Coding and Design: Should Web Designers Learn Coding?
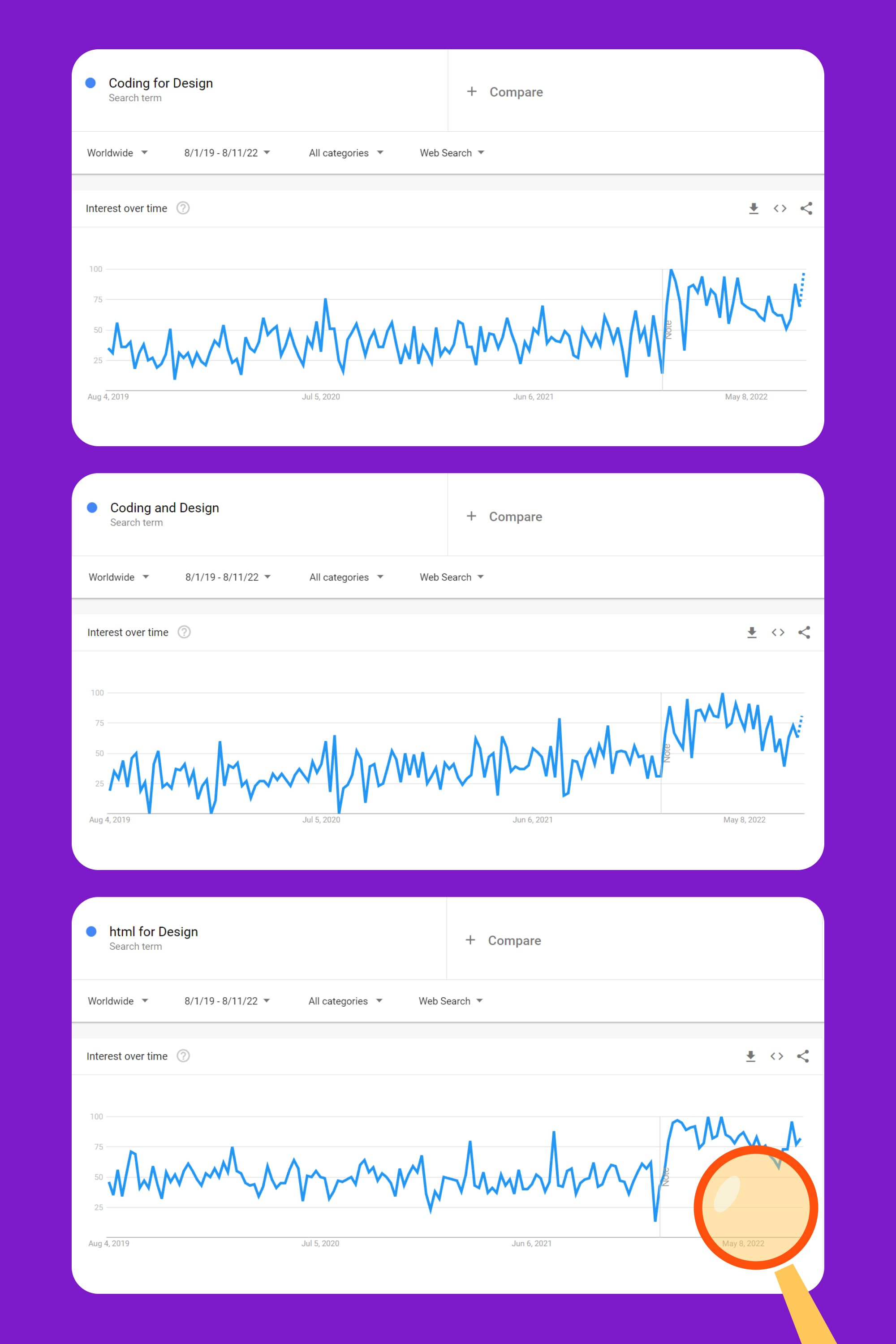
Is coding for design important? This is a question that pops into the mind of every web designer. Probably, the first thing they do is go to Google. In order not to be unfounded, we have gathered global statistics on queries on this topic since 2019. We took all the data from the official website of Google Trends.
