Website Speed Optimization Service: How We Used a Wp Rocket Plugin and Doubled the Score
Not all slow websites were born slow. Often, successful e-commerce stores grow and get totally transformed over time. They become heavy with Javascript and CSS elements, and their loading speed goes down.
Masterbundles is a big online marketplace with thousands of products and lots of visual content. At any moment, it is being accessed by thousands of customers and contributors. Hundreds of purchases are made any given time. Dozens of product galleries are scrolled through.
Masterbundles.com has grown this big because our customers and contributors trust us. They choose our marketplace over other design platforms over and over again.
Table of Contents:
- The Problem
- Website Speed Optimization Services
- How we chose a plugin
- What we did
- What we got
- Why bother?
The Problem
So, a few weeks ago the Masterbundles team was having a regular meeting. The agenda was great: the marketplace continued to grow and new contributors were coming with new products. The customer community was expanding.
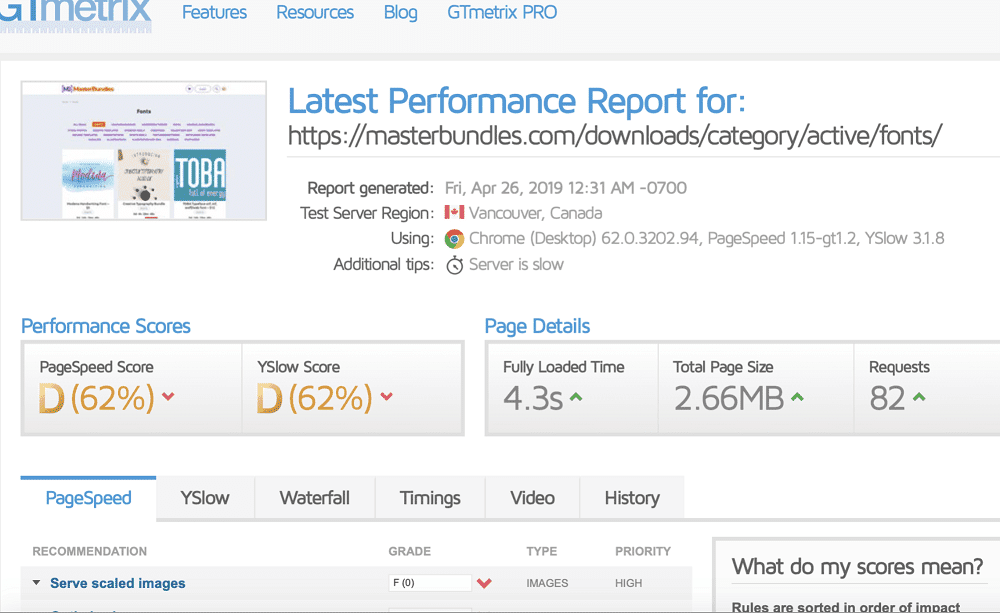
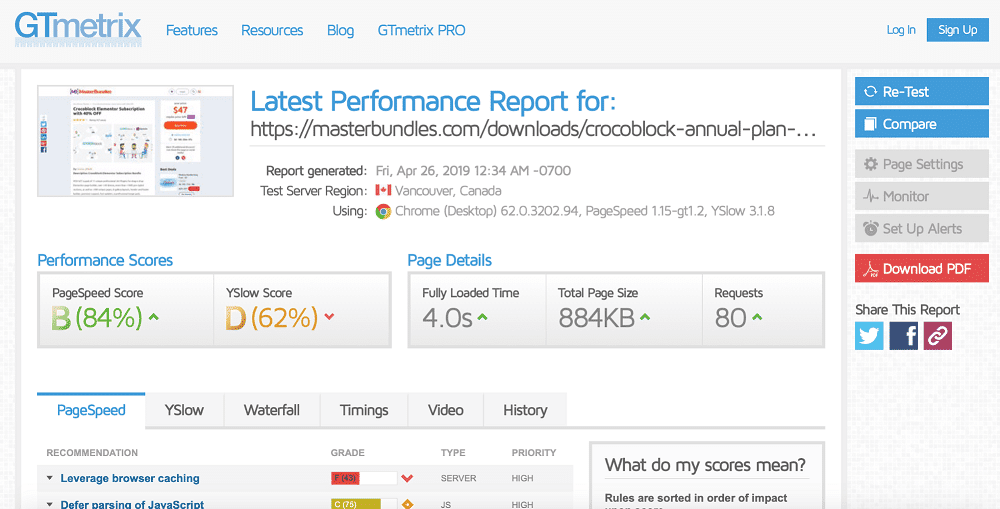
Basically, we had only one big problem. It is very well illustrated but the screenshot below.

