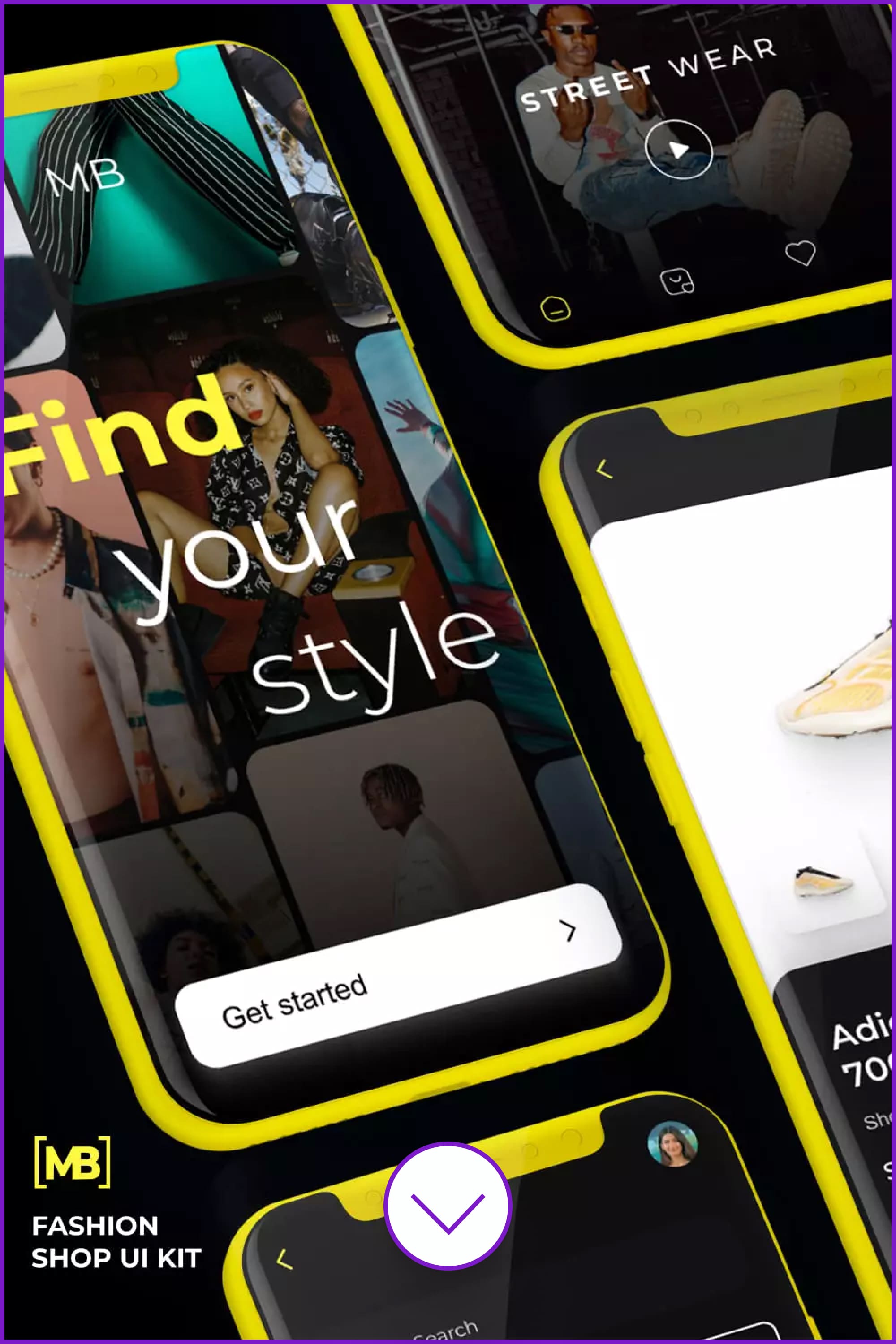
Fashion Shop UI Kit
This is a very cool commercial website design in dark colors. For accents on important elements, a bright yellow color is used. There are 10 application screens in the pack.
Evira – E-Commerce & Online Shop App UI Kit

This is a Figma Android UI kit which supports iOS (design system included). There are192 screens which are 100% editable & customizable. The design also has a free and paid version.
