Elementor Review 2022: 8 Reasons to Use Multifunction WordPress Page Builder
Are you trying to understand if Elementor is a good plugin for WordPress? In our Elementor review, you can read everything you need to know: new features, template examples, the names of the coolest developers, unique characteristics, and so on.
Yes, there are many other page builders on the market, and it can take time to choose the right one. But only Elementor can surprise with its ease of use and fast results. So don’t waste any more time, and dive into the world of this new website builder.
Elementor: How to Start a Work Process
If you want to succeed in using a new program it’s best to have detailed instructions. There are a lot of Elementor reviews with tutorials and videos. We present below our short guide about the first steps in using Elementor. Here you can find information about launching the plugin and creating your website without outside help.
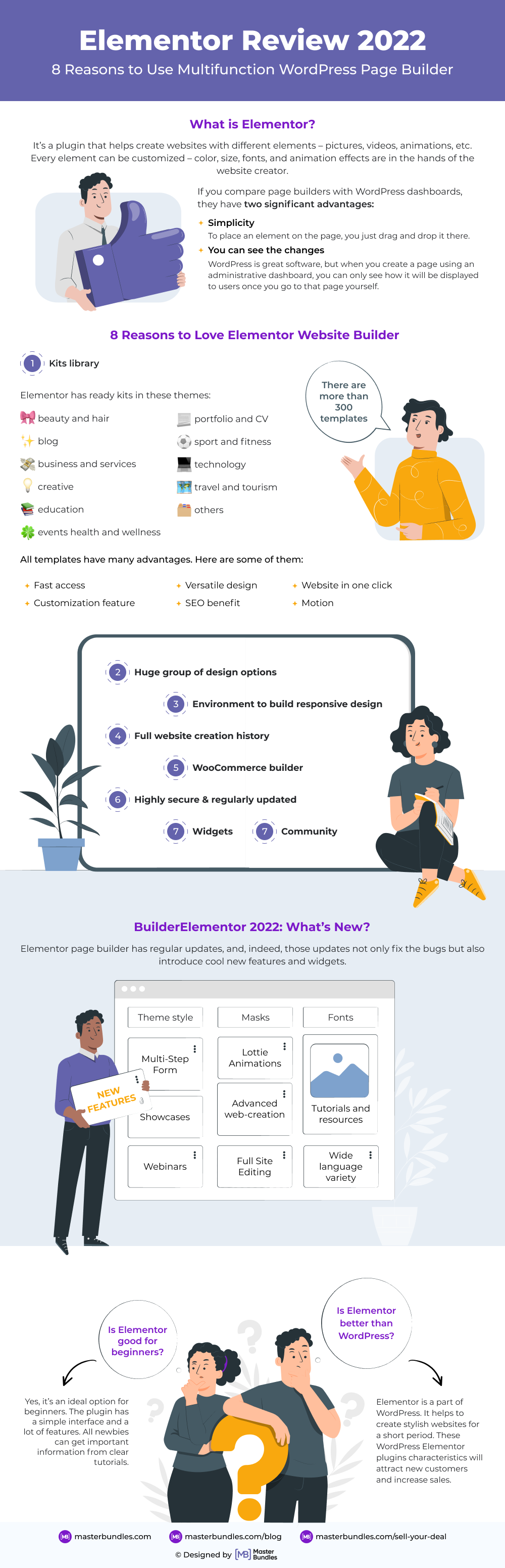
What is Elementor?
First, let’s define what a page builder is. It’s a plugin that helps create websites with different elements – pictures, videos, animations, etc. The user gets a clear working field and a handful of items that can be placed in that field. Every element can be customized – color, size, fonts, and animation effects are in the hands of the website creator. If you compare page builders with WordPress dashboards, they have two significant advantages:
- You can see the changes. WordPress is great software, but when you create a page using an administrative dashboard, you can only see how it will be displayed to users once you go to that page yourself.
- Simplicity. You don’t have to think about code or anything requiring special skills. To place an element on the page, you just drag and drop it there. Yeah, it’s that easy.
Starting the work
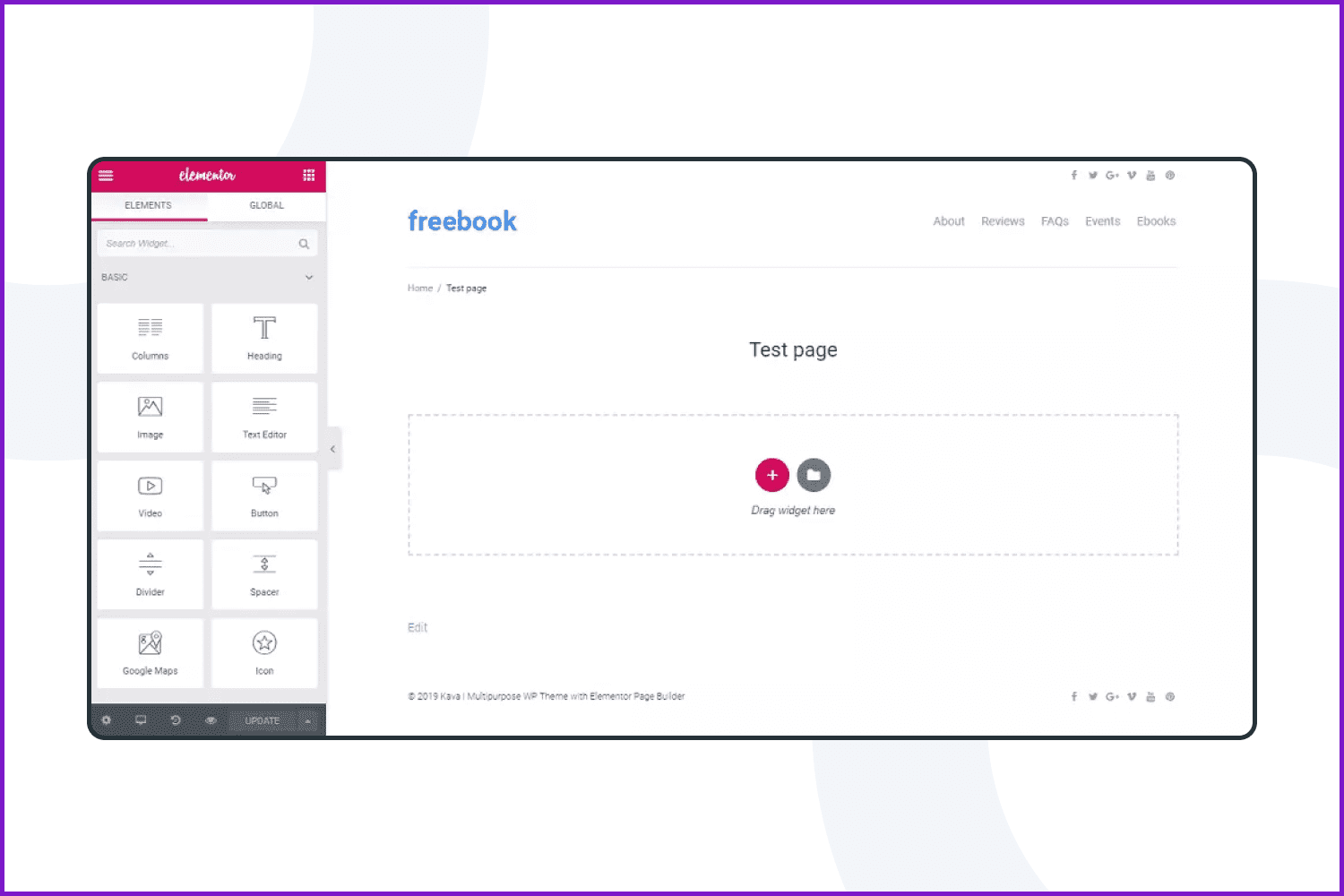
Now that you know exactly what a page builder is, let’s take a closer look at Elementor. We won’t dive deep in the end, so if you like it – you should try it by yourself, but to give you a general overview, we describe the most noticeable parts of functionality. We will start from the beginning – the interface you will see after hitting the “Edit with Elementor” button.

It’s quite understandable. All the elements available to you are gathered in the menu on the left side of the screen. Settings, undo, and update buttons are in the left corner of the screen, at the bottom of the menu sidebar. The center of the working field is surrounded by a dashed frame and shows where you will be dropping the elements.