When it comes to huge websites like Masterbundles, chasing a 100% speed score is unrealistic. It is not the Page Speed Score that matters but the actual time users have to wait for the website to load. But it’s generally understood that every millisecond of waiting impacts the usability of a website.
Stats show that 500 ms slower website will make customers 26% more unhappy. Thir engagement will fall by 8%.
The sales at Masterbundles were growing steadily. Still, we were concerned about the overall experience our customers get from our website. More than half of online shoppers say that website speed is important. They focus on it when choosing a shopping platform.
Website Speed Optimization Services

There are many things one can do to improve the loading speed. Some of them are easy for a website like Masterbundles, some require more work, and others are hardly applicable at all. Let’s go through some examples:
Image optimization
You can hardly find a website not filled with images these days. Online stores like ours have larger galleries than many portfolio websites. Displaying a ton of images is inevitable if you want to convince people to buy.
The only way to do that without sacrificing loading speed is to have a clear image dimensions policy. One should specify the exact size of images on a website and stick to these standards. Compressing images and the CMS as a whole on the server side another way to have a lighter website.
Still, it’s often hard to find a balance between higher quality images and fast loading. Big online marketplaces selling often have to put up with being a little slower.
Reduce the number of assets on a page
Similarly, having fewer elements on a single page means higher loading speed. CSS and JavaScript elements, fonts, and third-party scripts affect the speed score.
On Masterbundles, we believe that rich graphics and interactive elements are necessary for best UX. Again, this is a matter of balance. There’s no one-fits-all solution for all web resources. We prefer to have our customers engaged and fully informed. Thіs means sacrificing load speed a little.
Speed optimization involves checking all the scripts on a page and storing the fonts on a server without any external scripts.
Merging JavaScript and CSS element to add up a bunch of separate files into one or two is totally a thing to do for most websites.
