500+ Glitter Backgrounds Vectors, Photos and PSD files 2021: Luxury in Your Hands
Here everyone will learn how, when can be used the sparkling background that many users love. What people should know about glitter background, where to apply them. Learn about the features in order to create beautiful masterpieces with 500+ textures for any taste. Each person will find the answer to the question and can understand how to make sparkles in Photoshop.
Top 5 Glitter Backgrounds 2021
| Product Image & Rating (Out Of 10) | Product Name | Price |
|---|---|---|
|
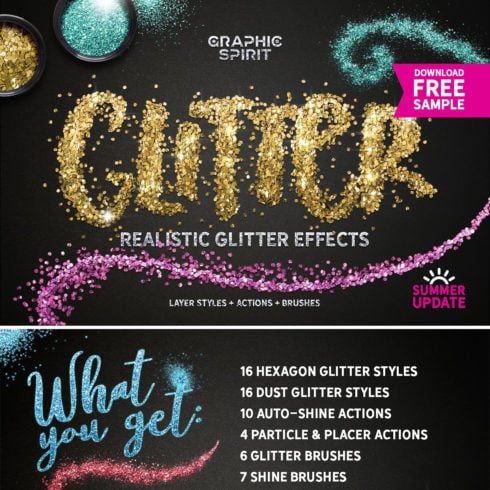
Glitter Effect Photoshop TOOLKIT
|
||
|
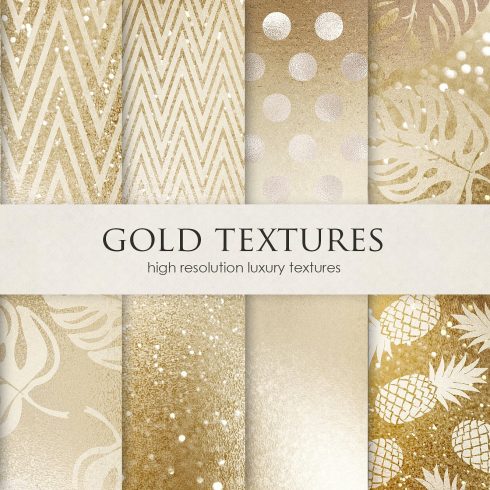
Gold Foil and Glitter Textures
|
||
|
Luxury Gold and Glitter Textures
|
||
|
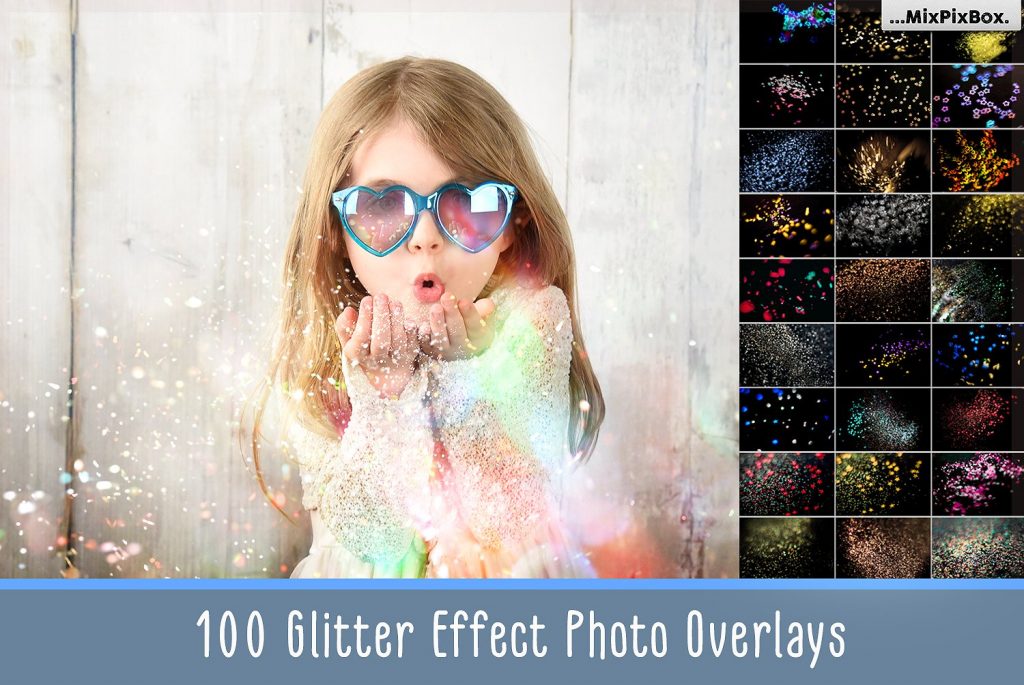
100 Photo Overlays Glitter Effect
|
||
|
10 Free Glitter Wallpapers: HD Download
|
Various Ideas for Using Glitter in Photoshop
Many people are faced with different needs of editing any pictures, changing their design, applying various effects. Сhoose the appropriate background for any idea.