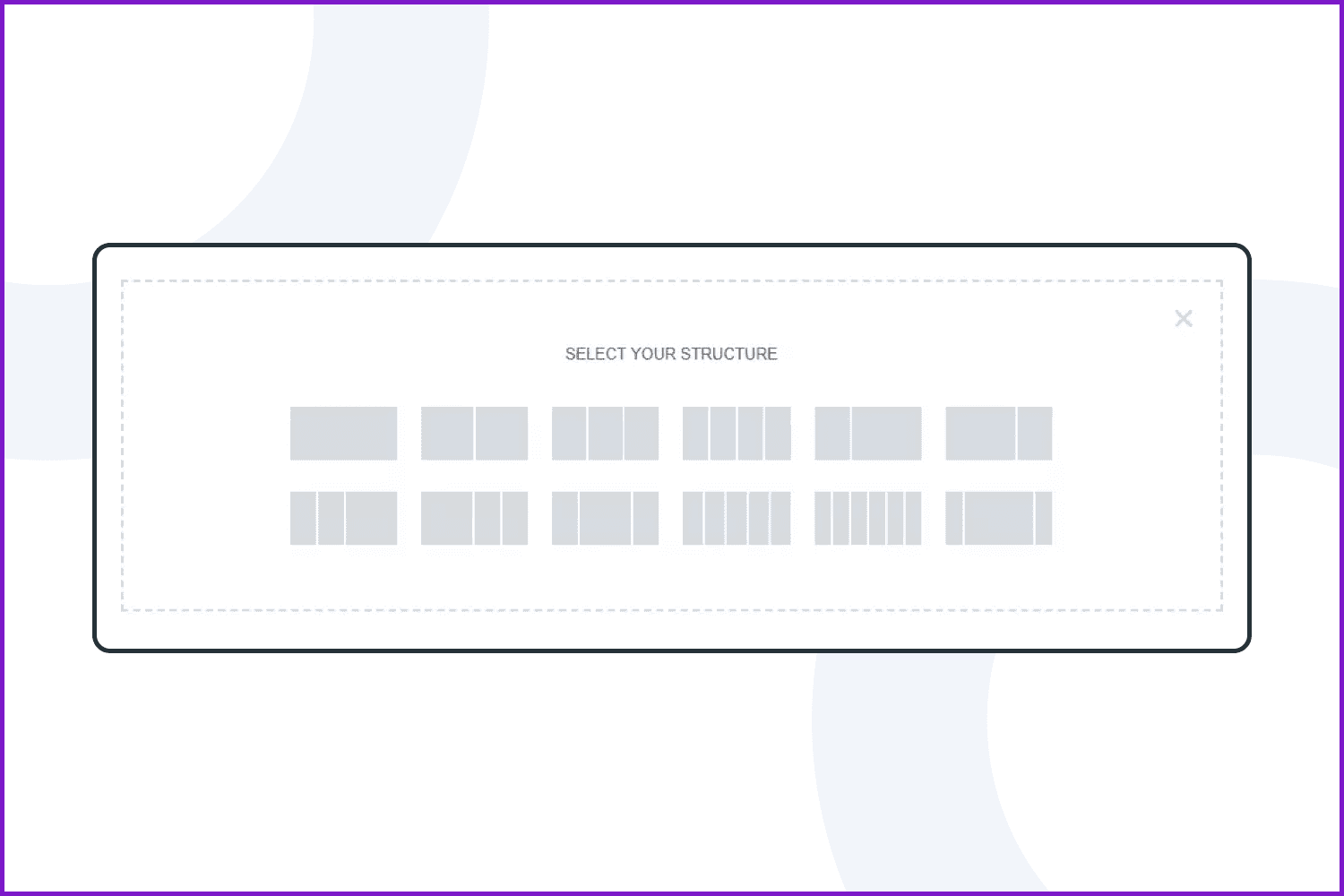
Two buttons inside the frame allow you to create a page structure by placing some sections (“Add section” button) or choosing a template to skip the structuring process. Elementor templates are readymade pages containing elements that could be useful on that concrete page.
Adding new elements
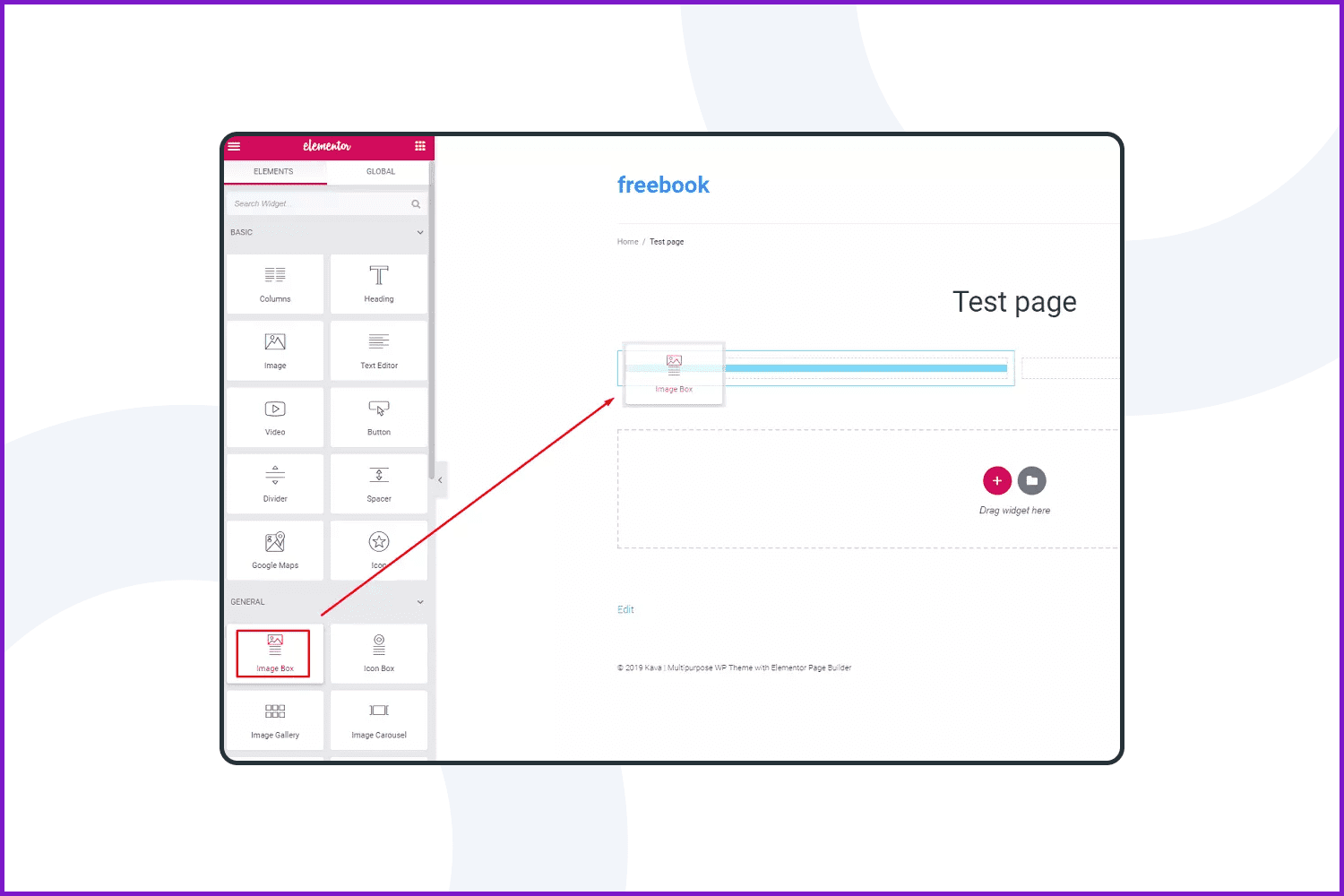
After defining the type of structure, it is time to add something to the page. Either you have chosen to create a page from scratch or you selected a template – adding something new will look the same. If you downloaded and installed a free version, then three collections of elements will be available for you in the menu – “Basic,” “General,” and “WordPress.” Of course, the Pro version gives many more essential addons for Elementor (like Jet plugins), but the basic set will be quite enough to start.

