100+ Free Heart Background Vectors, Photos and PSD files: Make your website lovely
A background image helps visitors understand what your website is all about. If you see a creepy background image with pumpkins, pikes, and bats then you will think that the website has something to do with Halloween. Moreover, a heart background image can be a nice touch to your website that makes it look lovely. A plain white background will look bland and too simple. Nevertheless, it’s important to keep some facts in mind when you add a background image.
 Image source: DepositPhotos
Image source: DepositPhotos
If you don’t want to worry about anything, then you should consider getting an image from a large collection. There are hundreds of images that are divided into several categories so you can easily find exactly what you need. Need a Halloween pattern – you can find it here. Do you want something more extraordinary – get the liquid paint set. Heart backgrounds are great if you offer something for Saint Valentine’s Day or if you have a website that helps people with relationships.
All the images are optimized for websites. All the patterns are seamless – you can repeat them without having any seams, which makes the background look better.
 Image source: DepositPhotos
Image source: DepositPhotos
The background image challenge
The challenge is simple to understand – if you use a heart background then a visitor needs to download it to see. A high-quality image has a large resolution and the file size is quite big. It’s not a big deal if a visitor has a high-speed internet connection. However, sometimes the connection speed is quite low and the visitor may leave your website before all the components are loaded. You lose a visitor. It becomes even worse if you sell something as you may lose a potential client.
It’s important to know how you can optimize background images.
There are two possible ways to optimize background image loading:
- Compress the image – you will make the image look a bit worse (it depends on the compression rate). You can compress the image without losing too much quality, so you won’t see the difference between the original and the compressed version
- Use image placeholders – this option is more challenging. The idea is to have a low-resolution image that is can be loaded within milliseconds. The visitor sees a scaled blurred image when they open your website. At the same time, the high-resolution image is loaded in the background. Therefore, when the high-resolution image is loaded completely – it replaced the low-resolution placeholder image. This is great as the visitor won’t see the plain white background. However, this method requires you to add some code

Image source: DepositPhotos
It’s also important to test your website on different devices and use different browsers.
The background image size
According to the article from Malama online marketing – the best image size is 1920 x 1080. The image can be smaller, but it’s important to preserve the 16:9 ratio. However, the background image size depends on the displays visitors have. Choosing the background image size is all about the tradeoffs. Some images may look squished or stretched. A low-resolution image may look grainy. Again, a high-resolution image takes much time to load which can ruin the user experience.
It’s a bit simpler when it comes to seamless patterns as you can “repeat” it several times without having any seams.
 Image source: DepositPhotos
Image source: DepositPhotos
Adding background images on a website
It’s not difficult to add a nice heart background image using WordPress. There are two ways to do that.
The first one is simple and it uses the WordPress theme settings (make sure your theme supports background images). The whole process involves the following stages:
- Open the administration panel in your WordPress account
- Open the customization page (appearance – customization)
- Click on the “Background image”
- A new panel will be opened, where you can upload an image (the panel also has the images you’ve uploaded before)
- Select the image you want to use as a background. You can also find the panel with additional options below the image, like “fill screen”, “fit screen”, repeat (it’s useful for seamless patterns) or custom (it’s more advanced)
- Click on the “Save & Publish” button, which is located at the top
This method doesn’t work with all the themes.
The second method involves using the CSS file. You can add various images to different posts, categories, pages, etc. This method requires you to know how to use CSS and it’s more advanced.
You can also use a special WordPress plugin to control the background images.
Creating a custom heart background
You can also make a heart in Photoshop on your own. The whole process isn’t difficult, but it still requires some skills. There are three options of how to make a heart in Photoshop.
- The first method is very simple. Some fonts have the heart symbol, so you can use the “type tool”. Then you can scale up the shape and change its color.
- The second method involves using the “pen tool”. You can use curves to draw a closed heart shape and fill it with the color you need. The vector shape can be scaled up without losing any quality.
- The third method requires you to use the “brush tool”. This is a great option if you prefer the freehand method. If you try to scale up the heart made using this method – you will lose the image quality. However, you can create a large shape and then scale it down.
When you use the pen tool or the brush tool you can draw only one side, then duplicate the layer, flip it horizontally. Therefore you can create a perfectly symmetrical heart shape.
You can also make a heart shape and create a simple heart brush for Photoshop. This can be extremely useful if you have a background and you need to fill it with heart-shaped elements. You can also change various parameters like scaling, color, scattering, opacity, etc.
Vector shapes would be a better option as you can change their size without losing any quality.
When are heart background images used?
The heart is a symbol of love. People associate love with the heart symbol. Therefore a heart background is a good option if your website has something to do with love. If you offer something related to Saint Valentine’s Day – a heart background would be a nice solution.
If your website helps people dealing with relationships – a heart background would be a great option too.
A heart symbol is always used to show that we like something. If you have a blog or you offer various products and you want to know what your customers think about it – you can add a small heart-shaped element. It can be used by visitors to show you that they like the product or the article, etc.
Overall, a heart background image is a great way to show that your website is all about positivity. It can be used if you have a blog as well.