Let’s see the results of our search!
After analyzing queries in Google, I saw a positive trend. From my experience as a practicing designer, I can assume that growth is associated with such factors:
- increasing demand for multifunctional employees/T-shape specialists
- in general, the development of the level of web design and, consequently, an increase in the requirements for designers
- the desire of designers to improve hard skills due to high competition
- the desire to increase understanding between employees on the team (coders, developers, designers).
This information already can be a proof that more knowledge never harms a designer, but let’s dive into the details!
Spoiler for the most important information you came here for:
Do web designers need to know code? - YES!
Are you surprised? Now let’s see why 🙂
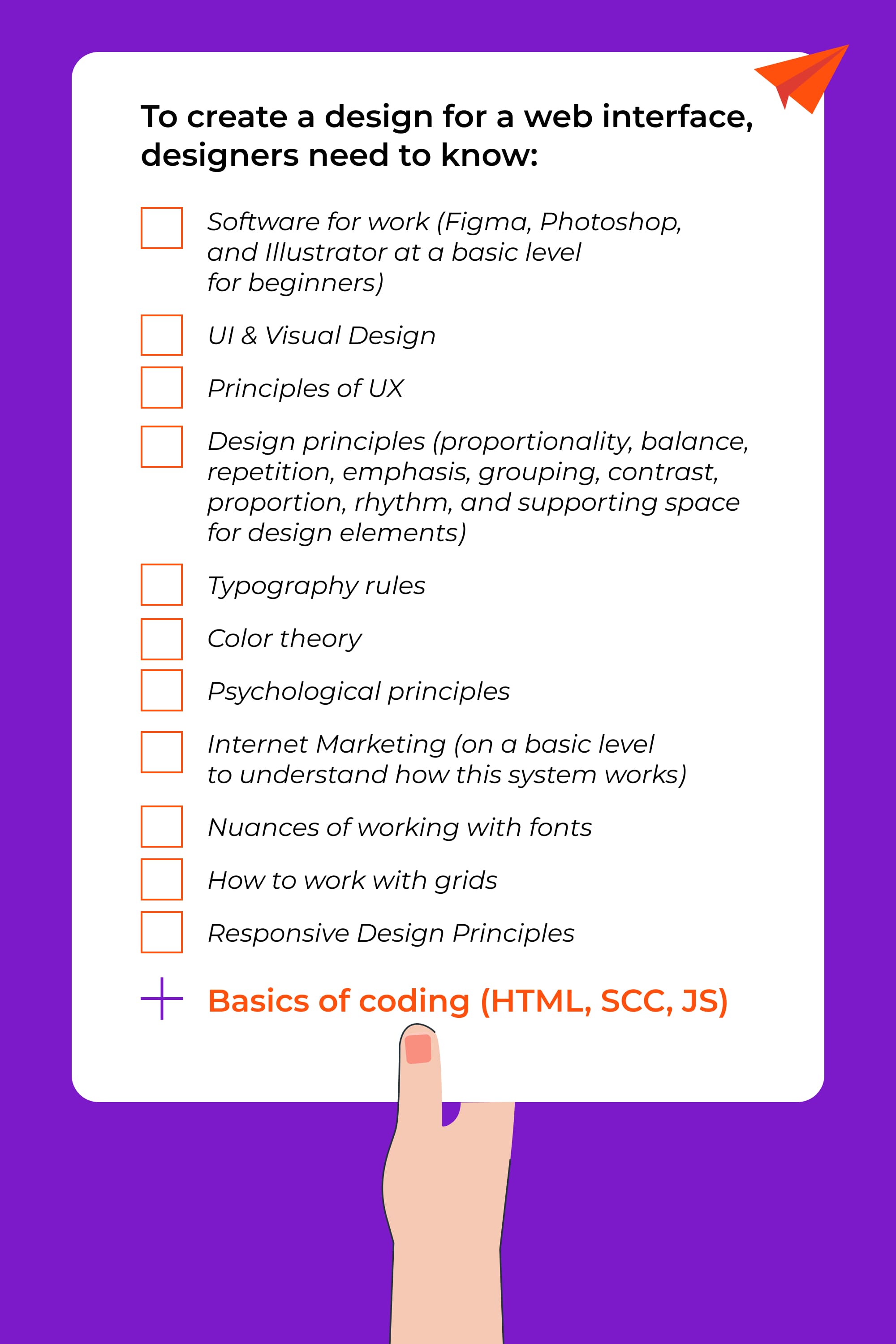
What Should a Web Designer Know?