Grab the chosen element with your mouse and drop it where you want to locate it. For example, I took the Image Box from the “General” section and dropped it into one of the columns of my two-column structure. It’s done. The element is in the place you have chosen for it. Easy as pie, huh?
Customization
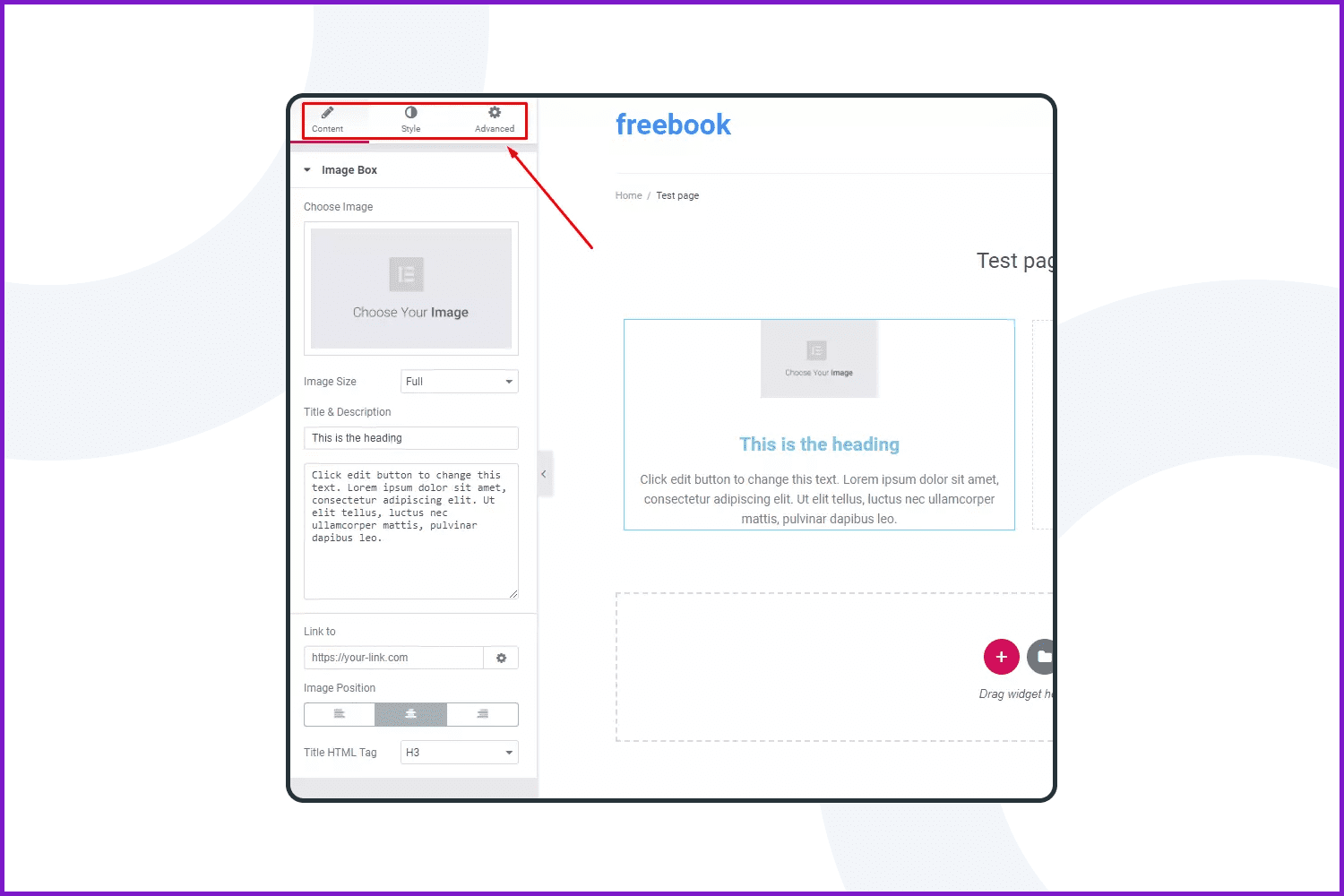
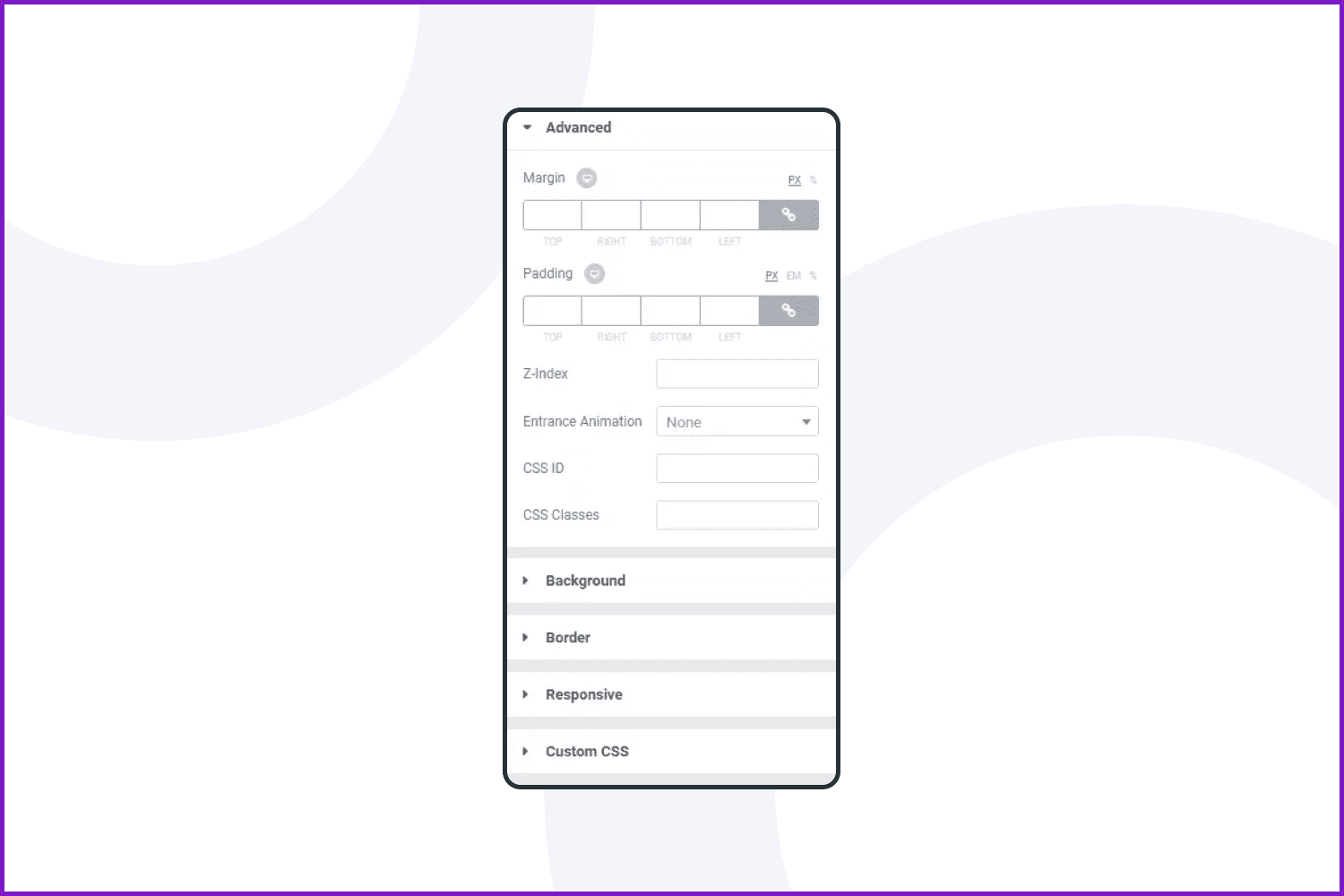
You can customize all elements according to your taste. There are plenty of options for every element, and you can do almost anything with it – move it in any direction, choose pictures and text, and define colors, fonts, and styles. There are three tabs to help you with that – “Content,” “Style,” and “Advanced.”

To put it in plain language, the “Content” tab defines what content you use for that element (what picture, text, or video you place there), the “Style” tab represents how that content will look, and the “Advanced” tab will help you to style and customize the whole piece. The customization options will be available whenever the element you want to customize is selected.
8 Reasons to Love Elementor Website Builder
Someone could tell that the choice of a page builder (like any software) is a matter of taste. And that will be damn right! Others (like devoted Elementor fans, for example) would name more than 8 reasons to love Elementor, and they will also be correct. We picked sufficient grounds to give it a try, at least.
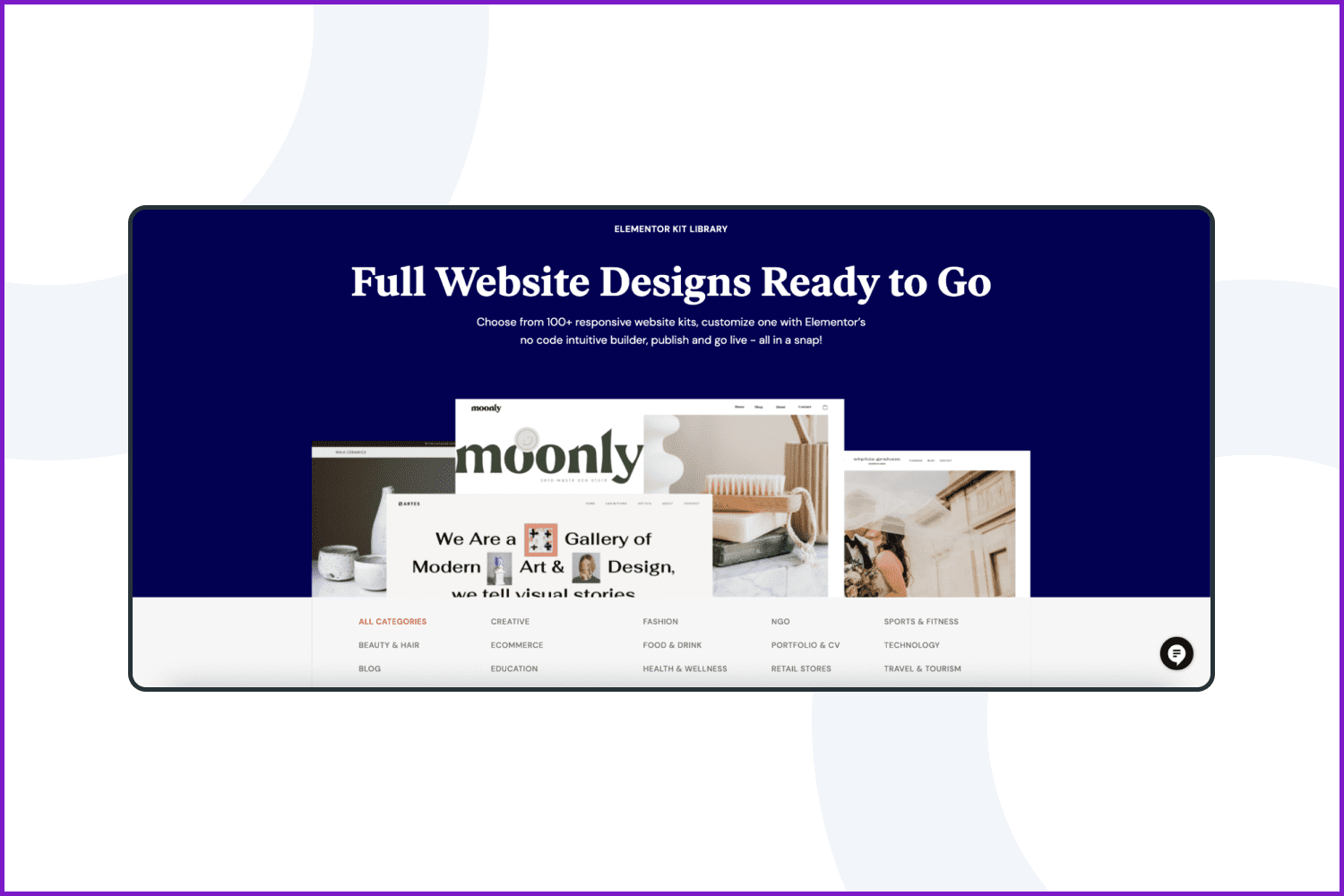
Kits library
If we are talking about Elementor, there will be a difference between themes and templates. Elementor theme is the thing every website creator used to make a complete model of a website with pre-made pages and solid design. Templates are building bricks like blocks and pages you can mix in any combination you like to build your website. The specialized library contains items both for Pro and free versions users. The set of available templates makes the website creation process much faster – you don’t put every block in its place; they are already structured for you. There are more than 300 templates. Elementor has ready kits in these themes:
- beauty and hair
- blog
- business and services
- creative
- education
- events health and wellness
- portfolio and CV
- sport and fitness
- technology
- travel and tourism
- others
All templates have many advantages. Here are some of them:
- Fast access. All pages are lean and work very fast. It helps attract more visitors.
- Customization feature. You can change everything and add desirable text, images, etc.
- Versatile design. This means that your website will work on a desktop, smartphone, and tablet.
- SEO benefit. Your search scores will rise because of fast-loading pages.
- Website in one click. Forget about hundreds of unimportant actions. You need to download a ready template and edit everything in a few clicks.
- Motion. Create cool designs with animations, titles, and other exciting features.