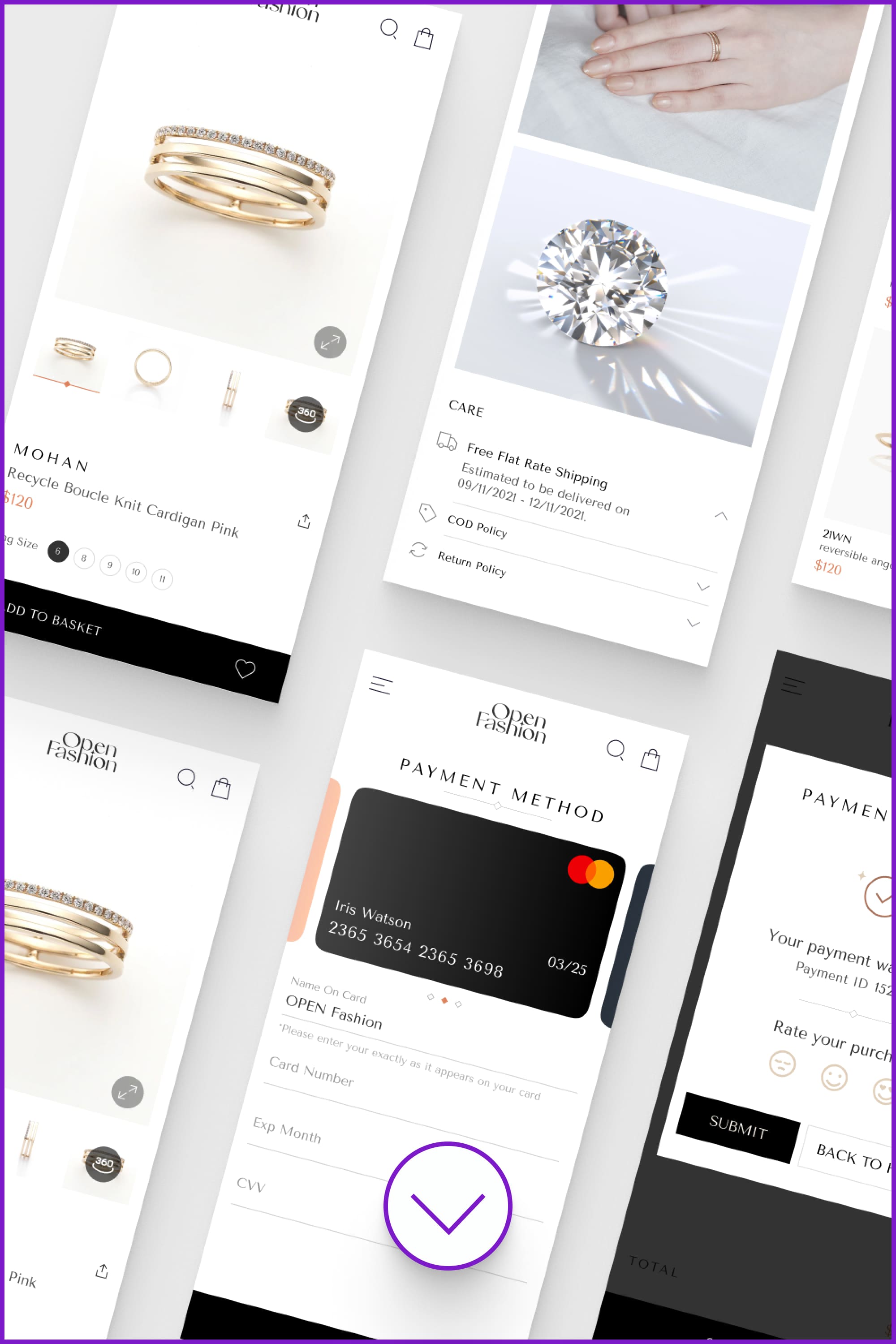
Open Fashion App

This is a free Figma UI kit for iPhone to create a minimalist fashion app. It is suitable for developing apps for any device. The main colors in the design are white and dark gray.
Financial App UI Kits
Financial accounting applications, online banking, crypto platforms, online wallets, etc. – all require a well-designed format. But besides functionality, the designer must also create an attractive visual style. UI kits will help you with this.