Minifying CSS and JavaScript elements and hosting them on separate subdomains also helps a lot.
CDN
Websites that get accessed by customers around the world need to use a content delivery network to maximize speed. Caching content on different servers located in distant parts of the world makes perfect sense. A user from Brazil should not have to connect to a server located in Hong Kong to get the page loaded.
We are trying to make sure that the distance between every website user and our servers is minimal. But Masterbundles has a huge multinational community of customers, so the task is not the easiest one.
Optimize the server speed
Large websites need powerful servers that are fit for the traffic requirements. While our platform is growing, we make sure we use adequate servers.
On Musterbundles, we have a lot of special offers and marketing campaigns. On some days, the traffic increases dramatically. Knowing that, we make sure that we use the hosting providers that can take the peak traffic loads. It is also important servers allow for more traffic growth in the future.
We take security seriously, so the data on our users are protected. Using cheaper shared hostings may be an option for a website that is smaller. Than Musterbundles.
Cache
Server-side caching or using a plugin is one of the easiest and most cost-effective ways to increase website speed. While many pages of our website are dynamic and need to stay this way (e.g. Cart, Accounts, Checkout, etc.), there is still lots of static content that can be cached.
What caching does is reducing the number of calls on a database by creating copies of static pages. The data is stored using server RAM, and this helps users access it many times faster. Basically, users will come back to a cached version of a page they’ve loaded once.
The great thing about caching that it does not compromise the UX of your website at all. With static content, users can never tell the difference between a fully loaded page and a cached version. For large e-commerce websites like Masterbundles, content caching is THE way to improve website speed fast.
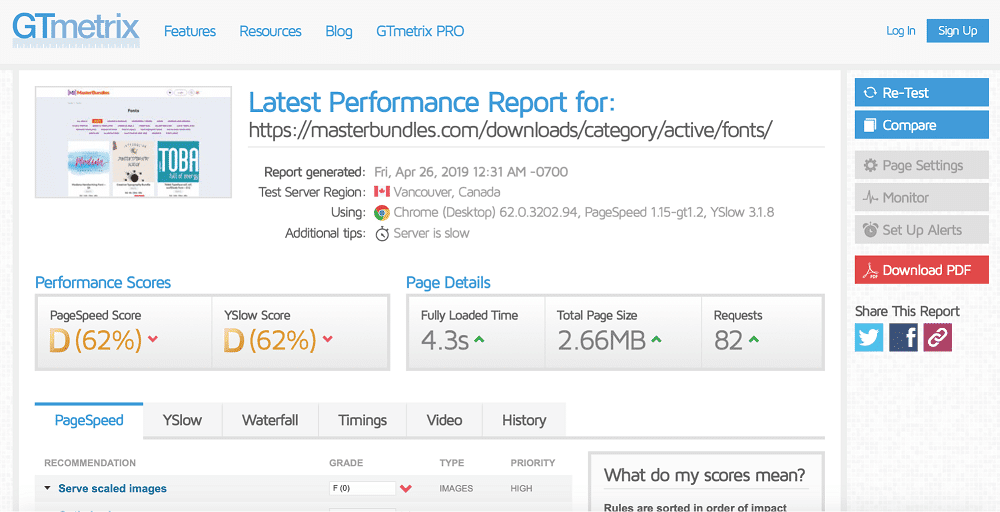
Here are some screenshots that show what we were starting with.
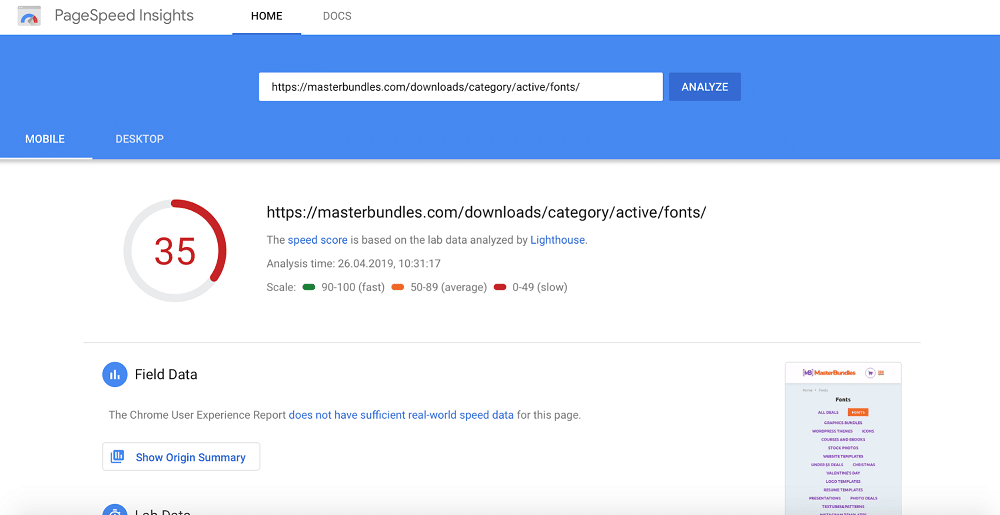
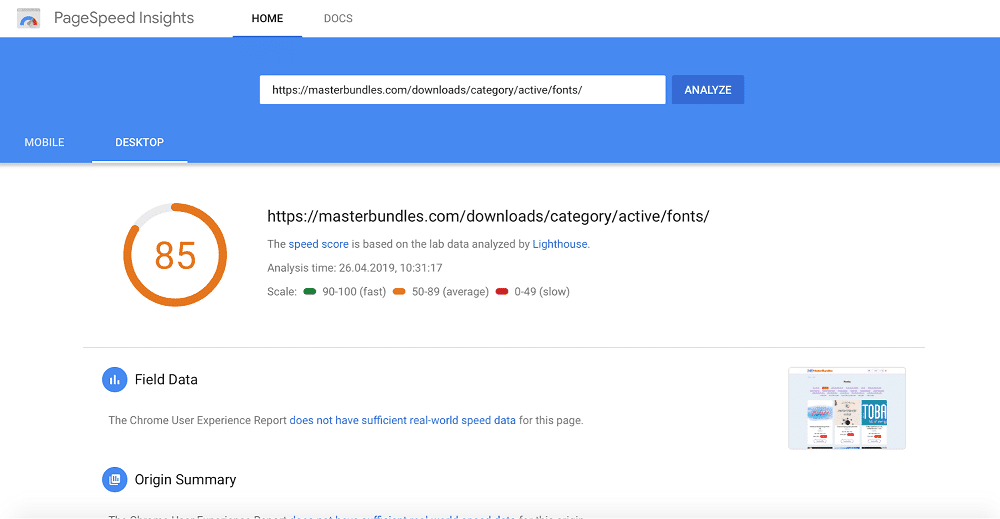
Our font directory was not working to its full speed and potential.