Huge group of design options
And when I say huge – I mean it. Although the design of a page has to be aligned to some grid to look accurate, Elementor offers users so many control sliders that you can literally move the element to every point you want it to be placed. That gives you almost unlimited possibilities of styling – your imagination and taste face almost no limits (only the reasonable limits, of course).

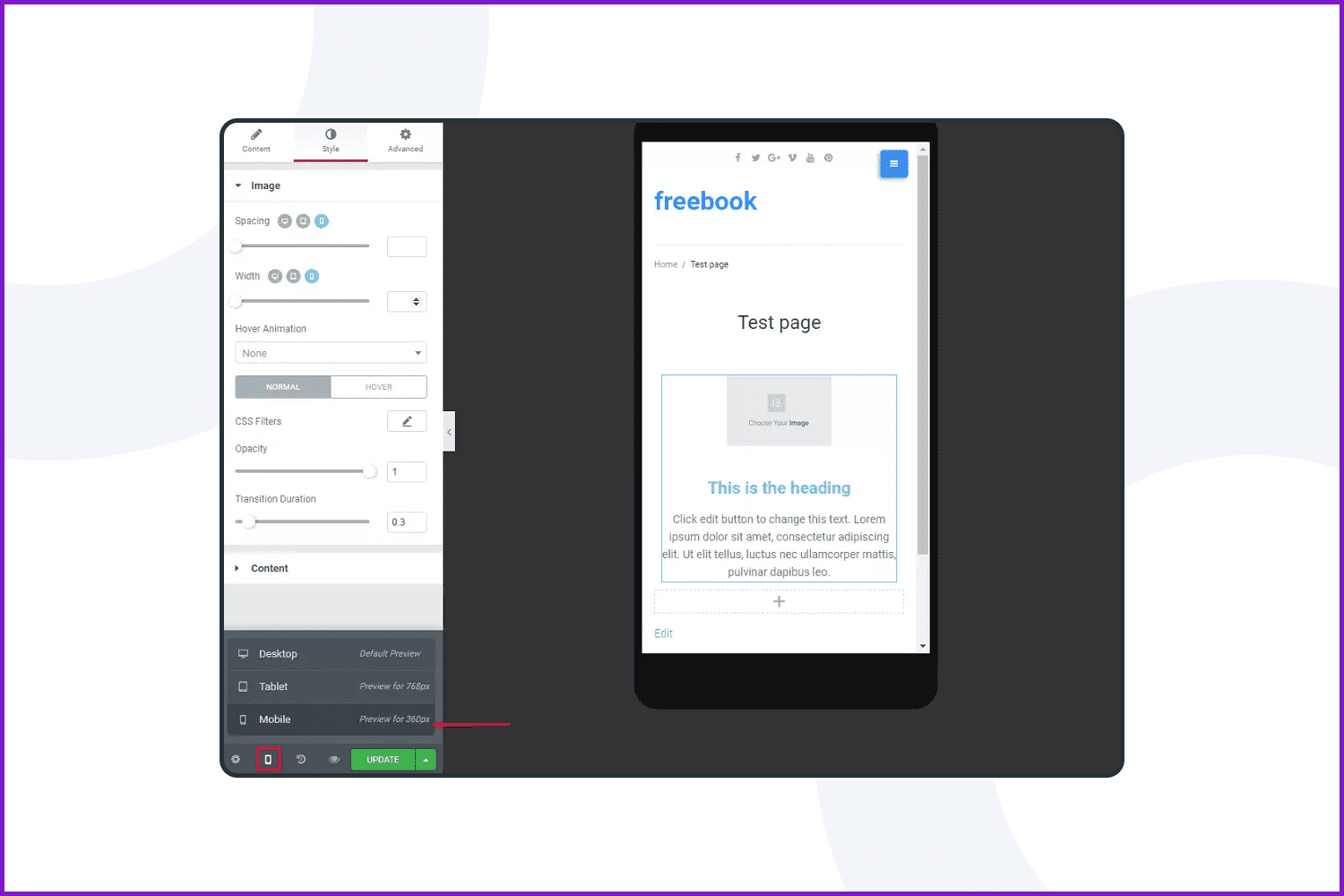
Environment to build responsive design
Responsive websites are a modern trend and a must for everyone who wants his website to gain traffic. People prefer to use their smartphones to surf the internet, and sites should adapt. Elementor Page Builder has all the options to make the website responsive. You can choose the type of screen – PC, tablet, or mobile and then customize the look accordingly. That’s very useful and convenient.

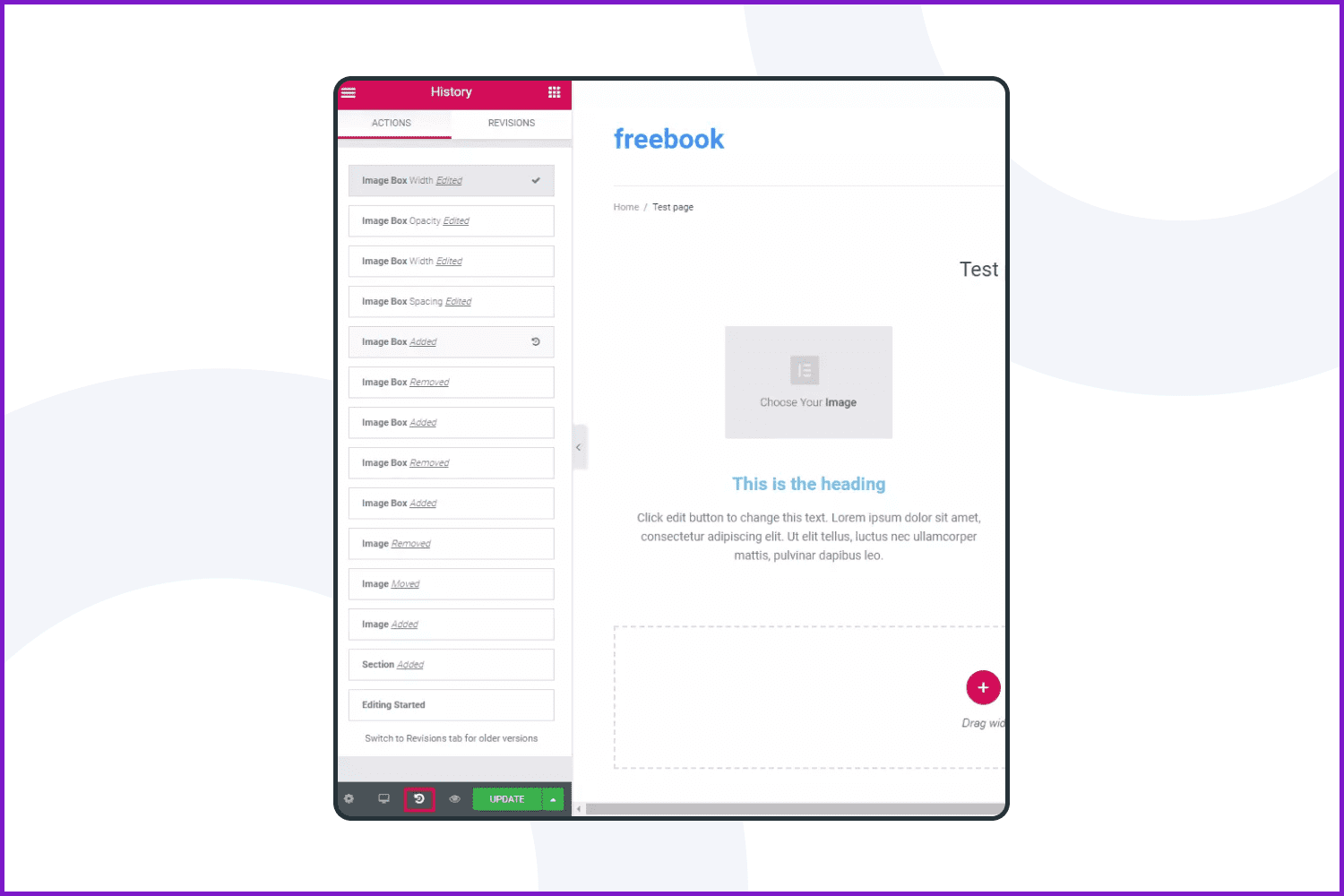
Full website creation history
When playing a video game, it could be very convenient to turn back and re-play some scenes (it could save lives!). Elementor Page Builder gives you the same option for your website. Any time you need it, you can open the creation history and turn it back to a previous stage, undoing further changes. There’s no need to describe examples. Everyone makes mistakes and needs a backup, especially a beginner website creator who just started to learn about Elementor functionality.

WooCommerce builder
Building an eCommerce store allows the use of Elementor features in product designs. Coding knowledge isn’t needed. This plugin boosts sales very quickly. This collaboration is ideal for modernizing the main navigation buttons – Menu, Cart, Summary, and so on. Another benefit is the opportunity to add unique brand elements on each page (everyone will remember your shop). No more plugins with weak functions – get the chance to work with all sales projects only in Elementor. There is a great tutorial in the blog about online shop building.

Community
Elementor showed a rapid start with its development in 2016, when it was launched. Its growth now is explosive. Elementor group on Facebook has more than 30,000 followers; there are forums and chats where fans talk, exchange experiences, and help each other. This point is, to my mind, the most important of them all. The people using these tools will make some products very popular, and if so many people think that Elementor is fantastic, maybe you should join them. Whether you would like to chat a little or if you have a problem you need some help with, the Elementor community will be there, always ready to respond.

Highly secure & regularly updated
Elementor developers worry about safe work and the newest updates. That’s why all users can be sure of security standards. All inappropriate and dangerous content is always removed in time. If you have problems with your account, you can quickly solve all questions with the support team.