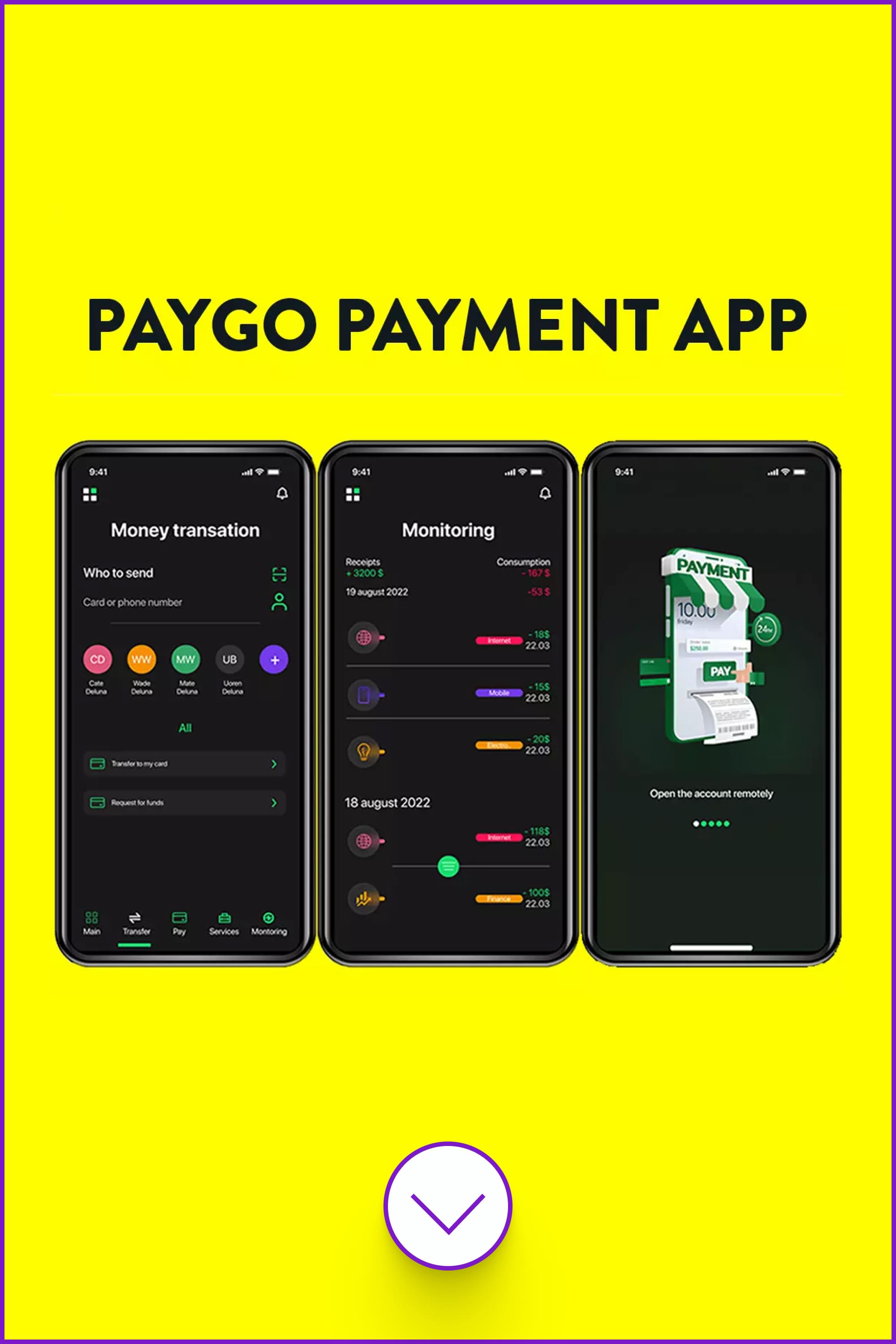
PayGO Payment App Design
You will get a fully editable Figma project with 22+ screens for a financial application. This design includes pages for making payments for bills, managing virtual cards, quick registration, chatbots, etc.