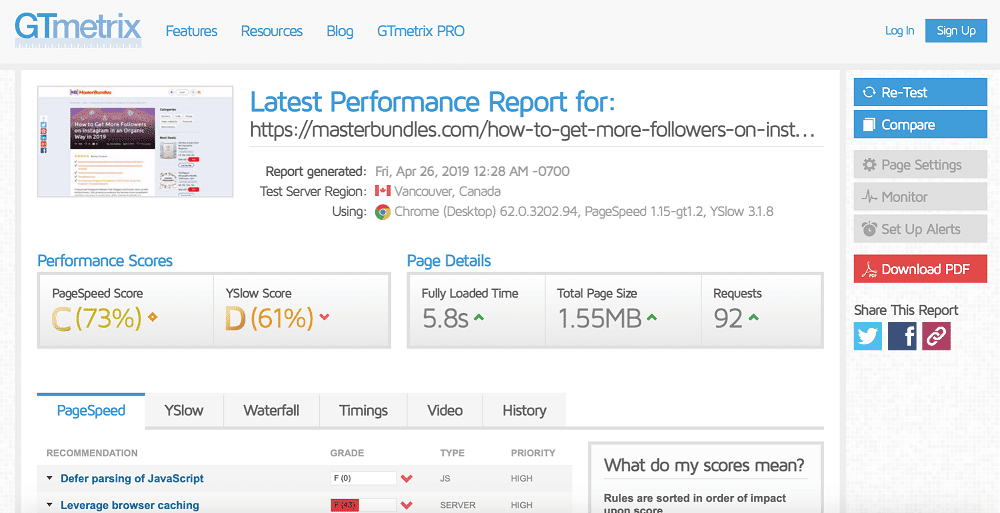
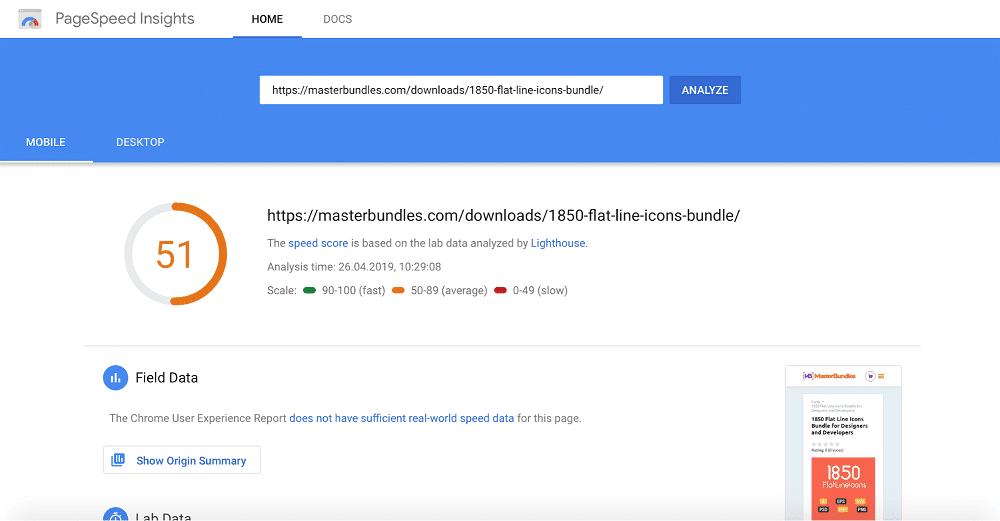
Our blog pages were not loading too fast either. Above, we are showing the screenshots of speed tests for different pages. They were most heavy with images and other content.

Some pages did a little better but we felt there was lots of room for improvement.