Widgets
Widgets are simple and easy-to-use additions that help to improve software usage. On the main screen, customers get access to essential functions. Elementor has 4 widgets groups with more than 100 examples:
- Basic widgets. Free elements are available for all users: an inner section, heading, image, text editor, video, divider, icon list, basic gallery, spacer, tabs, HTML, shortcode, etc.
- PRO widgets. These functions can be used with Pro accounts: portfolio, share buttons, animated headline, price list, gallery, call to action, testimonial carousel, reviews, and hotspot.
- Theme elements. With these widgets it is possible to customize all website key parts. There are post titles, featured images, author boxes, post navigation, page title, and a sitemap.
- WooCommerce widgets. Need to learn how to customize online shopping pages? Use these elements: product, breadcrumbs, product price, cart, product meta, information, product related, and purchase summary.

Elementor 2022: What’s New?
Elementor page builder has regular updates, and, indeed, those updates not only fix the bugs but also introduce cool new features and widgets. Of course, we’ll look at the best new features that have been added to Elementor in the 2021 and 2022 years. So fasten your seatbelts, here we go!
Theme style. This feature allows you to create a single style for all the pages of your website way easier and faster than it used to be. Thus, the benefits of the Theme Style are the following:
- Ability to change styles across your website with no coding involved.
- Changing theme settings directly in Elementor.
- Ability to maintain coherent design for all your pages is much easier and faster.
- Setting the style of widgets as well as plugin elements.
Multi-Step Form. Another cool new feature you will like is the Multi-Step Form. This same form will help you create user-friendly and fancy-looking registration forms in no time, and indeed, the widget is super easy to customize according to all your needs and desires.
Lottie Animations. This new feature is for those who constantly strive to make their websites fancy and eye-catching. The new Lottie widget is compatible with Lottie animations from various platforms. Apart from that, you can create your animations with the help of the Lottiefiles plugin.
Full Site Editing. Complete site editing makes editing your website’s elements, such as header, footer, and content, much easier and faster. The most remarkable thing about this feature is that it allows you to switch between sections in one click.
Wide language variety. Developers add new plugin languages every year. Now their amount is more than 50. Interesting fact – users can propose and add their translation options. Also, the program offers multilingual Elementor support for all customers.
Advanced web-creation. Advanced Features are dynamic effects, unique styles, and so on. Customers fully control all features with CSS and code. Plus, users can get new experiences from professionals who share their unique templates.
Masks. The next glowing innovation is masks. It’s possible to change the shapes of pictures and videos by uploading your own SVG.
Fonts. Now users can apply their own fonts! The unique company style will be shown more clearly and noticeably to customers. For example, if you work with Adobe Fonts, it’s easy to include them in Elementor.
Tutorials and resources. As mentioned earlier, Elementor page builder is suitable for informational business, email marketing, single-page websites, and wherever you need to create a stylish, accessible, high-speed web page quickly. Learning more about how to use it more efficiently is never enough. You can find many Elementor tutorials for beginners and Pro customers on the main website (you need to press Resources → Academy → Guides and Tutorials). There is free information about basic use and more in-depth courses. Also, there is a step-by-step instruction by Elementor with videos. Keep in mind that Udemy has a course called “Elementor – Build Amazing WordPress Pages With Elementor.”
Webinars. This section is a continuation of the previous one. The Elementor plugin proposes webinars with top speakers about how to boost your work process, find hidden features, and improve project quality. The most popular of them is “Create your first landing page,” “Level up your design skills,” and “Make your sites tablet and mobile-friendly.”
Showcases. This section includes showcases and the latest trends in design. Inspiring professionals’ and amateurs’ works are good for fresh ideas. New collections show up every month.