The backgrounds for you to use
There are numerous heart background images for you to use.
Valentines Day love celebration JPG set

If you need to get something for Valentine’s Day, then this set is right for you.
- 25 rustic backgrounds
- Every background is a separate file so you can easily customize them
- 300 dpi
- All the elements are handmade
- No unnecessary elements (white background)
- Patterns size is 3500 x 3500 px
This set is super flexible and you can use it as a basis for something complex. You can use it to create a background image for your website. You can use the included elements to create complex images. It’s great for printing so you can use it to create flyers, postcards, etc.
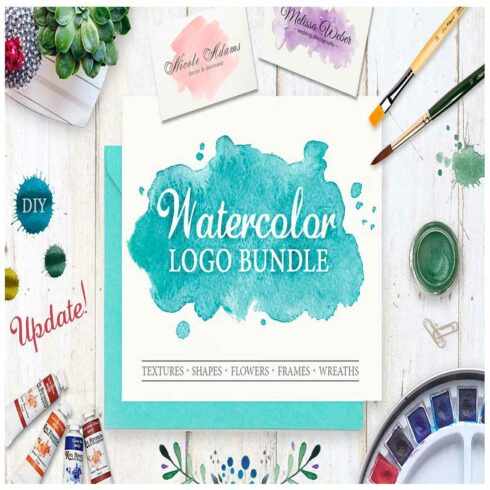
Love Story: Valentine Watercolor Kit
This Love Story kit includes you may ever need to create an appealing image or a nice background for your website.
This is great for websites, wedding invitations, flyers, postcards, etc.
This kit includes:
- 21 floral and leafy elements
- 8 watercolor couples
- 20 watercolors hearts and balloons
- 30 decorative elements
- 9 subtle textures
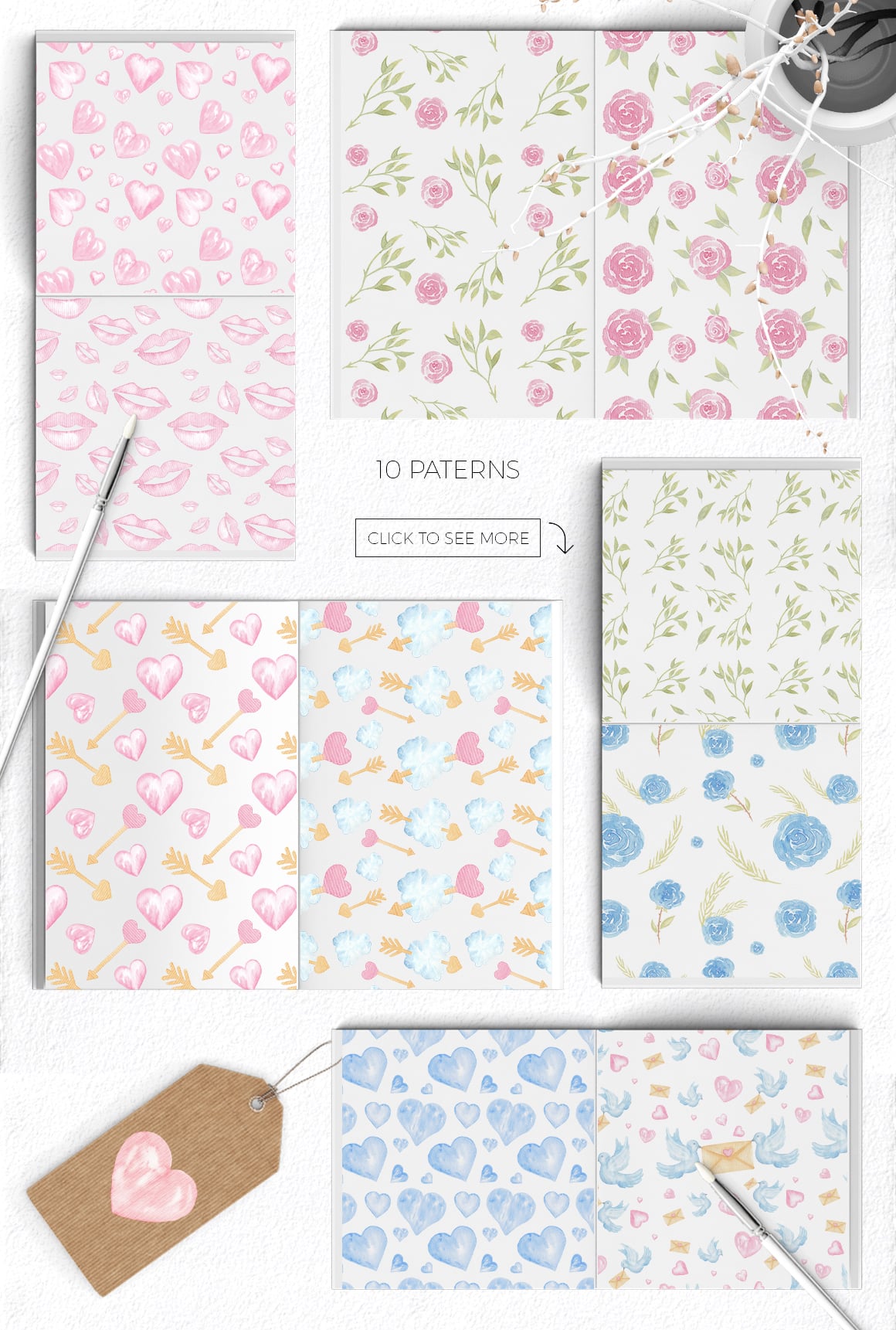
- 10 seamless patterns
- 50 vector wreaths
- 50 vector heart-shaped wreaths
- 50 vector floral and leafy elements
The included PNG files are isolated. The resolution is 600 dpi – you can easily modify and combine them. The vector elements are EPS files – you can change their size without worrying about the quality. You can easily combine various simple elements and create a nice complex heart background image.