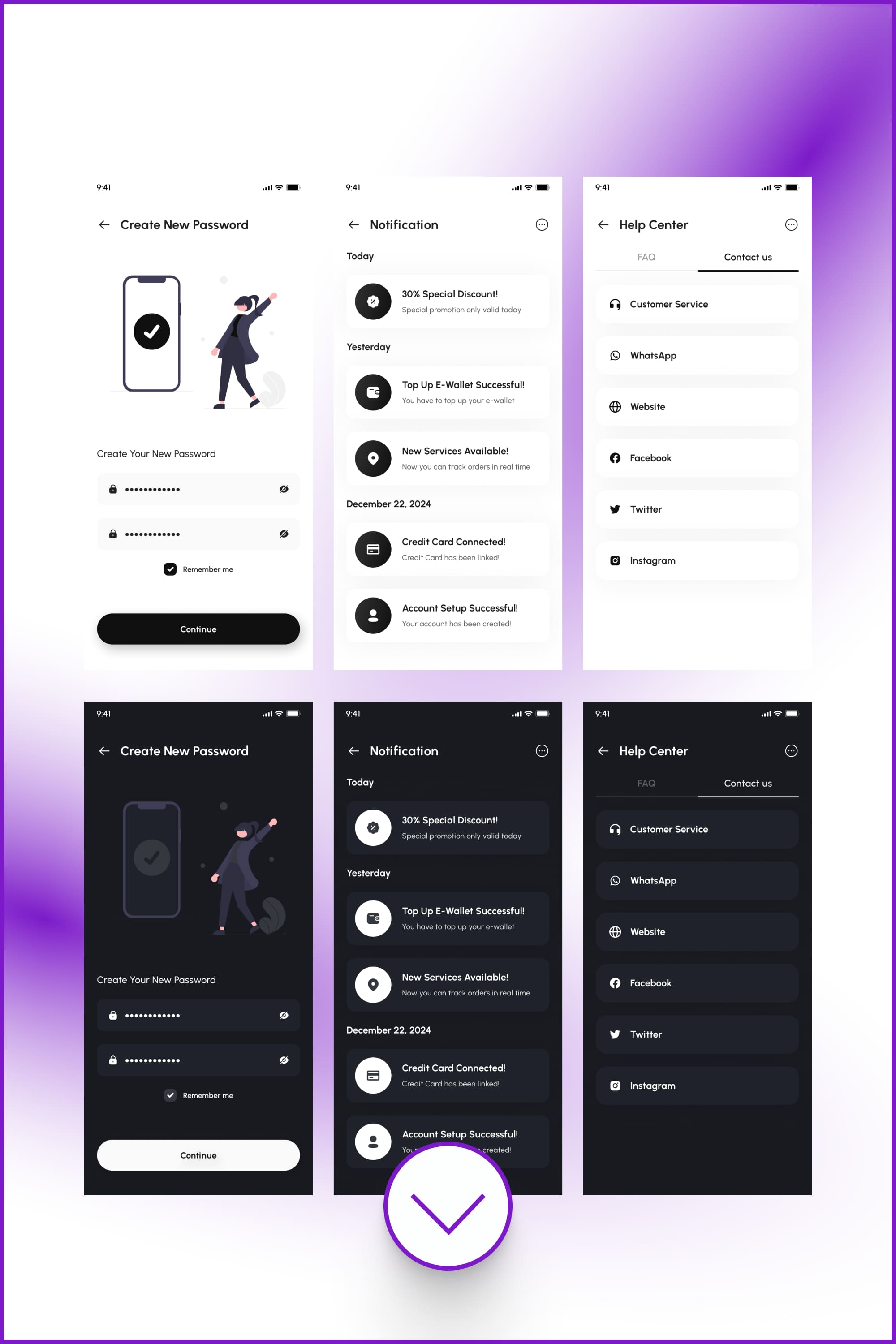
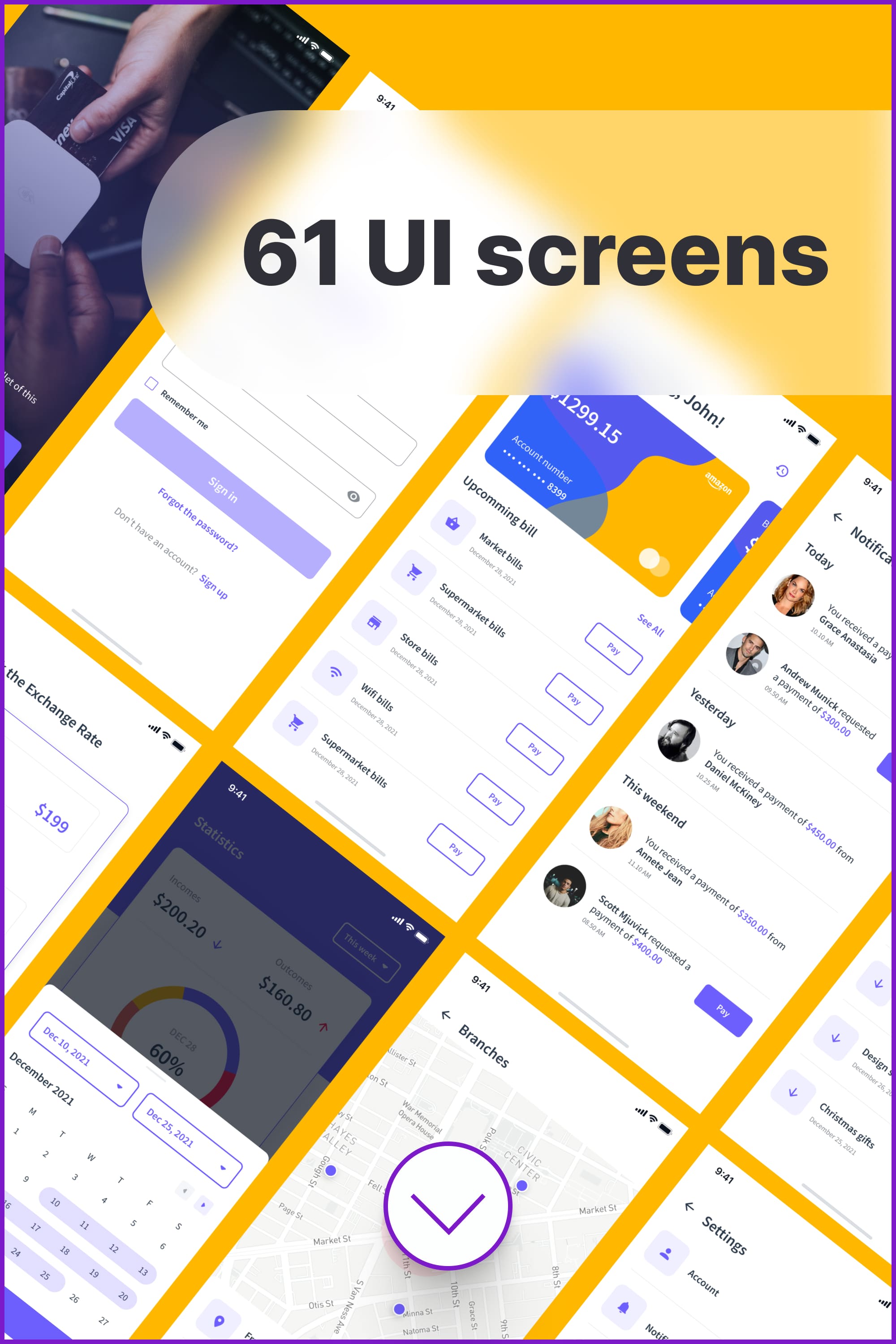
FiPay E-Wallet App UI Kit

This UI Kit helps you create a digital wallet, banking, and finance mobile application. This kit has a total of 61 UI screens that have been adapted to the needs of today’s financial technology world. You can use the free or paid version.
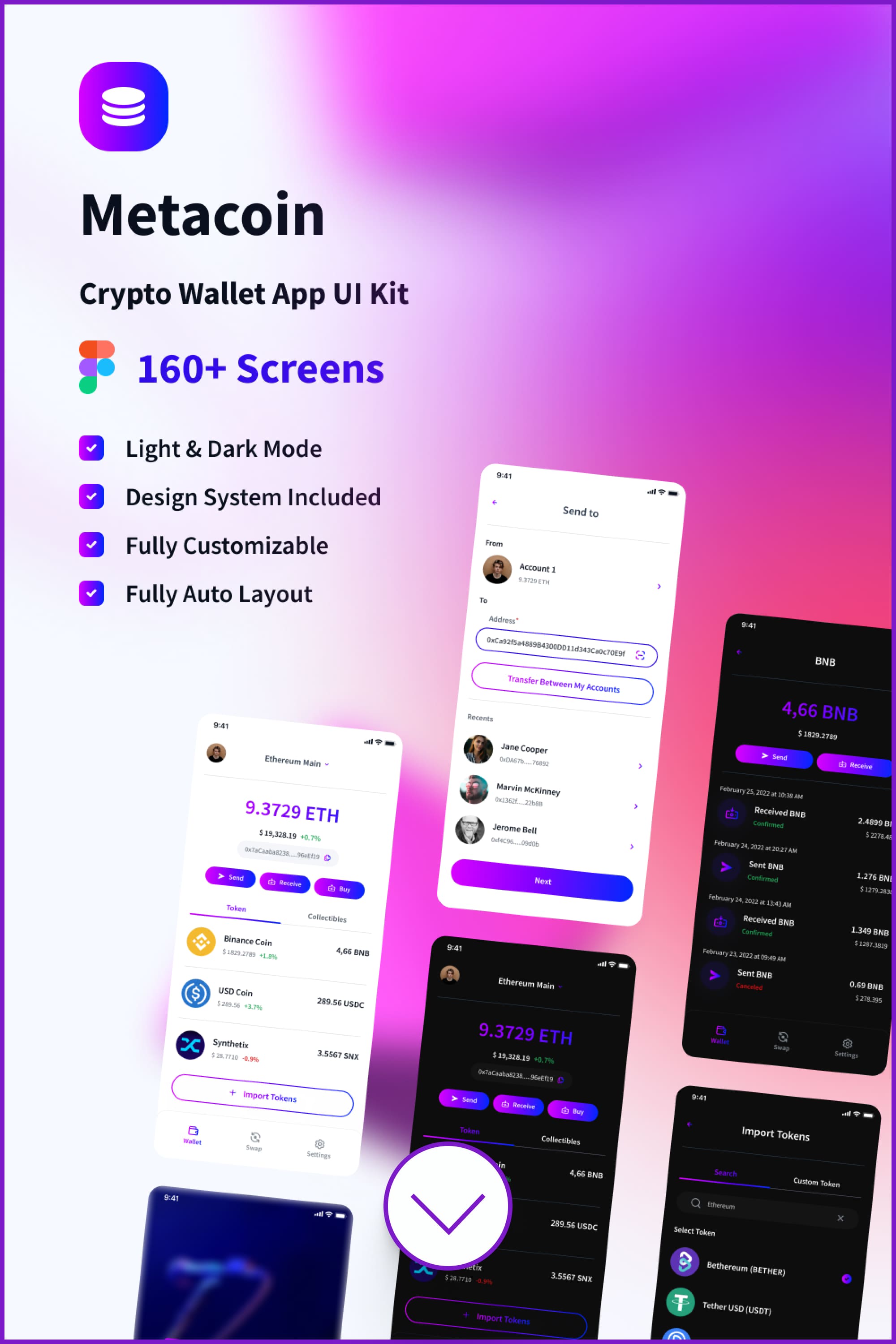
Metacoin – Crypto Wallet App UI Kit

Metacoin is a Premium and High-Quality Crypto Wallet Mobile App UI Kit for Figma with 166 Screens which is highly customizable. This kit has 2 versions – free and paid.
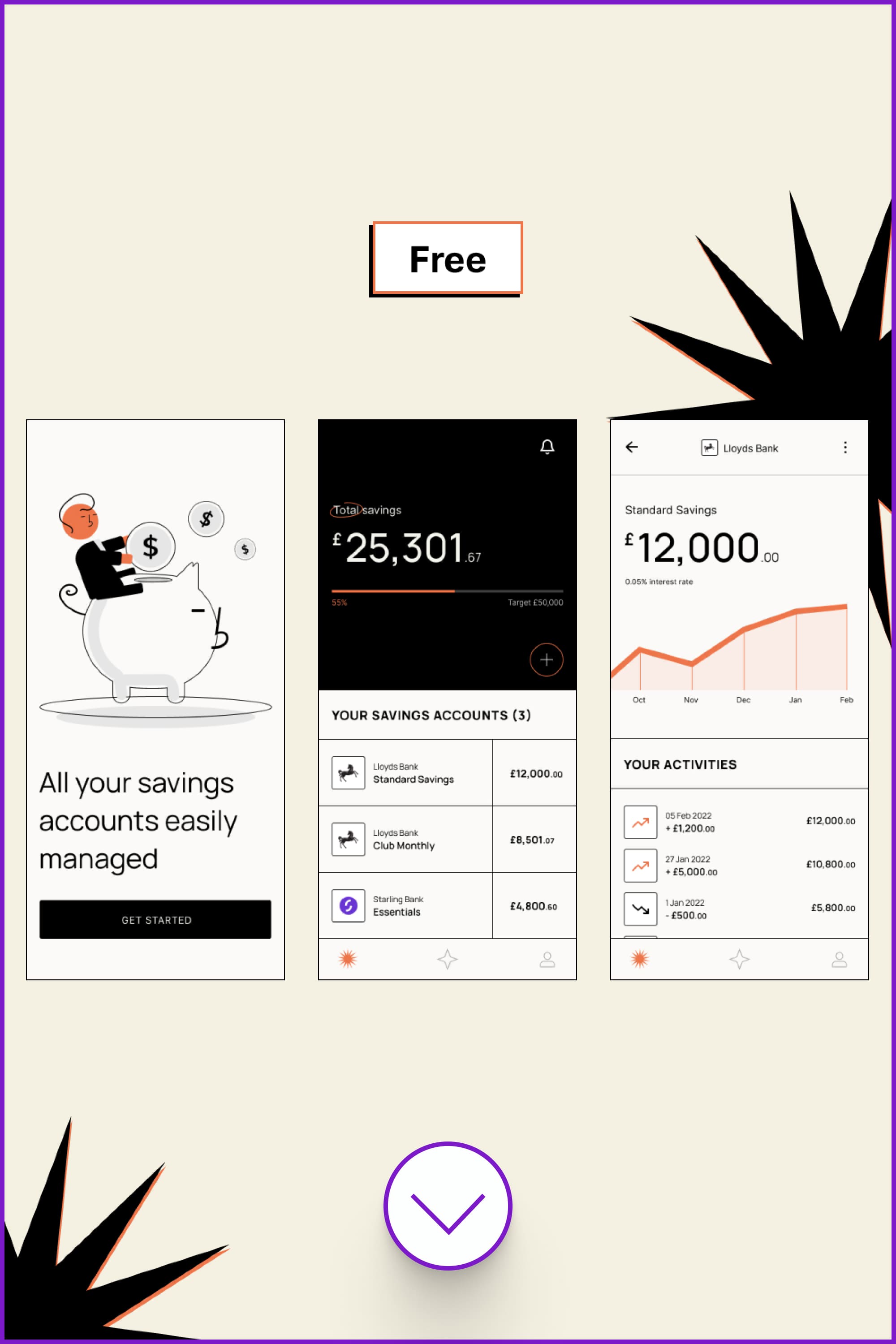
Brutalist UI – Financial savings app

This is a very unusual and free concept app for finance in the brutalist style. You can read more about this direction here.
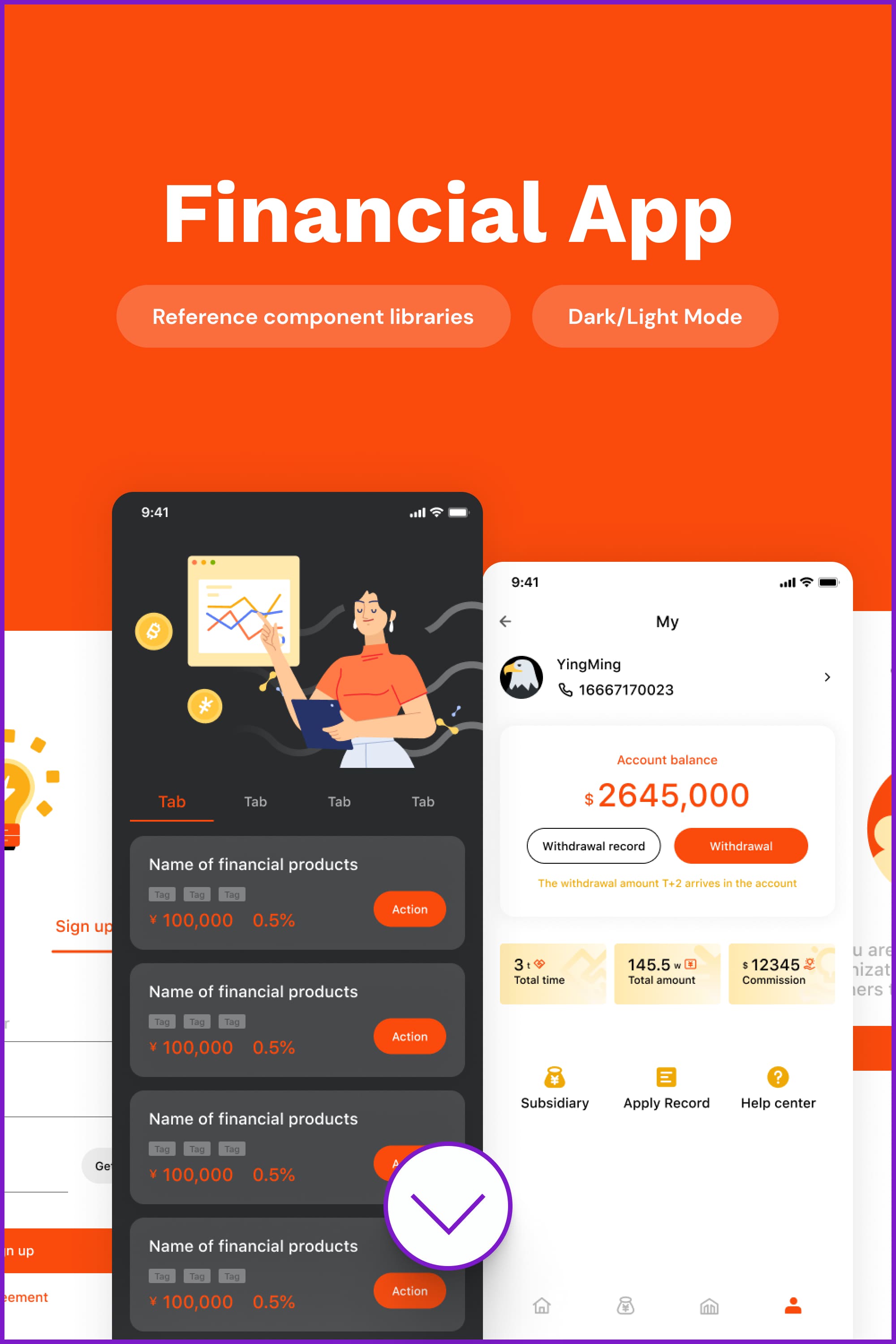
Financial App

