Product Specs
| Created by | Mysterylab Designs |
|---|---|
| File type | EPS, JPG, PNG |
| File size | 22.75MB |
| Date of Creation | April 6 2023 |
| Color | blue orange purple red yellow |
| Rating | 5 (11) |
| Category |
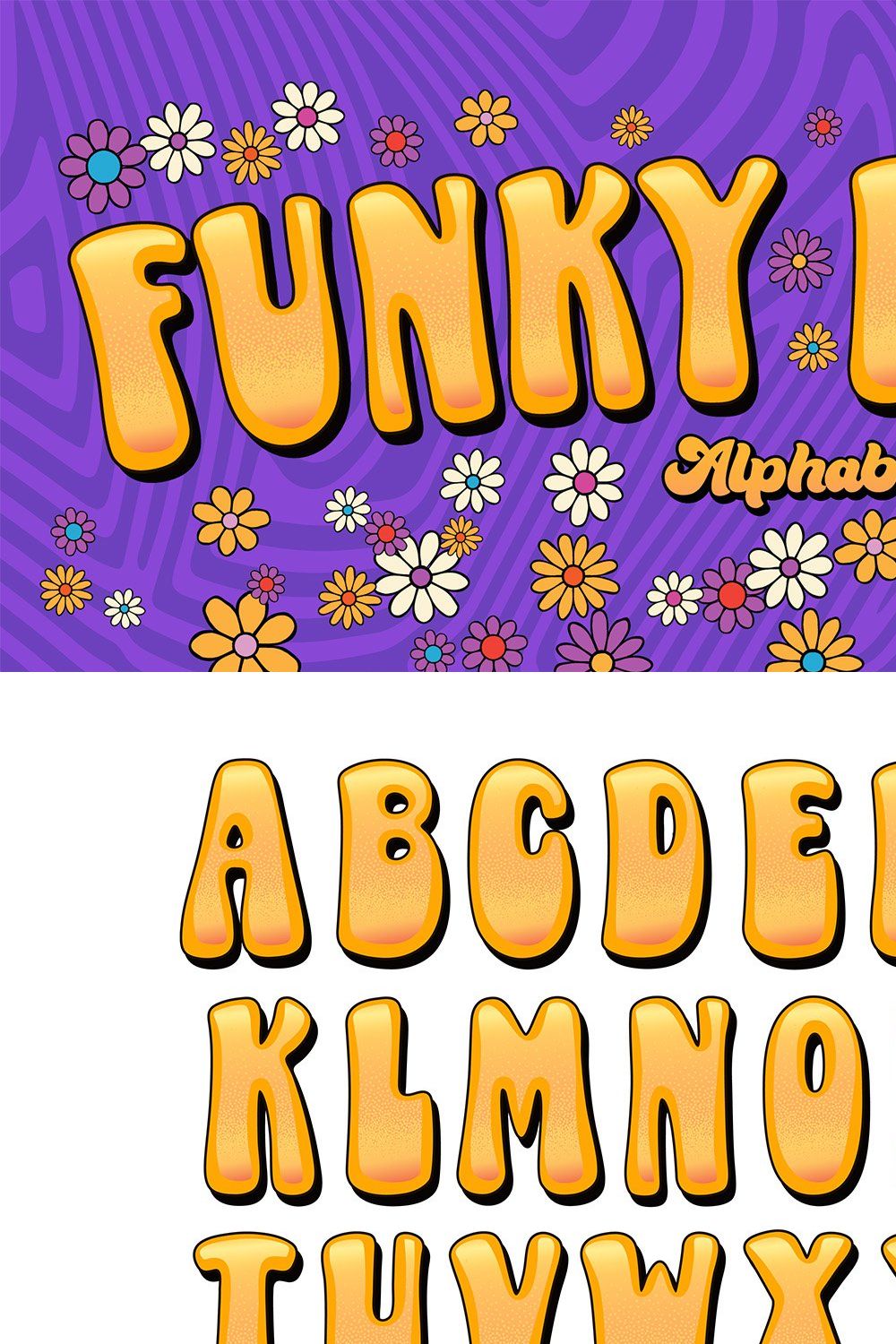
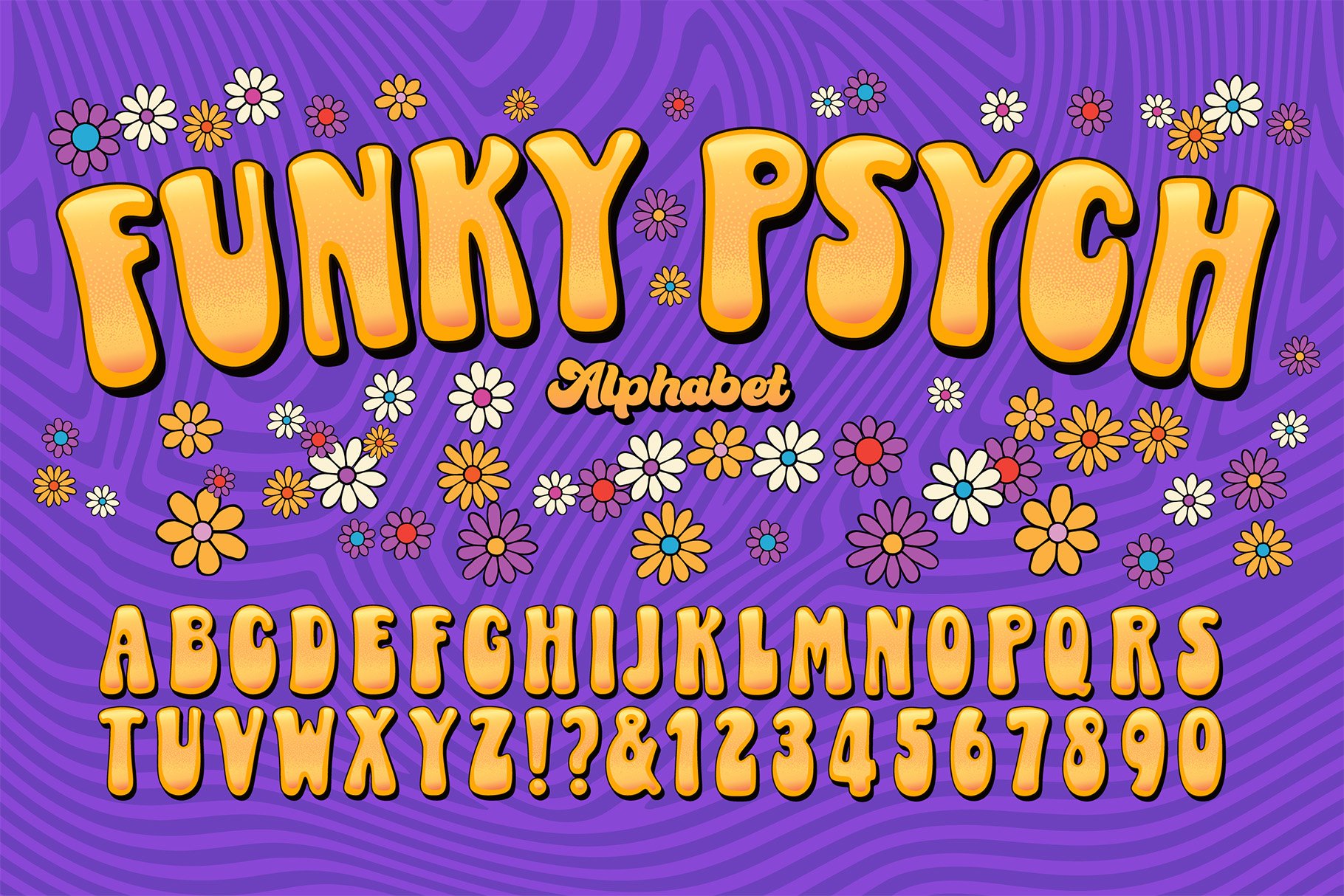
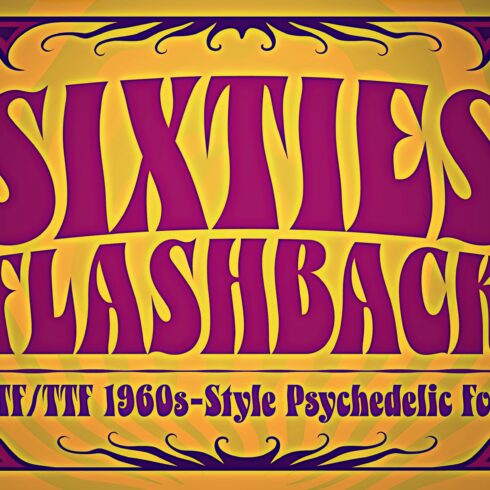
FUNKY PSYCH VECTOR ALPHABET
This vintage-styled original vector alphabet art fits squarely between the end of the sixties and the beginning of the seventies. Stylistically, it was an era of wondrous and colorful creativity, with the popularity of animated psychedelic art films, Pop Art and Peter Max. It’s all gigantic bellbottoms, handlebar moustaches, flower power and squishy blobs of type, and when seen through the hazy lens of nostalgia, this type of lettering is absolute peak feelgood.
• Important Note: This is custom vector art, not an installable font.
• Saved in .eps format, compatible with AI 10 and up.
• Drag and drop the .eps files onto PhotoShop application icon to open in PhotoShop, or open the .png file to access the letters from a transparent background.