The pages that were very important for conversions were most filled with content very slow. What a discouragement it must have been to our customers.
How we chose a plugin
As you can see, the BEFORE situation was quite challenging. We have a lot of visual and animated content on our website, including many widgets and some banners. Not to mention product images!
For a very long time, we were choosing engagement and image quality over speed. Caching is one of the few speed optimization techniques that don’t require altering your content and website structure. So, we needed a good caching plugin.
There are many awesome caching plugins available on the market right now. Our team has done some cost/benefit analysis. We were comparing all available options against a set of criteria:
Price
There are plenty of free caching solutions that might have worked well enough for a smaller website. But Masterbundles needed the most powerful one.
Premium solutions usually start at 39$ for one website and go up to $150 for unlimited packages. The prices don’t seem to very much paid plugins. For that money, they offer more features and better interfaces. Our developer team was also looking for a plugin that offers lots of opportunities for customization. Still, the tool should be easy to use.
Features
This is pretty obvious but we were looking for a plugin that covers all the tasks we need:
- It caches static files on desktop and mobile. Caching leads to an immediate website speed boost and improved search engine indexing. Object caching must there as well.
- It performs browser caching and GZIP compression.
- It offers database optimization for wiser use of resources.
- It minifies CSS, JavaScript and HTML elements.
- It optimizes the use of Google Fonts to get fewer HTTP requests.
- Includes media Lazy load to get page images loaded only when they can be seen.
- It enables easy access to CloudFlare.
- It offers enough customization options to design personalized caching campaigns.
Updates
A caching plugin is only good if it’s regularly updated. Search engine algorithms change over time, so an outdated caching solution will not serve one of its most important goals – improve SEO ranks.
It is important that the plugin is provided by a team of professionals. They must know the latest trends in the digital world and be updating their product.
Customer support
You can tell the quality of any tech solution by two parameters:
- The size of their user community
- And the way they handle customer support.
Speed optimization of a large website is a dynamic process. It includes many immediate tasks and diverse configurations. Our platform gets transformed over time. So, our team needs to be sure that any questions related to caching will get expert answers.
Also, we strongly believe in clear and detailed documentation for all products. So, we were looking for the same attitude in a caching plugin.
What we chose
Our team looked through many review article. We also asked developers who are using different caching plugins to share their feedback. Of course, the actual performance of a plugin on a certain website depends on many factors. But from interviewing our colleagues about their before & afters we the general picture. Our team also studies many reviews and looked at plugin comparisons.
Based on the above analysis, we chose a plugin that was a perfect fit for our needs – the WP Rocket plugin.
We hope to help other developers who trust Masterbundles and need to speed up their websites. We will be glad if our experience is useful to you, guys.
What we did
Now I want to go through the steps of installing and setting up the WP Rocket plugin. In this post, I will not go too deep into the customization process because we first wanted to see what we could get from just a few quick clicks.
We downloaded the zip file and saved it without extracting. Next, we used the WP panel to upload the plugin from the Downloads and clicked to install it. To have WP Rocked added to our WP menu, we waited for the installation to be complete and activated the plugin. The caching started right away but we were eager to go through the basic settings and see what else we can get.
We went right to Enable Mobile Caching toggle and clicked it. We also chose to Separate cached files for the mobile option.
The next obvious step was to enable logged in user cache because our customers and contributors log in while using our website.
We skipped some of the file optimization steps because they require some time. to test Their effects on the website need to be tested. And we wanted to see the immediate results. Of course, our developers will delve into that matter later. We will use these options while keeping the website intact. The WP Rocket team provides extensive information on how to do that safely.
Still, we chose to minify the HTML files to do away with unnecessary spaces and comments. This gets you a beautiful and clean code. A quick check on the website showed that everything was OK, no damage to layouts or anything.
We also chose to minify CSS and javascript files to reduce their sizes.
We went on to click on the Combine Google fonts files option because there are many different fonts used on our website.
We set the Cache lifespan to 12 hours because Masterbundles really has lots of static content on it. The time was set for 10 hours when we activate the plugin. We will need to test which cache lifespan works best for our website.
We clicked to enable the SSL caching for our website.
We enabled the Lazy load for images, iframes, and videos because there is so much media content on our pages. This option reduces the number of HTTP requests made by a website and increases speed.
We clicked to remove query strings from static files. They can be encoded into the file names.
These steps are by no means all you can do with a WP Rocket plugin, there’s much more.
What we got
We were very curious about the immediate results, so we performed new tests for the pages shown above. Here are the before & afters:

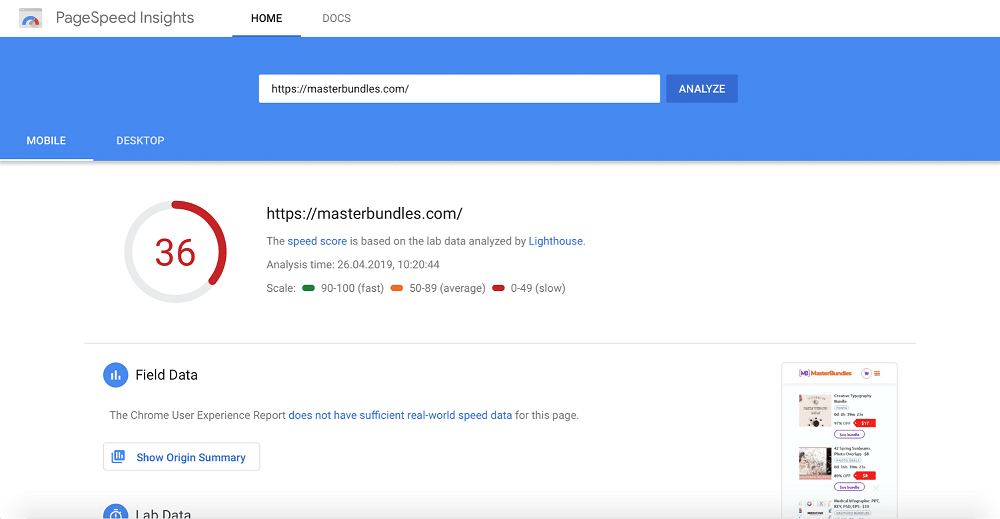
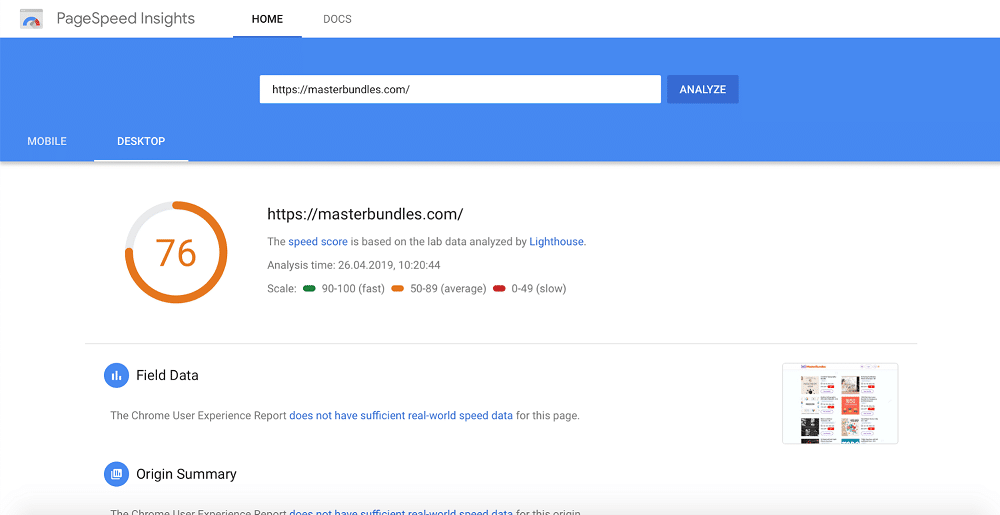
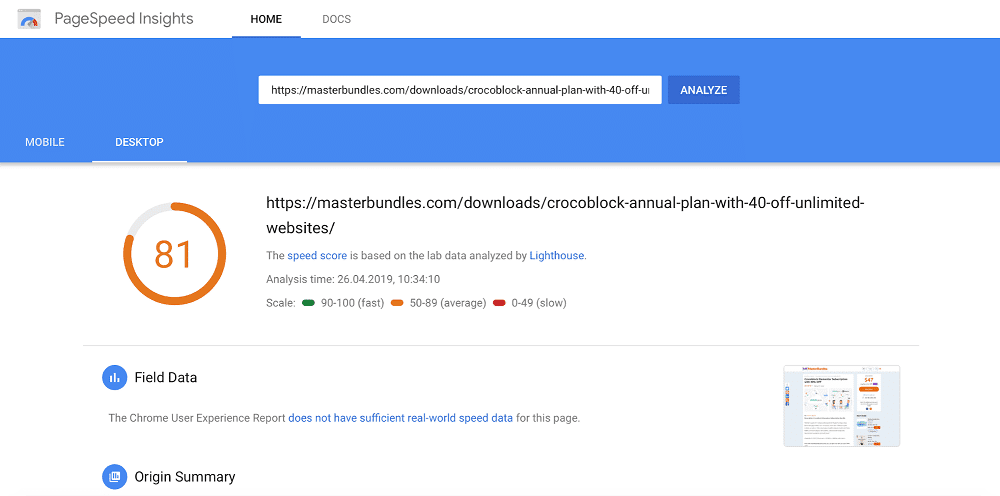
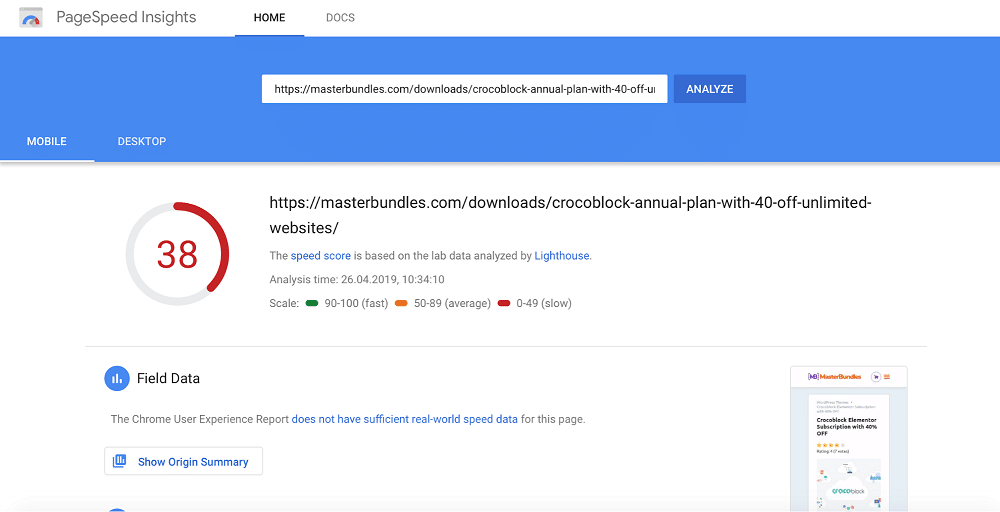
So, our front page scored 38 before using the plugin. And here is the test one minute later after we activated the WP Rocket plugin.