This great tool can help improve your ability of creating an interesting concept. If you keep up with the times, then this is needful for your knowledge. Such skills will be needed for:
- to make beautiful photo-hafie, improving them;
- come up with an unusual design for clothes, shoes, interior decor;
- create a fashion magazine;
- demonstrate holiday make-up;
- make New Year’s balls sparkle with glitter pattern;
- create a night starry sky;
- make unusual ads, advertisements with a glitter text.
All this is possible thanks to various photo effects in Photoshop program. Many celebrities, as well as famous bloggers on Instagram, photographers use these effects. The most brilliant is glitter background. This filter looks impressive, like very shimmering finely chopped foil, with a large selection of colors.
How to Create Glitter Background in Photoshop
Creating such an effect may seem at first glance not quite simple. As you know, at first it is always difficult to start, but then easier, since technically you will get used to performing any background. We are going to show all the main and secondary steps so that it is easy, simple, understandable for you.
Produce your own unique sparkling backgrounds to enjoy creating, using many different Photoshop glitter effects. You will learn to play with colors, mix, fill images. Be sure, here you will always find exactly what you need. Everyone will be able to realize their own unforgettable masterpieces.
Below is a simple, easy-to-understand instruction for each user. Take a look at all the details on how to make glitter in Photoshop.
Stepwise instruction:
- In order to start creating sparkle texture Photoshop, open a new document.
- Unlock it with double clicks on the background layer.
- Press Filter — Noise — Add Noise.
- Supplement Uniform noise and move the slider (around 50%).
- Check the box next to Monochromatic to create gray glitter. Click “OK” to add the noise.
- Go to Filter — Pixelate — Crystallize (to crystallize the noise), using different size or Cell Count of 5-6.
- Next step — Layers panel (Window — Layers), right-click on the background layer and replicate it. Change the blending mode to Multiply.
- Edit — Transform — Rotate 90° CW (or rotate 180° if you do not have a square canvas).
- Duplicate the last layer and rotate it again.
- Select the 3 layers, right-click on it, choose Merge from the menu.
If this option is not exactly what you want, better to try seamless glitter effect, follow this instruction:
- Go to Filter — Other — Offset (take a look that Wrap — Around is selected)
- Enter half the width of your canvas in a horizontal box, half the height of the canvas in the vertical box. Now one click “OK” for saving.
- Using zoom in, can see thin lines on the canvas in the middle. To remove them could be better. Select the tool Clone Stamp, use a small paintbrush (can be 40px), set the hardness to 90%. Hold down the Alt or Option key to copy an area of glitter that does not have lines, click on the lines to cover them. Continue doing this until there are no lines left.
- Go to Edit — Define Pattern, write any name of the document — Save. You can use it with the Fill tool or add it to a new layer by going to Edit — Fill.
How to Create a Glittering Inscription
In addition to a brilliant background, have the opportunity to write holiday or sparkling texts.
For example, if you have a desire to create a New Year inscription, then use these rules:
- Create a new file in Photoshop that is 600 pixels wide and 300 pixels high.
- Add a new layer to the document, use the Gradient Tool to apply a background color. Try with a dark tone, will be better.
- Use the Text Tool to create your message. Your text should be large enough to nearly fill the image area. Maximize the area available to create a sparkling effect, use bold, blocky font.
- Duplicate your text layer twice, having 3 total layers of your text. Select the original text layer, go to Filter — Noise — Add Noise. Click “OK” to reaffirm that you are rasterizing your text layer. Set the amount to 10%. Reiterate this on your 2 text copy layers, applying slightly different noise amounts. Can be 10%, 12%, 14%.
- Select your original text layer, toggle the other two copies to be invisible. Using the Brush Tool, chose a star-shaped brush from Photoshop presets. Dot your text with randomly placed stars in white and light yellow. Continue this process on the remaining 2 layers of text, ensuring that you create a completely different pattern of stars on each layer.
- Open the animation panel, go to Window — Animation. With the first animation pane selected, make your first text layer visible, later hide the other two, and create a third animation pane. This time only make your third text layer visible.
- Select all three animation panes, change the timing from 0 seconds to 0.1 on each of them. Snap the play button to preview your sparkling text. Regulate the timing up or down to achieve slightly different effects.
- Next step to File — Save for Web and Devices. In the second drop-down menu, choose GIF as the file type — Save.
