Product Specs
| Created by | Jegtheme |
|---|---|
| File type | CSS, HTML |
| Date of Creation | January 2 2023 |
| Color | blue purple |
| Rating | 5 (10) |
| Category |
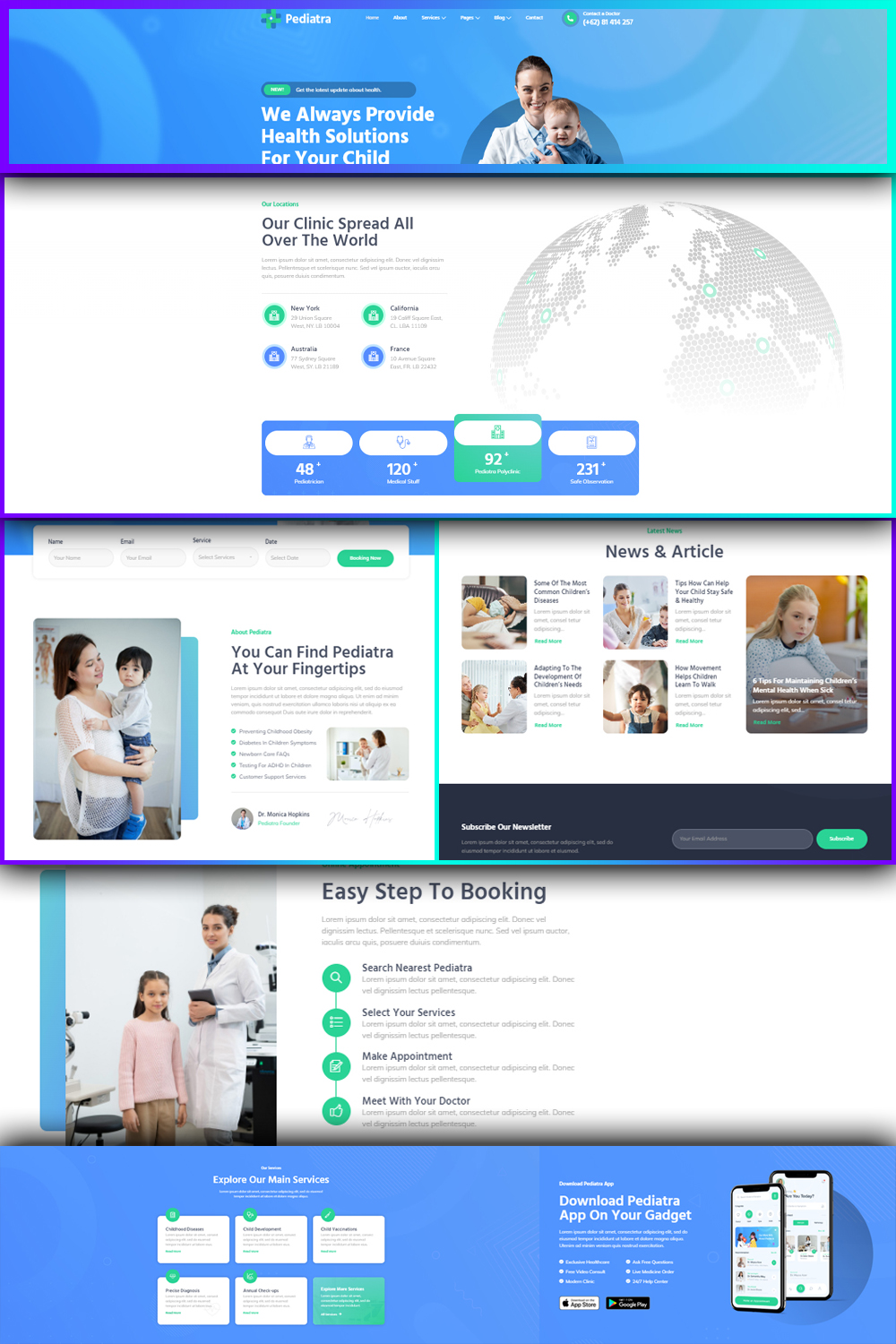
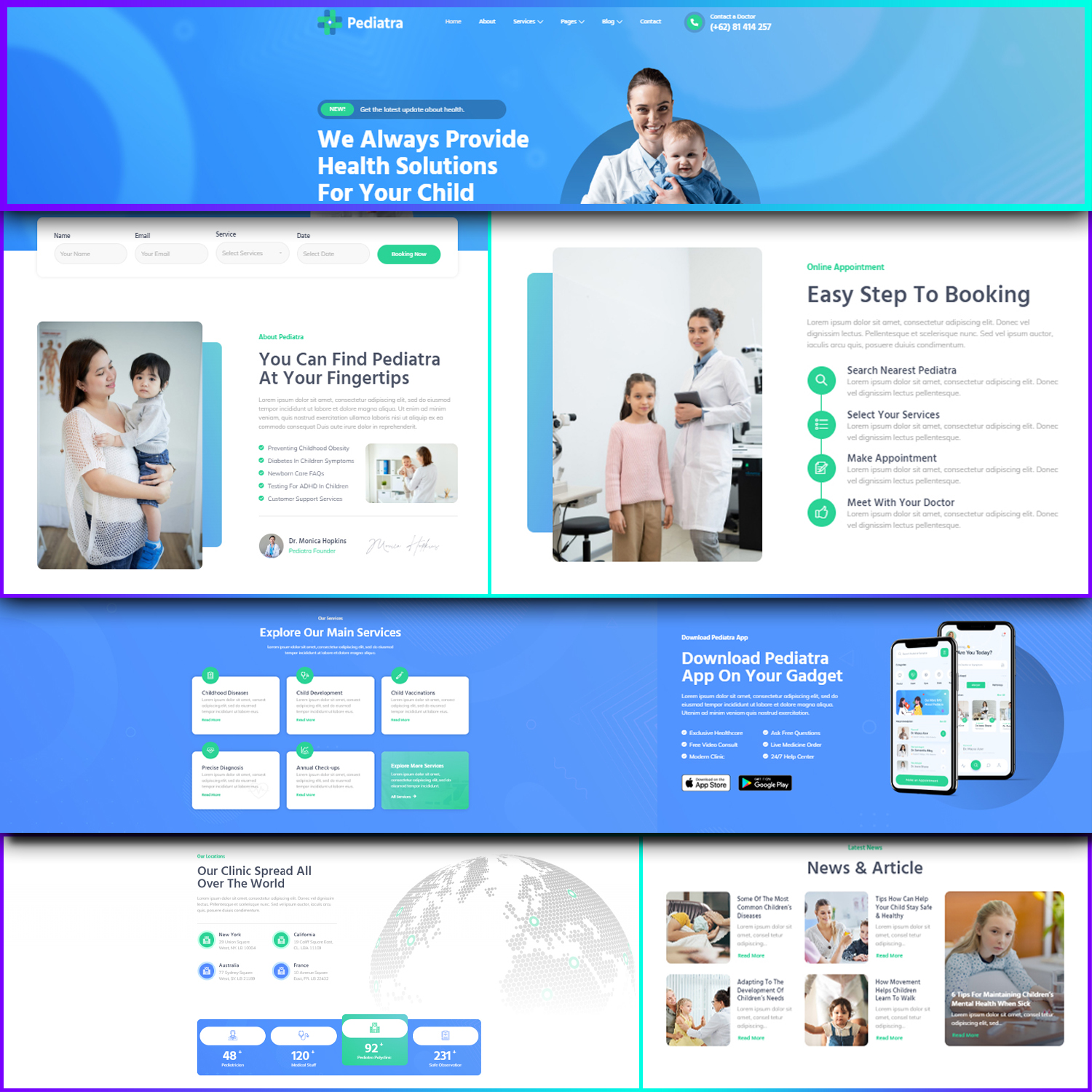
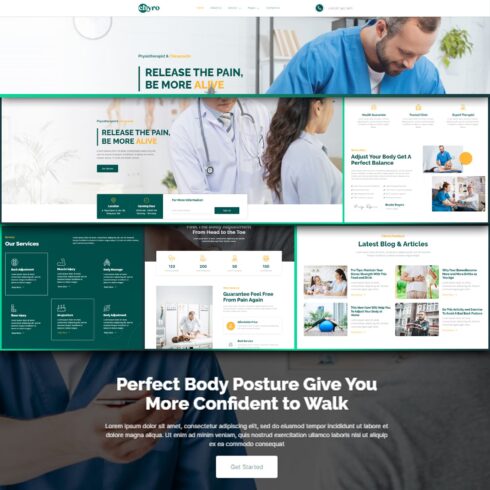
Pediatra – Pediatrician Clinic & Healthcare Elementor Template Kit Description
Pediatra – Pediatrician Clinic & Healthcare Elementor Template Kit
Pediatra is a modern and clean Elementor Template Kit built especially for Pediatricians, Kids Care, Clinics, Healthcare, Hospitals, Doctors, and any other medical or health-related business. This kit has a beautiful and unique design with a 100% responsive layout, retina-ready, and very easy to customize because using Elementor so you don’t need a single line of coding!
This template kit includes stunning carefully crafted 17+ stunning templates, you can build your professional-looking company business website just a click away.
Features:
- Using Free Plugins (Elementor Pro is not required).
- Modern & Clean Design.
- 17+ Ready to use templates.
- Fully Responsive Layout.
- Retina Ready.
- Fully Customizable.
- Cross Browser Compatibility: Chrome, Firefox, Safari, Opera.
Templates Include:
- Home.
- About.
- Services.
- Service Details.
- Appointment.
- Doctors.
- FAQ.
- Blog.
- Single Post.
- Contact.
- 404 Page.
- Header.
- Footer.
- Metform Booking.
- Metform Appointment.
- Metform Contact.
- Global Theme Style.
Required Plugin:
- Elementor.
- Jeg Elementor Kit.
- MetForm.
How to Use Template Kits:
- Install and Activate the “Envato Elements” plugin from Plugins > Add New in WordPress.
- Download your kit file and Do not unzip.
- Go to Elements > Installed Kits and click the Upload Template Kit button. You may also import automatically by clicking Connect Account to link your Elements subscription, then import under Elements > Template Kits.
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses.
- Click import on the Global Kit Styles first.
- Click Import on one template at a time. These are stored in Elementor under Templates > Saved Templates.
- Go to Pages and create a new page and click Edit with Elementor.
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title.
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
For further support, go to Elementor > Get Help in WordPress menu.
How to Import Metforms
- Import the metform block templates.
- Import the page template where the form appears and right-click to enable the Navigator.
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear.
- Click ‘Add Template’ grey folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template.
- Click Update.
How to setup header in Jeg Elementor Kit plugin
- Go to Jeg Elementor Kit menu item > Header Template.
- Click Add New Header.
- Add condition > All Site and click Create.
- Click gray folder icon to access My Templates tab.
- Insert the header template.
- Customize and Save.
Images:
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.