This page is very important for conversions and filled with images and animation. The initial score was 38, and here it is optimized.

After:

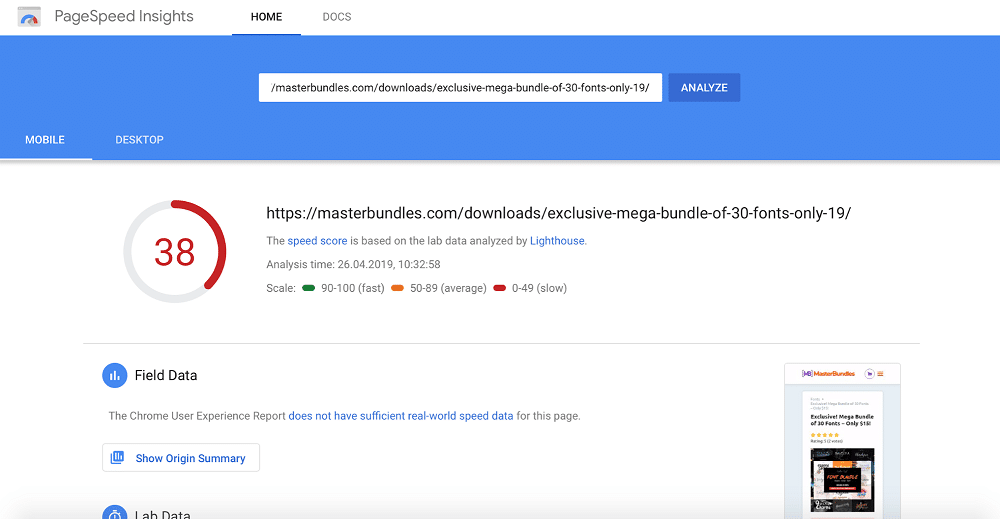
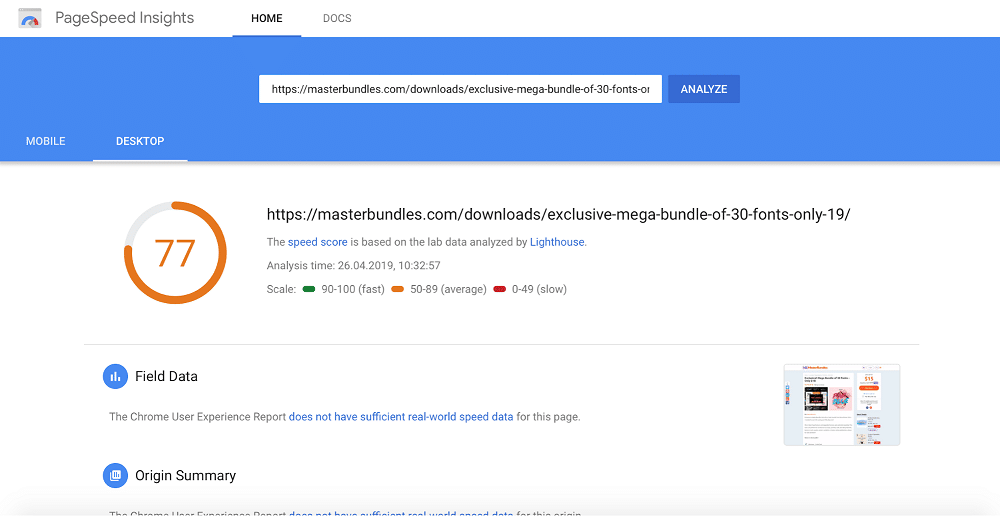
This page was also very heavy and it scored 38 at the beginning. The change is dramatic.