We won’t talk about coding for graphic design, because for the development of logos, presentations, advertising posters, etc. programming skills are not really needed.
We will talk about web designers, who create designs for websites, web pages, and applications. The main task is to create an effective design that fulfills the tasks of the business and at the same time has a cool visual.
Do you need to code to be a UX designer? No, because it’s not a required skill:) You can be a good junior specialist in web design without coding. BUT, if you plan to develop and become a senior specialist, then you need to know the basics of coding.
How Much Code Do Web Designers Need to Know?
HTML and CSS
Once again, we draw your attention to the fact that the designer does not have to program or come up with his own design. In companies, these tasks are performed by different people and this is normal practice. But a mid- to senior-level designer needs to know the basics of HTML and CSS. This distinguishes them from junior specialists not only in knowledge, but also in the amount of wages.
HTML and CSS are not as complex as they sound and they don’t include programming logic. HTML it’s a page’s hypertext markup language; it is not a programming language. It is used to tell the browser how to display the loaded site. It may contain:
- links
- tables
- images
- blocks
- paragraphs
- forms
- headers, etc.
At the same time, there are restrictions on changing the appearance:
- change color
- specify a background image
- change font
- make text bold, italic, underlined, strikethrough, and so on
CSS, or Cascading Style Sheets, is the code that tells the browser how to display the elements to get around these restrictions. If translated into human language, then HTML is a skeleton, CSS is eye color, skin color, hairstyle, body shape, etc.
CSS includes padding, alignment, positioning, transparency, borders, shadows, and more. You can even specify styles for different states of an element. For example, to change the background of a button on hover you need CSS.
Understanding these basics will help you understand the capabilities of programmers and explain to them what you want to achieve. And if you work in a team, then this is +1000 to your karma from the developers.
It will change the way you think and make the design more efficient for the development process. As a result, not only will your projects be easier to code, but your projects can also look much more structured.
Front-end JavaScript
This is for those who want to go deep into the knowledge and understanding of programming. Front-end developers are responsible for rendering visuals and logic on the backend.
To do this, they often use JavaScript, which is a true logic programming language. This programming language can be used to display dynamic interactions, animate elements, create very fast communication with a backend or server, and other things.
If you study the basics of coding, you will find out what limitations each device/browser has, and what limitations coders have in implementing your creative ideas.
My fellow programmers have at least 1 project in their memory, the design of which they could not implement. So, let’s take pity on the developers and make a more deliberate design 🙂
Website builders
This is a great solution for those who have already decided to make turnkey websites but do not want to go deep into programming. Such orders in combinations of design + website on the constructor come from representatives of small businesses or private entrepreneurs. For them, this is a way to get a site at a lower cost, and for you – a way to increase the check 🙂
In such constructors, you can even build a site without knowledge of HTML. You can look at Wix, Squarespace, GoDaddy, WebFlow, Weebly, and Zyro for examples of website builders.
How Does Knowledge of Coding Help a Designer?
Upgrade your design skills
Does UX design require coding? No, but by understanding how the code works, you will better understand web technologies and the limitations that come with them. Even if you do not code yourself, your approach to design will change. You will choose the most effective solutions in terms of both design and code. Developers will love you and want to work with you.