This is a free Figma iPhone UI kit that implements 11 screens. This pack already has a light and dark theme for the app, and the bright orange accent color draws attention.
Conclusion
UI kit is the first and applicable to the creation of any quality UI design. Ready-made UI kits help the designer save his time and the company’s finances for creating new design elements. After all, a high-quality set of user interfaces can be created once and used as long as a site, application, or any other resource exists. Leave us a like if you liked our selection.
Article reviewed by

If you’ve been tasked with designing a mobile app interface, Figma presents your clearest path to success. Thousands upon thousands of UI designers, from professionals to hobbyists, rely on this platform to execute functional (and beautiful) prototypes with ease. As with any digital project, staring at a blank screen can be daunting. Why start from scratch? Utilizing pre-made templates gives you a point of inspiration and a significant head start on your app. For this reason, I was thrilled to see MasterBundles’ list of 35+ UI kits for Figma.
The collection showcases pro-quality Figma kits featuring various interface elements, grids, color schemes, typography, forms, labels, and more. Each was designed to serve a particular niche or industry. I really appreciate that the author organized them by sector. They included the most popular online startup categories such as Healthcare, Dating, Travel, and Fashion to name a few. If I have one criticism in this regard, I would love to see a full article for UI kits related to each of the singular industries. Still, this piece serves as an effective generalized roundup.