Experiment with colors, try the same rules with pictures, trying Photoshop glitter texture. Practicing, each time will be easier and faster.
Glitter background textures in vector
Currently, most people choose Photoshop glitter brush in vector, because the image becomes smooth, does not change when zoomed in and compressed. It’s the most popular and perfect thing in Photoshop.
High-grade, excellent clear image, where the glitter effect Photoshop complements with it luxury any image, text etc. There are many proven vector editors with full set of layouts: change the button’s color and the radius of the menu form, increase or decrease the block without loss of quality. Do not forget that the choice is always a huge number of different textures for work. Apply glitter brushes Photoshop in vector for fashion illustrations, jewelry demonstrations, web page design, for decoration of holiday advertisements and much more than any other ideas.
How to create a vector image with glitter background
To produce a vector image, we first need to create a work path, and then use it to define an arbitrary figure that you can stretch as you wish without loss of quality:
- Circle the logo with the Pen tool.
- Take the Pen and set the first reference point. It is desirable to put it in a corner.
- Internal or external, doesn’t matter.
- Then put the second point in a different corner. Without releasing the mouse button, pull the beam in the right course, arching the contour. In this case, you need to drag to the right side.
- Hold ALT and move the cursor to the point for which you pulled, press the mouse button and return back. At the same time, the cursor turns into a corner. The beam should completely go to the reference point. The same result can be achieved by simply clicking on a point with ALT held down.
- Circle the entire logo. To close the circuit, it is necessary to put the last reference point in the same place as the first one. Meet me at the end of this fascinating process.
Right-click inside the path and select “Define arbitrary shape”. - Give any name to the new figure and click “OK”.
- Vector figure is ready, you can find it in the Shapes tool group.
To add sparkling texture and glitter background, simply follow the instructions above. In the absence of time for creating vivid effects, you can use the ready-made ones by going to special resources and downloading them.
Showcase of websites where glitter background
Many users are interested in Photoshop glitter effects, but not all of them know what’s glitter font better to choose, also on which website. The showcase demonstrates a wide selection of the main tools, effects, textures, backgrounds, which are easily applicable for creating websites, e-books, e-cards, decor design, clothing style etc. Here is a proven resource for a showcase with an extensive assortment of quality glitter texture Photoshop, specific suggestions for use, their description such as:
- vector foil illustrator;
- glamorous brighten textures;
- gold & rose gold foil.
Create beauty with glitter pattern Photoshop, enjoying it.
Top 6 Best Patterns with glitter background
In this post will be presented several very cool options. Photoshop patterns consist of repeating templates, easy to use everywhere. They look like a mosaic, however their creation is considered an incredibly painstaking work. It is very difficult to achieve high-quality resolution and a perfect picture, also takes lots of time. That’s why would be great to apply already created patterns. All you have to do is download them, unzip, load into your Photoshop.
The design pattern is a visual arrangement you can see everywhere and each and every day. Here are some of the most popular. A huge number of different ornaments for every taste. Each of them is unique and interesting in its own way. Look carefully at the showcase with ready-made templates, it is easier to purchase them than to suffer in creating independent ones.
Luxury Gold and Glitter Textures

Do you want to visualize your design using sparkle effect Photoshop? Then consider all the proposed textures and surfaces that combine all the fundamental components of any artwork. All templates easily respond to different screen resolutions.
Thus, you can use high quality JPG files in your project. They have a resolution of 300 dpi, 3600 × 3600 px, 12×12 inches (30.5 cm). Create exclusive vibrant backgrounds by highlighting the individual components of the gold glitter pattern using web design templates. Here you will find a complex high-quality texture and a stylish illustration with a pattern or inscription.
100 Photo Overlays Glitter Effect
Lights & Stars Clipart + Backgrounds

When you decide to include various elements made using the glitter pattern technique in the design of your website, open 50 cliparts with shiny white and gold colors. Pick one of 26 backgrounds for them. These can be spots of wild animals, translucent and opaque gradients interspersed with white and gold stars and lights, as well as any symbolism with glitter background that you want to use for web design.
You can easily download high-resolution JPG and PNG files to your graphics program and use them in your projects.
To make illustrations brighter, emphasize the individuality of your texts, add photos using Photoshop glitter text. To do this, it is recommended to use the following elements:
- fonts;
- WordPress themes;
- layouts;
- badges;
- photos;
- illustrations;
- presentation templates and more
In addition, you will receive 6 high quality Bonus Gold & White PNG elements.