Improve collaboration with developers
If designers and developers speak the same language, then the whole team rejoices. The designer will be able to convey/show the developers what the design should look like in the implementation. At the same time, the designer does not make a design that is impossible to implement. This speeds up the work process, which means that the project manager sees the timely completion of tasks.
Increase in salary
Employers in the company do not require programming skills from juniors, so often there are no requirements for HTML/CSS in vacancies, only the standard set of Figma/Adobe Photoshop/Illustrator skills is indicated. However, the salary stays the same.
The Difference Between a Web Developer and a Web Designer
Some may confuse the difference between who a web programmer and UX/UI designer are and what they do. From not understanding the difference, we get problems when a web developer is told to come up with an adaptive design for the site, and a web designer is asked to make a landing page.
So, UX/UI designers make the layout of the visual part of the site so that it is trendy, convenient, and functional. They are responsible for the arrangement of all elements, the selection of fonts, colors, placement of blocks, and their sequences, taking into account psychological principles.
Web developers (layout, frontend) are engaged in translating the layout into reality so that everyone can follow the link and see this site. To do this, they use CSS, HTML, JS, and frameworks (React, Angular, View).
If you are a web designer and want to increase your salary, then learning HTML, CSS, and even JS will help you move up the career ladder in the company.
And if you are a freelancer, you can make turnkey websites without the need for other specialists. This will increase your salary and increase customer satisfaction because they will not need to look for more contractors.
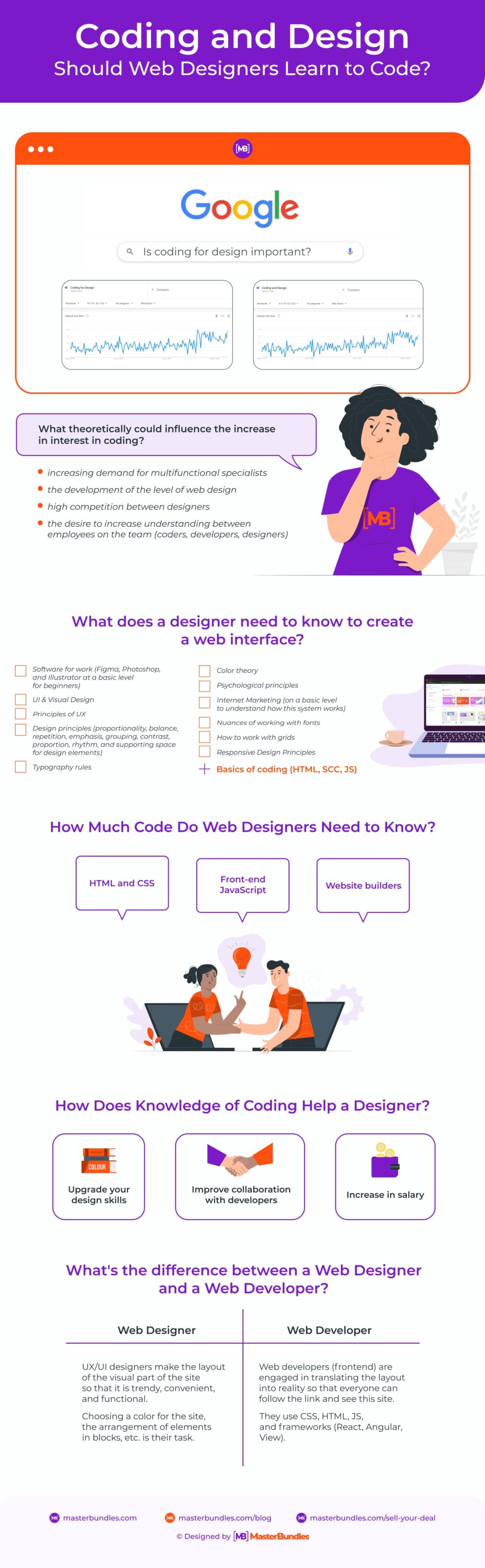
Save Your Time – Check out Infographic
Final Words
Coding skills for designers is worth exploring, but that doesn’t mean you have to code just because you have to, even though you don’t enjoy it. For a novice web designer, this is not necessary, so don’t be intimidated and don’t waste time on it.