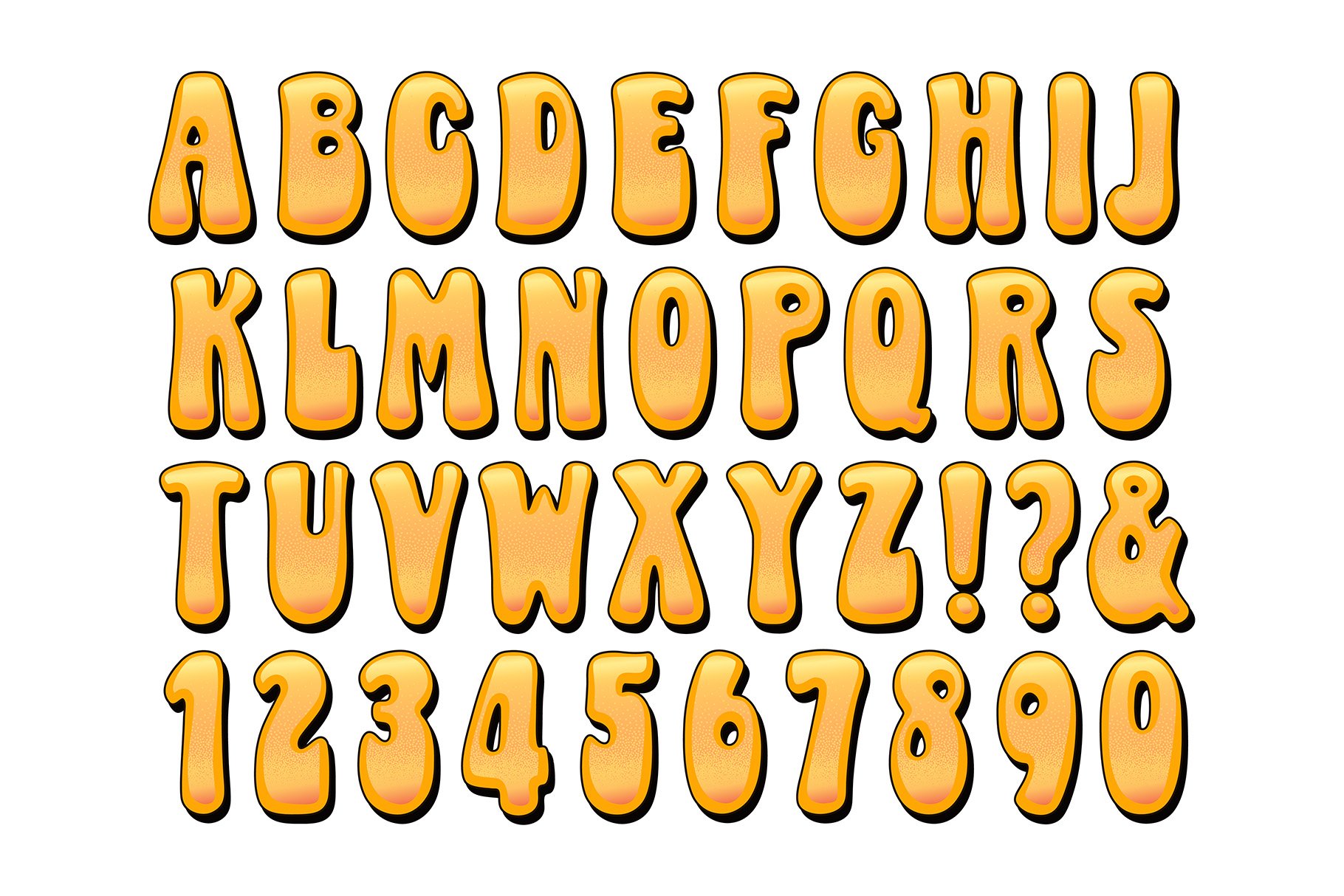
This is NOT an installable font, but rather a set of colored vector letters that can be pasted together to create a custom headline for your graphic piece. In a matter of just a few minutes, you can copy and paste the letters to spell out a customized headline or product name, apply beautiful curves and contours if desired (using Adobe Illustrator’s Object Envelope Distort commands), and presto, you have a lovely, unique, and custom-lettered branding system or headline. And yes, it goes more quickly than you might think.
TIPS FOR GETTING A PERFECT RESULT
1) Don’t forget the kerning! This is often the difference between a good lettering design and a great one. After you’ve positioned the lettering on a straight baseline, give it careful look. Squint at it. Look at it from across the room if it helps. Close up the big wide gaps like you might see between an ‘L’ and an ‘A’. Open it up a bit when dense letters want to dovetail too tightly together. Bottom line: Don’t use math or rulers to kern the letters, use your eyes. If it looks too tight or too loose, then it is.
2) If you’ve positioned individual vector letters before, you probably know that letters with rounded tops or bottoms need to extend a little bit below the baseline and above the cap height line. Example: a rounded capital letter ‘O’ extends slightly beyond the lines at both the top and bottom, and a rounded capital letter ‘U’ extends below the line at the bottom only. This extra height (most prominently on bold lettering) counteracts the optical illusion of rounded letters naturally appearing smaller than the rest.
3) Try curving your words, rotate them around an arc, bend and warp them for great results. Adobe Illustrator’s Object Envelope Distort is your friend.
4) The colors are editable of course, although in some cases, it may prove to be overly complicated to edit some of the multiple gradient swatches used for creating the component parts of each letter. Experiment, and see what works.
ABOUT THE DESIGNER
Mott Jordan is a veteran typography designer and confirmed lettering fanatic. He has two ITC designs to his credit (now administered by Monotype, Inc.), ITC Hornpype™, and ITC Verkehr™, as well as a large number of limited-release freebies floating around the web, dating back to the late 1990s.