When you download a Figma kit, whether it be free or paid, the hope is that it’s full-featured. A good publisher thinks of everything so you aren’t left with gaps in your execution. I’m happy to report the templates included on this page were all thoughtfully created. Each has plenty of elements in their toolbox to expand upon their template screens in any way you wish. Frankly, many of them are so stunning out of the box, you won’t want to change a thing.
FAQ
Here are a few frequently asked questions about the UI design
Does Figma have UI kits?
Yes, you can find the UI kit in Figma. To do this, go to the community section and enter keywords in the search. You can just type “UI kit,” or you can add specifics like “medical UI kit.” In the search results, in the “Files” tab, you will see available kits.
What are the best UI kits?
This is a subjective question because the answer will be different for everyone. But definitely, the best figma UI kits are those that were created with love and care for customers. It has a beautiful visual, user-friendly interface, and a lot of goodies. You can find examples of the best UI kits on MasterBundles.
Is Figma UI free?
You can find free Figma UI kits by searching the community, but they can be small or consist of images. There are also paid sets or sets that have two versions of payment.
How do you use kits in Figma?
You simply duplicate the file with the required Figma UI kit in your projects. Within your copy, you can customize the project as you like.
- best Figma plugins
- best free Photoshop alternatives
What are your concerns?
Thanks for your response!
Disclosure: MasterBundles website page may contain advertising materials that may lead to us receiving a commission fee if you purchase a product. However, this does not affect our opinion of the product in any way and we do not receive any bonuses for positive or negative ratings.