Better to hone your skills in UX/UI design, study the principles and laws of design, typography, composition, improve your skills in Figma, and pump up your vision. And only when you understand that you want to move to the middle/senior level because you are ready for it, do you have a flow of clients for design and you are making clean layouts, then proceed to learn the basics of programming. This is what will take you to a new level in both design and salary.
If you are looking for additional source of income where coding skills are not essential, consider becoming a vendor at MasterBundles! Our conditions are beneficial and will please both beginning and experienced designers. If you are ready to upload your works right now, do it in 5 minutes through our Sell Your Deal form.
Article reviewed by

As a practicing web designer, I believe that you may need programming knowledge to communicate easily and better with other team members.
I developed without knowing the code and was able to achieve a high level of work and price for my services. But in the process of development, I realized that there really are times when a designer should know the layout features. This would help avoid a lot of code.
It happens that the designer does some interesting "trick", but due to misunderstanding and ignorance of some aspects, it happens that the programmer cannot implement this idea. In this case, the client could already approve a certain design. In this case, it complicates the work of everyone.
From the experience of my fellow programmers, I can say that when the designer understands some of the features of the implementation, the process becomes faster.
In the article, I did not have enough specific examples where knowledge of the code would be very necessary. Because not all programming knowledge is needed for a web designer, and I have not seen a separate course on programming for designers. It turns out that we ourselves need to learn it.
Also, if the designer works with website builders, then they will also need at least basic knowledge of HTML and CSS.
But, the author correctly noted that coding is not a panacea, so you don’t need to drop everything and go learn to code, don’t spend as much time on it as on learning and improving design skills.
A graphic designer doesn't need these skills unless you're planning to get into web design.
Some Awesome Videos About Graphic Designers
Should UI/UX designers know how to code? My honest opinion as a Product Designer
Wondering if you need to learn how to code if you want to be a UI/UX Designer or a Product Designer? In this video, I share my thoughts on whether learning to code is necessary AND what you can do to improve your workflow if you don’t know how to code.
Should designers learn to code?
Do you really need to learn types of coding to be a “legit” web designer?
Ask me a few years ago, and I probably would’ve flat-out said no. I maaay have changed my mind a bit since then…
FAQ
Should graphic designers learn coding?
A graphic designer is engaged in the development of design for printing (business cards, certificates, stickers, etc.), advertising materials (posters, banners, advertising flyers), designs for social networks, etc. If he did not want to start making websites and applications, then he does not need coding knowledge.
Should UI designers learn to code?
UI designers should know the basics of how HTML, CSS, and JS work to understand what limitations there are in the implementation of the created design. This will help speed up the work and improve the quality of the design.
Does a web designer need to know how to code?
A web designer should know the basics of how HTML, CSS, and JS work. This opens up new opportunities for him to understand the limitations, why there may be differences between the layout and the finished site, what can and cannot be added to the design, what kind of animation can be done, and in what format to prepare files, etc.
Should UX designer know how to code?
UX designers don’t have to write the code themselves, but it’s great if you understand how HTML, CSS, and JS work. In your job, you will probably be working on a development team.
Hence, the ability to speak the same language and the ability to explain the expected design result will help improve and speed up the work process.
- design thinking principles
- how to become a UX designer
What are your concerns?
Thanks for your response!
Disclosure: MasterBundles website page may contain advertising materials that may lead to us receiving a commission fee if you purchase a product. However, this does not affect our opinion of the product in any way and we do not receive any bonuses for positive or negative ratings.