Among the other cool new features are Dynamic Colors, Global CSS, Semantic HTML5 Tags, and many other valuable widgets and tools, which means that the updated version of Elementor is worth giving a shot at. However, note that most of these features are only available with a Pro subscription, so if you use a free version, you might not be able to utilize them.
Top 17 Elementor Themes for Business, Blogs, and Personal Websites
Certainly, the easiest way to create a website with Elementor is by using a lovely Elementor-compatible theme. So here is the list of the best Elementor themes you must look at.
700 Landing Pages Bundle (Elementor)
Price: $35-80
Features:
- 700+ landing page templates
- the possibility of images and text editing
- supporting different file types – HTML, JPG, PNG, and ZIP
8 Multifunctional Extensions For Elementor
Price: $42 with a 50% discount
Features:
- 8 extensions
- 10+ templates
- unique headers
- tab for FAQ
45+ Creative Premium WordPress Themes Massive Bundle – 2021
Price: $59
Features:
- 45+ themes
- SEO optimized
- social media integration
- many shortcodes
- lifetime updates
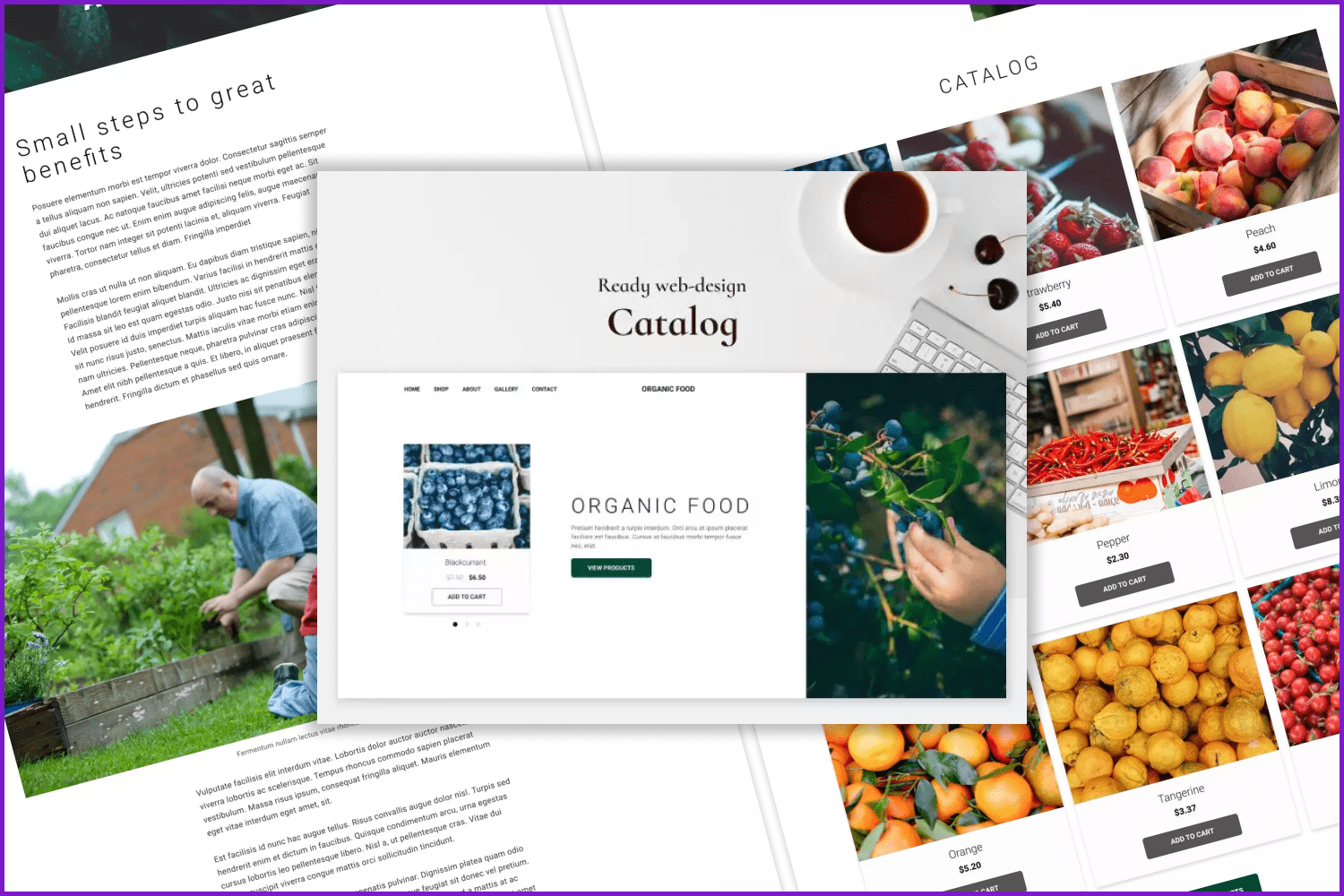
TwentyTwo – Catalog Organic Food Website Design PSD
Price: $4-8
Features:
- minimalism style
- 1140px grid
- compact zip file
- fast adaptation
Best Real Estate Landing Page Template
Price: Free
Features:
- many design elements
- eye-catching colors
- pre-built theme
- real-time preview
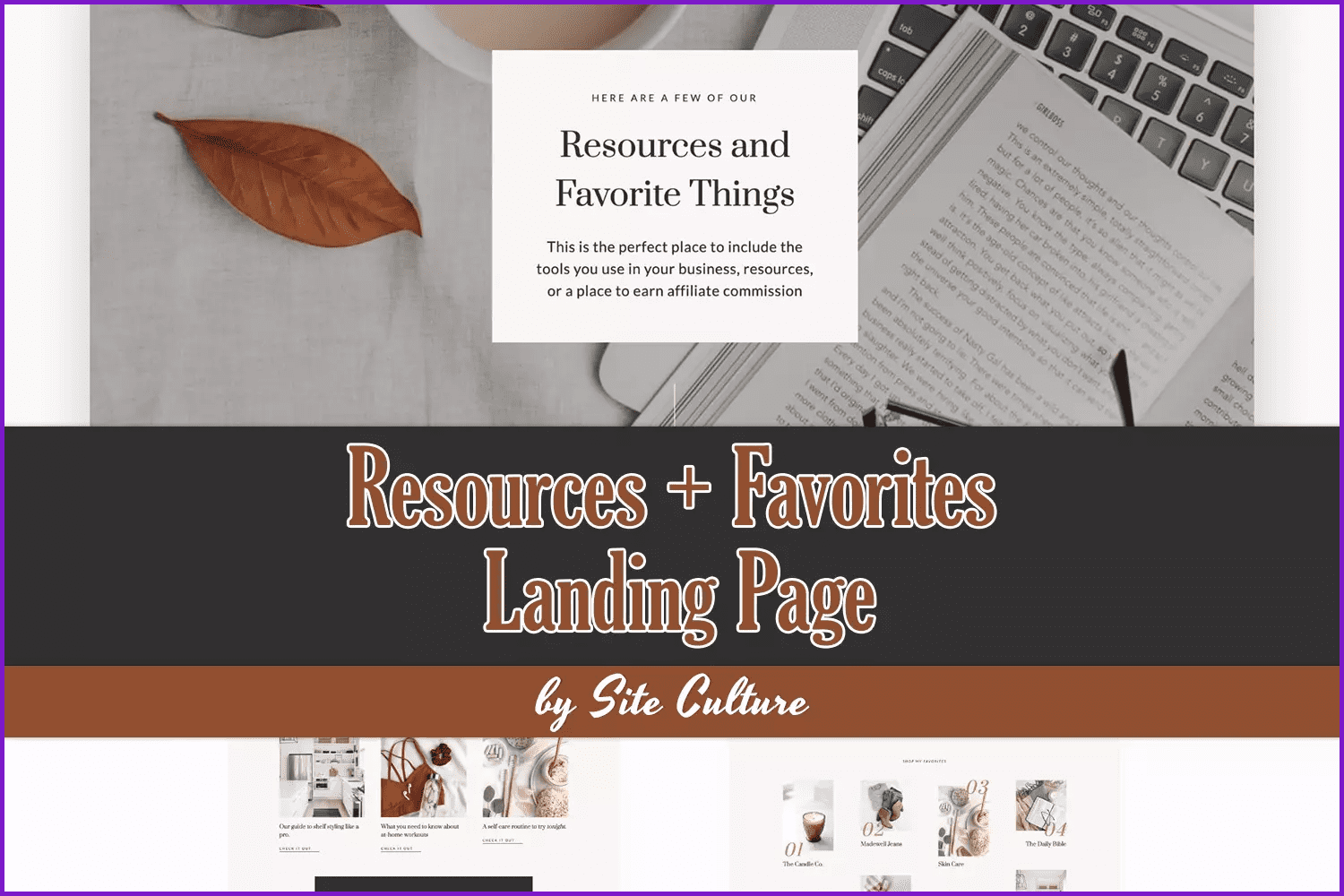
Resources + Favorites Landing Page
Price: $33
Features:
- installation guide
- use in free Elementor version
- compatibility with different devices
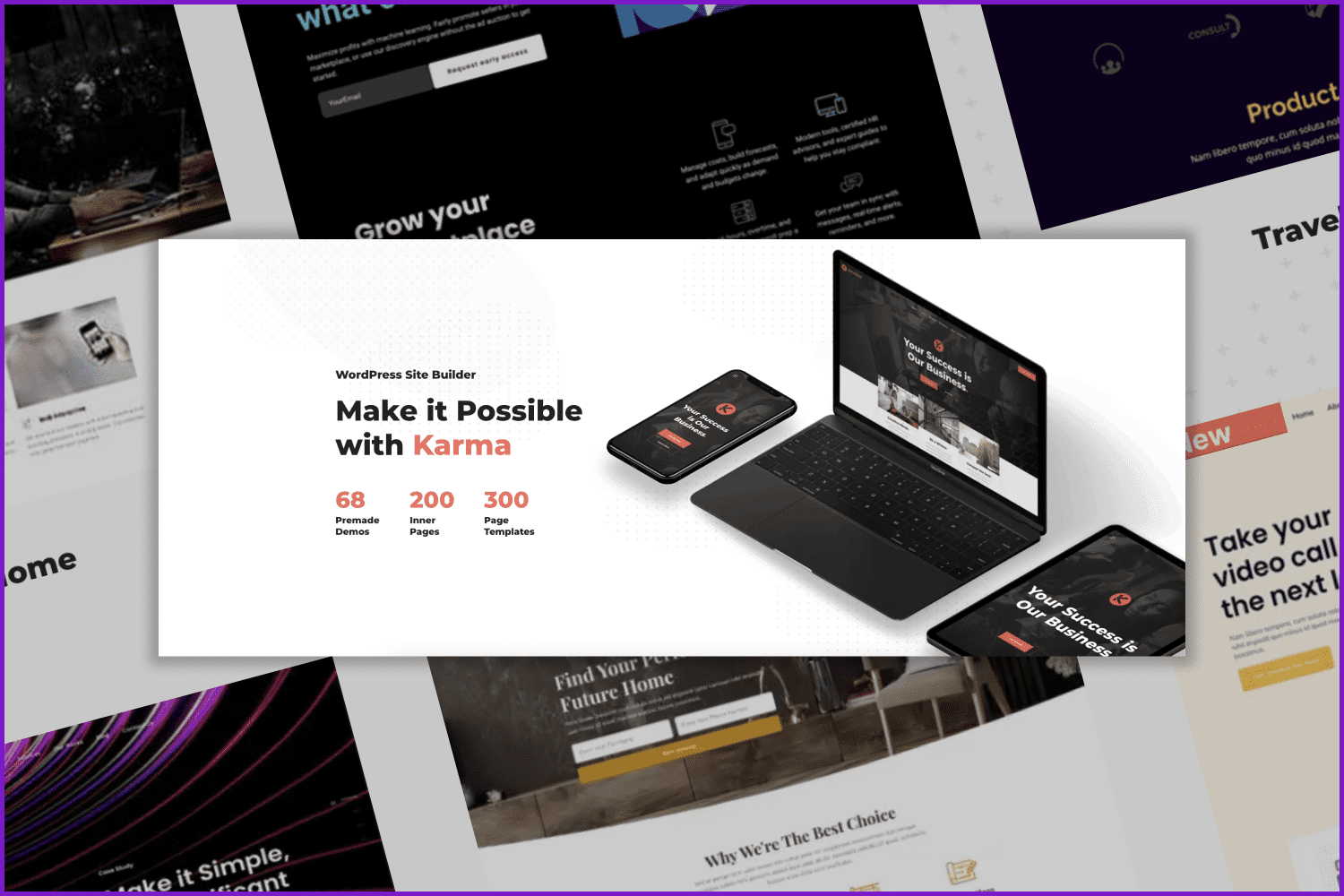
Karma – Business Landing Page Elementor

Price: $64
Features:
- 150+ pre-made pages
- high-speed performance
- 10+ header and footer options
- 58+ modern demos
- premium plugins included
Jupiter – Elementor Multi-Purpose Theme

Price: $59
Features:
- visual editor
- layer/revolution slider
- shop builder
- 300+ demos
- 270+ widgets and elements
- 450+ readymade websites
Skole – Children Kindergarten WordPress Theme

Price: $79
Features:
- powerful theme options panel
- extensive setup guide
- one-click demo content installer
- translation ready
- RTL support
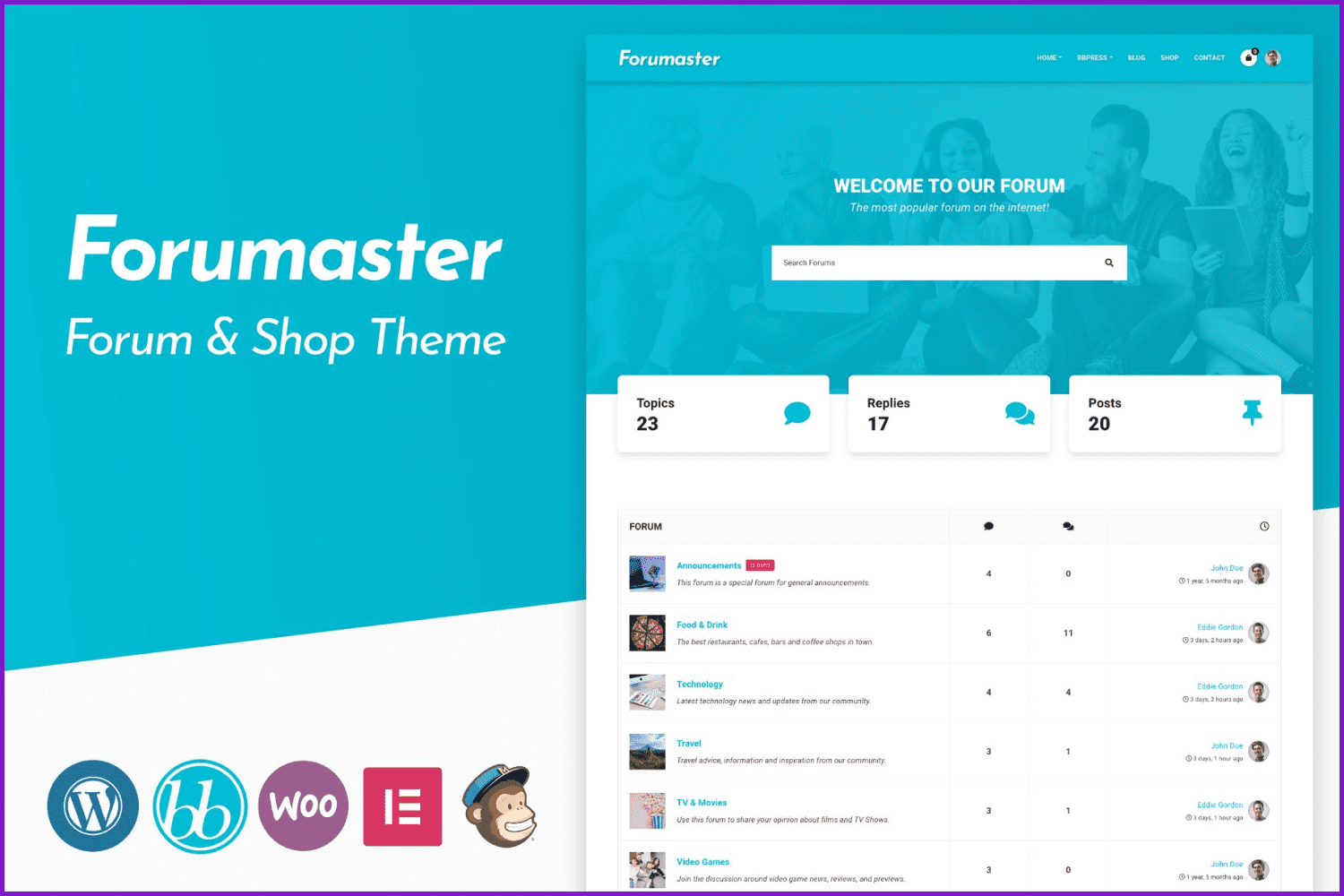
Forumaster – WP bbPress Forum Theme