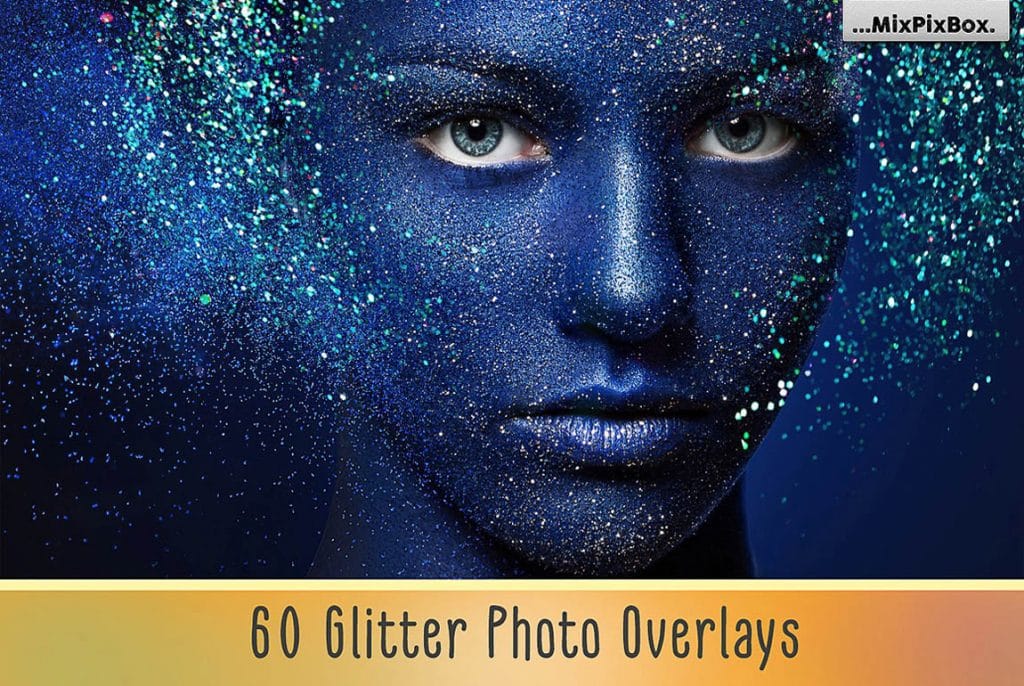
60 Glitter Photo Overlays
Do you want to add sparkle to the eyes in the photo or decorate girl’s evening dress with sparkles? We are pleased to offer you 60 paintings with a bright sea of dazzling light points of all colors of the rainbow. All of them have high resolution (5100x3450px — 300dpi) and are made in JPEG format. Among them you can:
Find galactic light bands, enchanting explosions of flickering particles and luminous nebulae.
Create an out-and-outer background by simply dragging and dropping JPEG files to get a glitter pattern Photoshop in the background.
Use any programs to work on layers. Lightroom users are recommended to install a special plug-in for this.
10 Free Glitter Wallpapers: HD Download

In this article, you have with detailed answers to possible questions, as well as a full description of the products stored in the showcase. We examined the options for self-creating templates and brought you many pluses for using ready-made ones will save each person’s time, because is better to spend it on more important things. Make the right choice and enjoy your free time.
Where and how to use glitter background
Glitter always attracts attention. This is exactly the case when with the help of background you can easily attract an audience and focus on a particular product. The most luxurious among such backgrounds is gold. All shades of gold give a sense of elegance and prestige, and add an element of strength. You should use such textures very carefully, because they are very bright and eye-catching.
So where can you use them?
- Websites. This is the very first thing that comes to mind. After all, now everything is concentrated on the Internet. There are hardly any, for example, shops that do not have a website. With a glitter effect, background, textures, or just elements, such websites can easily attract customers. And if it is also wise to use such elements in your design, then you can also find regular customers. After all, now a sense of taste is very much appreciated.
- Brand design. Different product design of the same brand will better highlight the unique features of each product. This method is often used in the manufacture of cosmetics, chocolate, ice cream and alcohol. When a customer looks at a range of products with incomparable package design, it creates a sense of individuality. In addition, the use of glitter textures will make your brand stand out from the competition. This is exactly one of the trends of 2021. After all, the use of light, but quite bright and memorable textures can emphasize a personal style, and create a kind of contact with the buyer.
- Banners, posters, billboards, etc. Here everything is quite simple. Glitter elements give elegance and originality. This is the best way to add extravagance to your project.
- Advertising products, web design. In 2021 you can see the trend of using gold, silver and copper in creating advertising and graphic projects. Especially when it comes to 3D design, gold and other metal elements take the composition to a new level, making it expensive and exclusive. The iridescent color effect of metals is an opportunity to bring a picture to life. In the same area is often used so-called live trend – the liquid. Liquid is a trend of web design, printed and advertising products, exhibition items and many other types of images. When liquids move, they draw natural paths, forming unique patterns and textures that can easily inspire designers.
