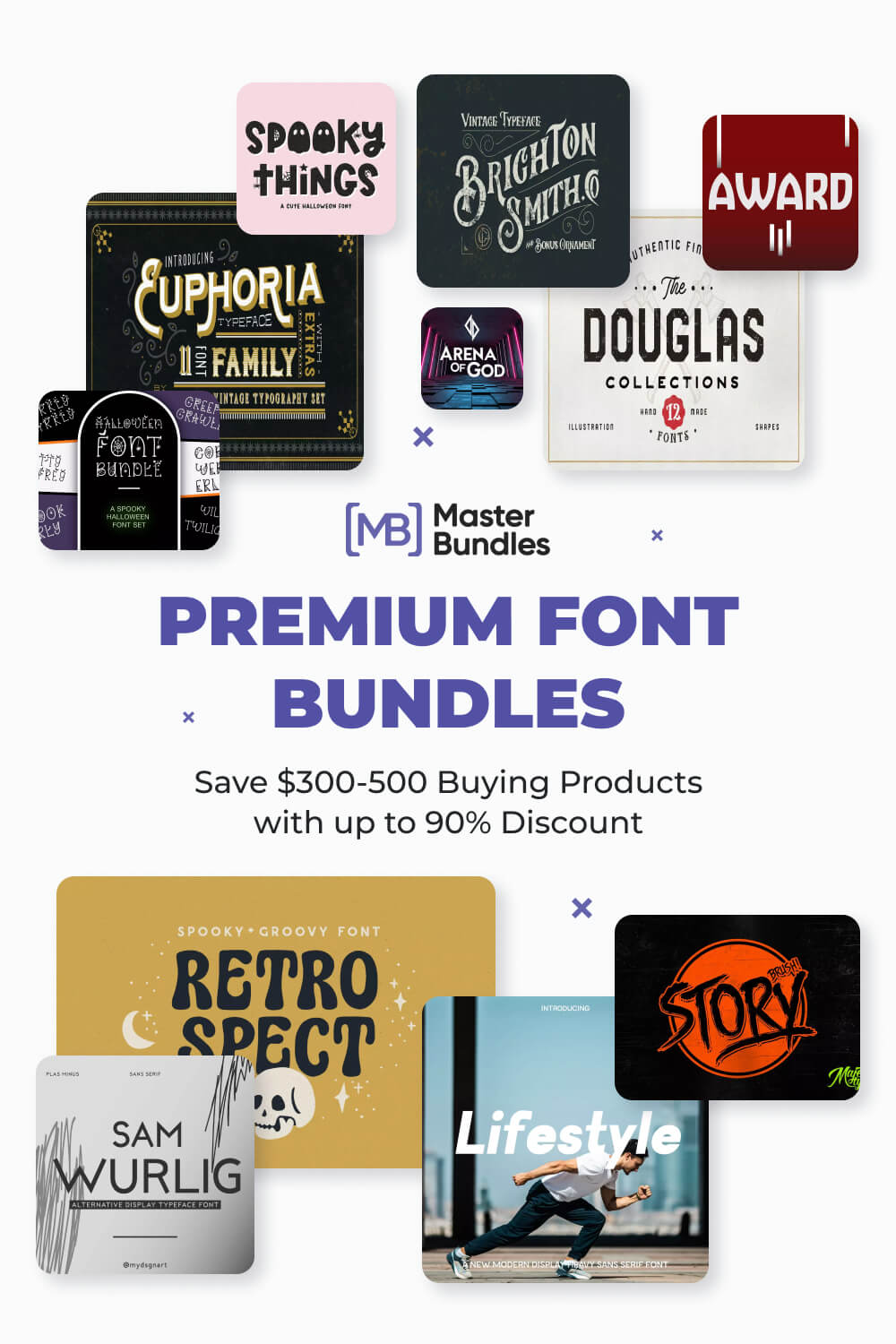
Font Bundles
1-36 of over 15549 results for Font Bundles




































Hot Search Results:

Great variety of typefaces and fonts to create graphic designs or printable texts. Sets of characters differ due to their style and purpose. Some are used for more solid situations, some futuristic, and some romantic.
Font Bundles Types and Examples
| Font style | Where to use? | Examples |
|---|---|---|
| Serif | Text body Solid and serious companies, books, documents, historical essays | Caslon, Garamond, Times New Roman, Freight Text |
| Sans-serif | Text body Futuristic and modern agencies, web articles, instructions, technical literature | Franklin Gothic, Arial, Gill Sans, Futura |
| Script | Headlines Romantic and sophisticated websites, wedding invitations, poems, tourism projects | Caveat, French Script MT, Monotype Corsiva, Old English Text MT |
| Decorative | Headlines Creative agencies, designer companies, children literature, video games content | Lobster, Chiller, Jockerman, Showcard Gothic |
FAQ
Now let us give you some answers to the most frequently asked questions on the topic.
Can you use these fonts for commercial use?
Yes, you can, but only when you purchase a commercial license. Otherwise, applying them will be considered illegal. The range of prices allows choosing the most suitable fonts for a design according to your budget. There are also proposals that are totally free of charge and it is OK to utilize them too. To gain more from a typeface for your business and to be safe, it is highly recommended to buy fonts for commercial use.
Can you get sued for using a font?
Usage of unlicensed fonts can have harmful consequences. To put it simply, a font is the property of its creator (copyright owner): they can offer it for free or demand payment. Therefore, if you get caught using premium fonts without a license, you will be held civilly responsible. Therefore, technically the answer is yes, you can get sued for using a font, but not if you do it right and follow the legal steps.
What happens if you use a personal font without a license?
Font bundles for personal use are those you use in designs that do not bring financial benefits. You can use them for a school or work project, for example.
So, why pay for such typefaces, since there is no copyright infringement? We understand your temptation to go for free stuff, yet there is a need to be careful with it.
- First of all, they can be pirated, which might not be as pleasant.
- Secondly, it is tricky to recognize if they are legit. Those font packages might have been distributed illegally.
It does not mean you should never ever use free fonts — just pay attention to the reliability of the resource you are taking them from.
How do I download fonts to Photoshop?
Photoshop is a bit of a complex application, so it’s no wonder this question is placed among the most popular on the topic. Nevertheless, this addition is no more intricate than with other programs. It is possible to browse fonts to it and here is a list of required steps to do so:
- Find a font or font pack you would like to use.
- Download/purchase a chosen one.
- Extract if required.
- Install it.
- Restart Photoshop and select a font.
- Ta-dah! Ready to use.
Can I use any font for my logo?
No, you cannot (unless you want to get sued for it, of course). As was mentioned, there are two types of fonts: for personal use and for commercial use. Company logos refer to the last. Consequently, the license has to be provided; in fact, it is obligatory in this case. From the point of copyrights it would be fair as well, don’t you agree? You will use the logo to earn money, and the designer of the font has the right to earn some too.
How can I sell my own font?
If you are a visual designer and want to promote your works, you can do just so on sell your deal page. There you can sell fonts or other features like mandala graphics, presentation templates, etc.
What are font bundles?
Font bundles are massive collections of fonts, you can use in projects such as logo design, posters, headlines, invitations, etc. with tons of features. The best font bundles include a wide range of typeface styles that look great in combination with one another.
How do I download a font pack?
To download a font pack, follow these steps:
- Find a font package you would like to use.
- Buy the font package.
- After your purchase, you will be able to install the font pack onto your device.
What is a premium font?
Premium fonts are licensed and have copyrights. To use these unique and creative fonts, you need to purchase a license that allows you to use the product. Therefore, if you get caught using premium fonts without a license you will be held responsible.
Is a commercial license included?
Yes! We provide a commercial license that allows you to buy commercial fonts for sale. “Commercial Use” means that the specific font deal can be used for commercial gain including, without limitation, use that promotes a company. After purchasing a font, make sure the commercial license is sent to you since it often has to be provided.
Most Popular Articles
-

16 Best Polka Dots Fonts in 2023: Free and Premium
-

15 Best Military Fonts 2023
-

Stand Out with Eye-Catching Numerals: 35 Best Number Fonts
-

75+ Cute Girly Fonts for 2023: Free & Premium