Price: $39
Features:
- WooCommerce
- live search
- social sharing
- ads manager
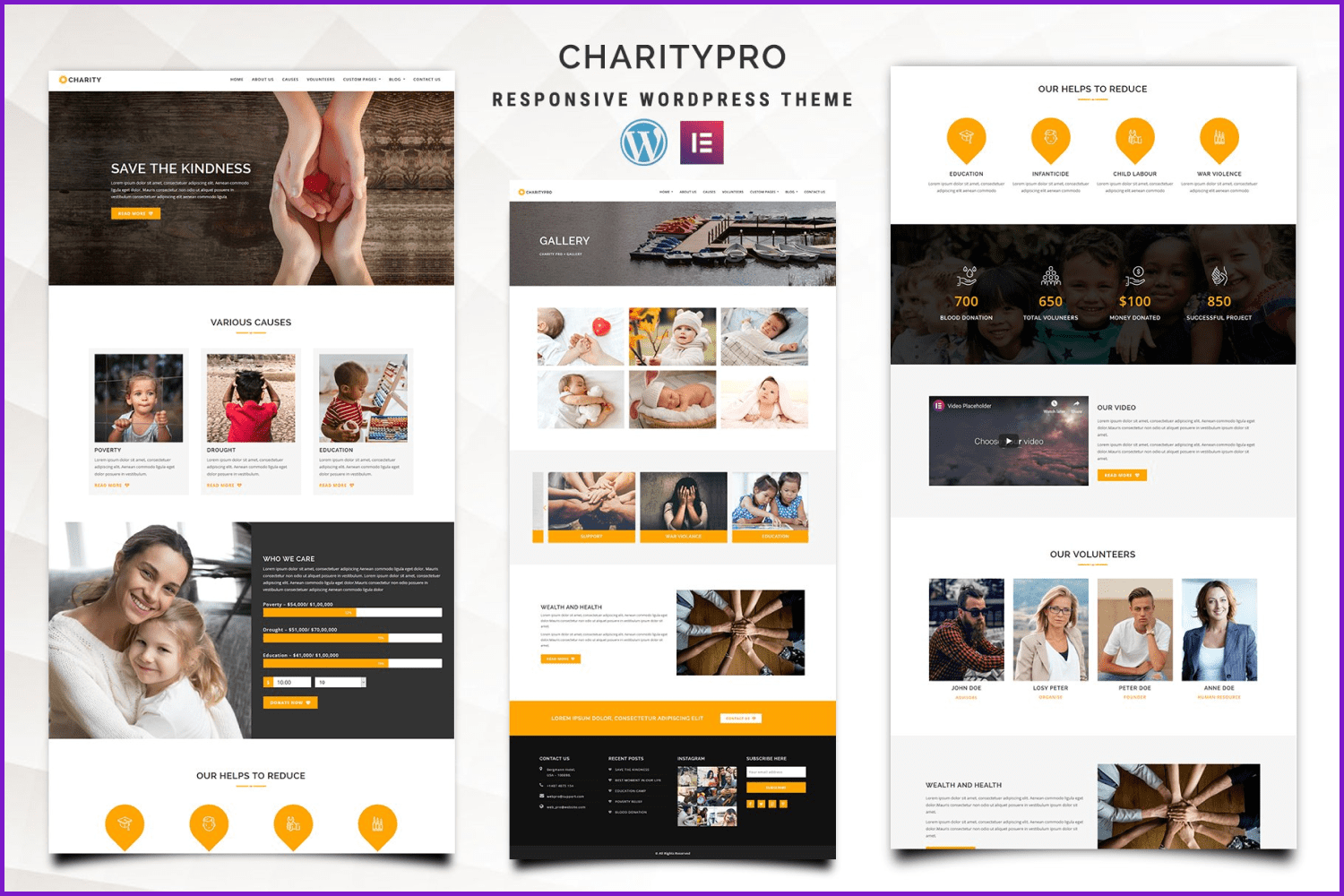
Charitypro – Charity WordPress Theme

Price: $49
Features:
- compatible with major web browsers
- responsive design
- W3C HTML error-free
- variety of pre-made pages
- 5 header variations
Splitube for Elementor

Price: $49
Features:
- custom search
- beautiful icons and widgets
- call to action buttons
- NavMenu addon
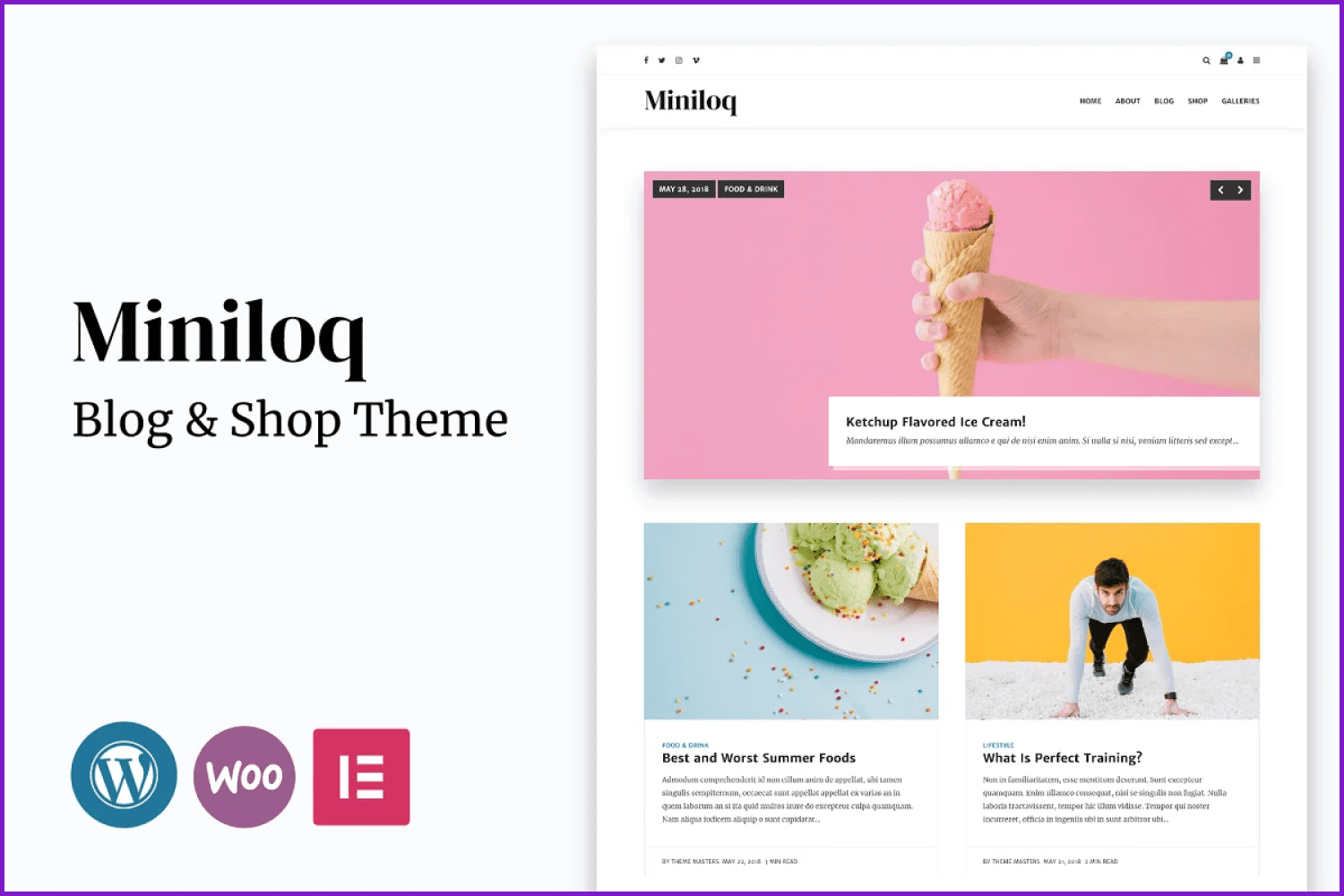
Miniloq – Blog&Shop WordPress Theme