Glitter textures in vector
One more more logical question: where can I find paid and free glitter textures and backgrounds?!
So, now the Internet is full of websites where you can download free, or buy absolutely any product. This also applies to glitter patterns. Once you have chosen the right item, make sure that it is really good quality and the site is really proven. Here is a list of sites that you can confidently use to search and download items:
Freepik. This site has a lot of cool products. And most importantly, ,ost of them are freely available. On the site panel you can choose a category, license type (free or not), colors, etc. Here are examples of gorgeous glitter backgrounds from Freepik:
Unsplash. One more variant of the site with excellent products. Here you will find over 1000 glitter backgrounds, textures and patterns. Here are some of them:
Vecteezy. Here you also have the opportunity to specify your search. The site has about 9000 glitter textures. All of them are also very bright-like, extraordinary and fascinating.
VectorStock. Wonderful site with a lot of quality and original backgrounds.
Pngtree. It is a very user-friendly site, where you can immediately see the size of any vector images. This is very cool, because not always this information is specified. So it can make it easier for you to find the right elements for your projects.
Pngtree. It is a very user-friendly site, where you can immediately see the size of any vector images. This is very cool, because not always this information is specified. So it can make it easier for you to find the right elements for your projects.
MasterBundles. This site cannot help but be remembered. After all, it is a real find for any designer. This site provides a huge number of bundles, which sometimes include even more than 100 products. Isn’t that awesome?! Here are some of them:
- Gold Foil Instagram Post Templates
- 87 Handmade Golden Fluid Acrylic
- Golden Confetti Overlays.
- 300 Liquid Gold Backgrounds.
Trend colors and textures in web design
Color can be one of the most amusing and frustrating parts of web design project planning. The designer’s goal is to create a modern and fashionable style.
Color can set the tone for your project and team up with users or push away. Today’s color trends are more inclined to bright, bold color as the dominant means of creating a memorable and impressive website.
So, the most important trends of 2021:
1. Gradients.
One element that disappeared when flat and material design came to the fore was gradients. Fortunately, it’s back on the trend.
Many trend gradients are not part of the subtle textures inside elements; they are full-color overlays that fill the screen.
What’s good about gradient trends is that it’s easy to include them in projects. The most difficult part of working with gradients is finding the right combination of colors.
2. Light or white backgrounds.
Using a light or white background is one of those color trends that seem to reappear when they begin to disappear. Probably that’s why we see them so often. While absolute black and white was the most common choice for a while, most sites have started to be dominated by gray or other pastel colors. Designers began to focus on strong content and calls for action to attract users.
3. Green shades.
In terms of design, green is an excellent choice of colors. Green shades can be easy to use, can be less annoying than some other colors and can be very useful.
4. Gold shades and glitter.
Gold tones feel very strict and important. Maybe that’s why so many designs use gold, and silver. Gold color can have a slightly fun look, but most design-based screens use darker variations to create enough contrast between color and surrounding elements. The biggest problem with gold is to create a shade that looks good on screens and will not be too dark dirty.
Glitter Backgrounds FAQ
Is it better to use a bundle of glitter items or just one?
It depends on your needs and desires. If you need just one glitter background, one glitter photo, or one glittery PSD file, and you’ve found this one, use it. If you want to experiment with a lot of glitter items, download whole bundles.
Is it possible to get any discount on MasterBundles?
Yes, because we often offer discounts on different items. Visit the main page to get to know which ones are available now.
Are the premium glitter products better than free ones?
Of course, these premium items described in the article look more prestigious than free ones. But if you’re on a budget, try using free items.
What are the functions of glitter textures in web design?
Designers like to use textures for a variety of reasons. The constructive decision about the feasibility of this element in the design is not based on the fact that the texture of the site looks more cute and attractive. The most basic functions of textures:
1. Call for action and manipulation of attention.
2. Visual interest.
3. Creation of atmosphere.
- glitter texture images
How can I combine glitter texture and typography in the best way?
Glitter textures, and backgrounds, though very beautiful, but very specific. Many, especially novice designers, when using such textures make one major mistake – neglect the readability of the text. Whatever design concept you adhere to, remember that the main thing in web design is content. If you decide to submit information in a non-standard way, moderately use textures in relation to typography. Take your time and experiment with several fonts. Do not think that the more attractive the font, the better it will look on the selected background. Most commonly, the simplest fonts combine with the unique textures in the best way possible.