After:

The font directory went from 35 to 85 in a few minutes!

After:

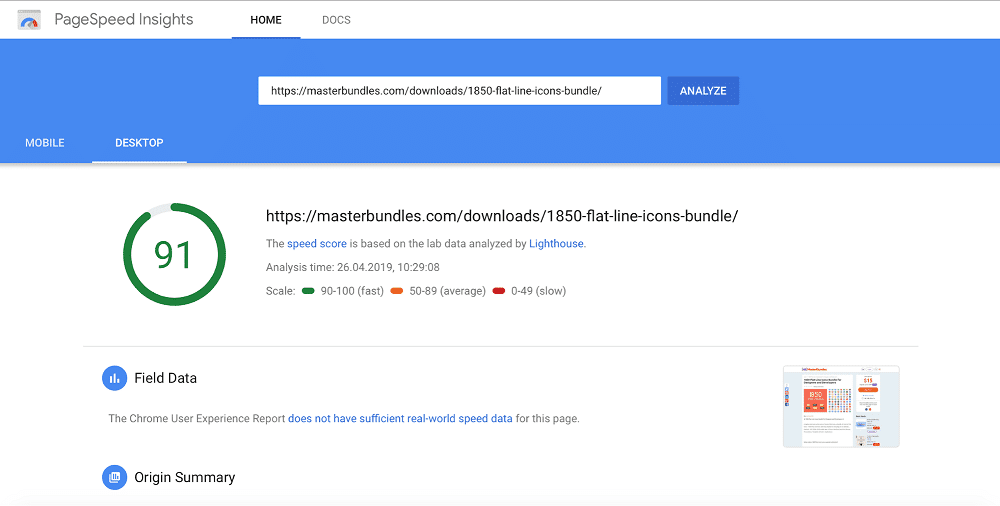
This page had scored 51 and is now loading at 91.

After:

Our experience of using a caching plugin shows that getting a website speed boost doesn’t have to be hard. Of course, the results are not perfect. Of course, our team will need to do some additional work. We will customize the plugin for the needs of our website and optimize other aspects of our platform.
But have you seen the difference we achieved by adding one plugin and making a few clicks to set it up?
Personally, I think the results are impressive. I’m also eager to what else our team can achieve in terms of speed optimizations. We started with the right plugin and now feel inspired to continue on our speed boosting journey.
Why bother?
The Masterbundles team works hard to help customers and contributors meet each other. We want to help them do great business together. We are hosting the best products in our marketplace. We do lots of promotional activities to help our authors succeed. Our customers know that every bundle they see on our platform is double-checked for quality. All our deals are made as affordable as possible. We offer many side services, caring client support, and lots of useful information on our blog.
Could our platform work well enough without any speed boosting? Perhaps, it could. But was this an optimal experience for our customers and authors? No. When it comes to website usability as it is perceived by real people, every millisecond counts.
We are also expecting that user engagement will go up as our website becomes faster. We want our customers to stay longer, see more, enjoy more and buy more.
We also believe in forming relationships with all our users and expect them to come back to Masterbundles over and over again. Studies show that users become loyal to the platforms that are easy and fast to operate. People prefer easy navigation and smooth UX on mobile screens. All these aspects of a great website have to do with load speed.
I hope the updates we shared about the Masterbundles platform were interesting and useful to you. We think we have found a great caching plugin and ate glad to share this experience with our blog readers. Stay tuned for more posts and feel free to share your thoughts in the comments!