Price: $39
Features:
- WooCommerce compatible
- post selector
- image galleries
- RTL ready
- translations library
- import in one click
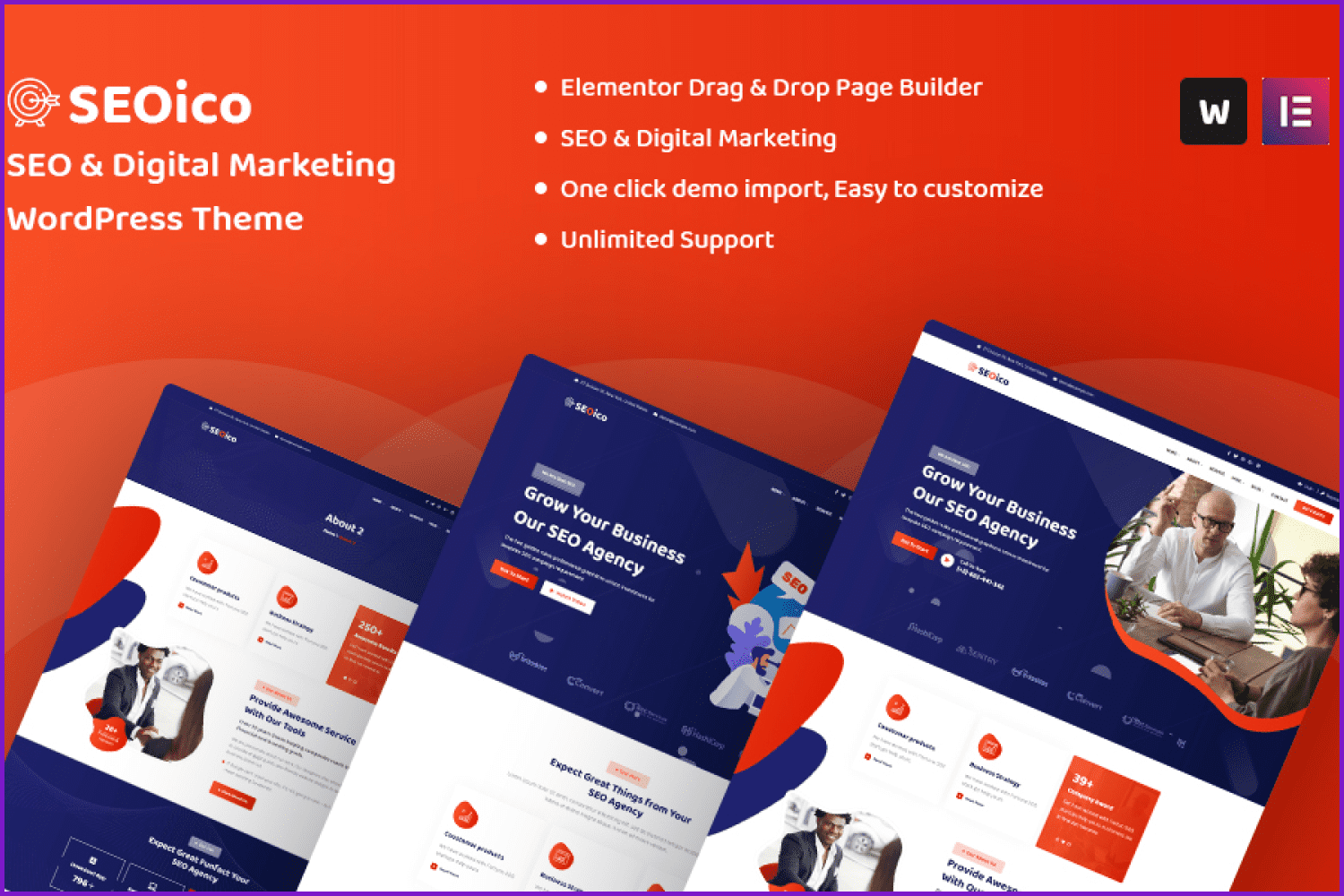
Seoico – SEO & Digital Marketing WordPress Theme

Price: $40-240
Features:
- favicon
- background video
- commenting system
- Google Analytics
- lifetime update
- powerful framework
- 10+ footers
GeneratePress By Tom

Price: Free
Features:
- microdata integration
- 5 sidebar layouts
- navigation color presets
- dropdown menu
- 60+ color controls
- 9 widget areas
- 25 languages
OceanWP By oceanwp

Price: Free
Features:
- multipurpose theme
- translation ready
- WooCommerce compatible
- fast theme
Hestia By Themeisle

Price: Free
Features:
- Parallax Slider
- travel map
- photo gallery
- SEO friendly
- retina ready
20 Best Elementor Developers
We know that many freelance web developers work with Elementor WordPress simply because it saves them a lot of their precious time. However, when hiring a developer to create a website for you, you must be sure that you will cooperate with a true professional. After all, anyone can build a website using Elementor, but if you need a website for a serious project, it’s better to hire a professional. At the same time, finding a pro who would create a site with the minimum amount of bugs takes a lot of work. This is why we decided to research and find the best Elementor developers, so without further ado, here they come.
Elementor Discount Code, Pricing, and Subscriptions
This plugin proposes different subscriptions. Let’s talk in more detail about them:
Cloud website builder. It includes a live editor, more than 100 widgets, zero coding knowledge required, CDN, SSL, 300+ templates, a theme builder, and many other benefits. The cost is $99 per year. What’s interesting – all customers have a 30-day guarantee.
Strattic. This is an exciting addition that makes WordPress faster. All pages are not connected to servers, so the speed doesn’t depend on the device’s power. The best advantage of this type of website is safety; it’s impossible to crack the system. Here you can find three levels of subscription: Starter ($39/mo), Professional ($99/mo), and Business ($299/mo). All users get a free 14-day trial period.
Page Builder Plugin. This has a drag & drop editor, 100 widgets, 90+ kits for websites, motion availability, Popup and WooCommerce builders, and many other cool features. This option has three plans: Essential ($49/year), Expert ($199/year), and Agency ($399/year). These levels are distinguished by Pro website activations – 1, 25, and 1000, respectively.
Remember good surprises from owners. You can get an Elementor promo code on some holidays. For example, on-site deals are available on B-day, Black Friday, Cyber Monday, Halloween, and New Year. Check this link regularly to find more profitable offers.
Elementor Pro pricing is affordable for self-employed users and big corporations. Analyze how many people you have in your company and choose an appropriate plan.
Elementor Review in Infographic
Wrapping up
Do you know why we advise you to try Elementor on and on so persistently? Because we are sure that when you try it – you will like it (insidious plan, hehe!). The Elementor team constantly does its best to make it better. New updates are released monthly, bugs are fixed, and new features are added. The product people work so passionately on can’t be wrong – and thousands of fans reaffirm it. We hope our Elementor page builder review will be as attractive for you as they were for us, and you will join the Elementor fans community.
Some Awesome Video About Elementor
Elementor Review – Is Elementor Pro Worth It In 2022?
In this video we do a quick Elementor review and answer the question is Elementor Pro worth it in 2022. We hope you enjoy our quick Elementor Pro review.
Is Elementor Pro Still Worth It in 2022? (pros and cons)
Find out if Elementor Pro is worth the cost in this video that goes over some of its best features as well as a few of the downsides of this WordPress website builder.
Elementor Site Reviews – Free Plugin – Leave and Control the Reviews – Elementor WordPress Tutorial
Use the amazing Site Reviews Plugin for Free to obtain Reviews on your website. It comes with Elementor Widgets so you can drop it onto your page.
FAQ
Here are a few frequently asked questions about the Elementor
Can anyone build sites with Elementor?
The most remarkable thing about this builder is that it enables anyone to create a professional site. With this tool, you don’t need to code at all. So, to answer this question—yes, anyone can create websites with Elementor.
What are the benefits this frontend builder offers?
The tool’s main benefit is the ability to build sites using a drag-and-drop editor, which is super easy, fast, and even exciting. The next advantage is Elementor pricing – it’s free, and only the Pro version is paid.
How much does a membership cost?
If you need more cool widgets, you can get a Pro membership, which would cost you $49 per year for 1 site, $99 per year for 3 sites, or $199 per year for 1000 sites. Use the main website to find Elementor discount information.
In which cases should I hire a professional to create and customize my website?
You can easily create decent websites independently, even though you have yet to learn about coding. At the same time, as an inexperienced user, you might face various issues that you probably would need help to solve. That means if you need a website for a serious project, for example, an online store with dozens of thousands of items, it’s better to hire a professional who does all the dirty work for you. Also, you can watch the Elementor page builder tutorial to understand operating principles if you want to save money.
Is Elementor any good?
Yes, Elementor is worth its price. It’s a fantastic program with many templates and widgets available to you without paying. Best Elementor tutorials will help to understand how the plugin works. That’s why it is easy to use all the benefits.
Is there anything better than Elementor?
It depends on your requests and scope of business. If we are talking about powerful Elementor alternatives, pay attention to Divi. This plugin has a great design gallery and all modern instruments for website customization.
Is Elementor better than WordPress?
Elementor is a part of WordPress. It helps to create stylish websites for a short period. These WordPress Elementor plugins characteristics will attract new customers and increase sales.
Is Elementor good for beginners?
Yes, it’s an ideal option for beginners. The plugin has a simple interface and a lot of features. Elementor templates are helpful for people who start their careers in this sphere. The best advantage is that there is no need for code knowledge. All newbies can get important information from clear tutorials.
What are your concerns?
Thanks for your response!
Disclosure: MasterBundles website page may contain advertising materials that may lead to us receiving a commission fee if you purchase a product. However, this does not affect our opinion of the product in any way and we do not receive any bonuses for positive or negative ratings.
As usual, I do my research on the topic I’m going to discover in my article and this one is not an exception. Thus, I got my inspiration, as well as some data, form the following sources:
- Pines, Ben. “Introducing Theme Style: We’re Bringing Global Theme Design Into Elementor.” Elementor Blog, 2020, elementor.com/blog/introducing-theme-style/. Accessed Jul 24, 2020.
- Pines, Ben. “Introducing Full Site Editing: Design Your Header, Footer & Content All From One Place.” Elementor Blog, 2020, elementor.com/blog/introducing-full-site-editing/. Accessed Jul 24, 2020.
- Pines, Ben. “Introducing Multi-Step Form & Lottie Animations.” Elementor Blog, 2020, elementor.com/blog/introducing-multi-step-form/. Accessed Jul 24, 2020.
- Robbins, Jennifer. Learning Web Design: A Beginner’s Guide to HTML, CSS, JavaScript, and Web Graphics. O’Reilly Media, 2018.