Gentle Love: Card Creator

This Gentle Love set includes many elements that you need to create an amazing design. This set includes:
- 3 layered PSD files (you need Adobe Photoshop CS6 or a newer version)
- 3 formats are included – horizontal, square and vertical
- 60 PNG elements (floral, animals, etc.)
- 9 cards in TIFF and JPG formats
- 8 JPG patterns
- 4 PNG patterns
- 4 PSD patterns
300 dpi files preserve all the details, so you can create various designs – you are not limited to background images only. You can also create postcards, flyers, etc.
Hearts and Arrows Valentines Clipart
Do you need many love-related elements? – Here’s a kit for you – Hearts and Arrows Valentines Clipart set.

- 18 PNG elements
- 18 JPG elements
- A composition made of the included elements
This set includes various elements. You can change their colors and compose them together to create an amazing image.
A nice background will make your website look more interesting and it can be a nice touch to your design. Creating a background image can be facilitated if you have such resources as elements kits. In this case, you don’t need to draw anything from scratch – you just need to combine the elements you like and you will have a nice background.
At the same time, you shouldn’t ignore the technical side of the backgrounds. An image shouldn’t be too small – a visitor will see a stretched image. A large image has all the details but it requires more time to be loaded. It’s important to make the image big enough to have all the details and the file shouldn’t be too big.
How to use the heart background on the website.
Most surveys show that the user’s first impression of the site at 95% is related to design. The background plays an important role in this.This is the first thing that comes to the user’s eye, even if the background is not a full-screen image, but an ordinary white color. Using the background designer completes the concept, and sets the tone of the basic elements.
One of the best ways to make the design of the site more attractive and bright is to use patterns and textures. Now it gets trendy again. You can easily use heart backgrounds, make voluminous buttons on the site, even in the form of hearts, add various effects of shadows and glitter. In other words, you can do whatever you want, and everything you have the courage to do.
Heart backgrounds are quite specific. They can not be used chaotically, and on the site of any type of subjects. So you have to be careful. It is better to use such backgrounds, textures or patterns in personal blogs, handmade products sites, and sites that specialize in selling various items for Valentine’s Day.
Heart background video is another very extraordinary and unusual way to use simple heart background. With the development of technology, designers are now able to use heavy files as a background. So the video background has become a trend.
This method is still not very often used. Designers need to consider the technical capabilities of developers, as well as the specifics of the resource. Typically, heart background video is used on small pages, so as not to load the resource even more, for a spectacular presentation of a product or service, and just as a decorative element.
How to combine heart background and different fonts?
The readability of the text remains one of the current issues. The site can be well structured, convenient, well-designed – but if users can’t read the information presented on its pages properly, it will never be effective.
Correct text design and selection of colors are the most important component of quality visual design. In this regard, it is necessary to keep in mind the main recommendations for the use of fonts with heart backgrounds or patterns:
use widely used fonts with a size of at least 10 px. Smaller text will be difficult to read, as small letters are difficult to distinguish. In addition, such characters are usually blurred on the screen, especially in bold or italic characters;
avoid a background that is too rich. Bright colors in general should be used very carefully – firstly, they make your eyes tired faster, and secondly, the main task of the background is not to impress the user with its originality, and to create comfortable conditions for working with the text. In this case, the heart background images should not be very bright. You can add some effects, reduce the saturation of the background, etc.
The logical question would be “which font would be best suited?” So, as you have understood it is really very difficult to combine bright background with lettering, especially if it is heart backgrounds. But there is always a way! You can use so-called “safe fonts” for that.
Safe fonts are fonts that are installed on most devices, they need to be displayed correctly by the user’s browser. Such fonts will work perfectly with any background, especially if you take into account all the above. The safe fonts are:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
- Open Sans Condensed
- Yanone Kaffeesatz
- Ubuntu Condensed
Since the heart background is specific, you should not use on the site fonts of more than three or four different colors. Otherwise, the resource will look too motley, disordered, unstructured and unprofessional. Also, you should not use text written in capital letters – they will merge and make reading difficult.
Where to find unusual and eye-catching heart background images?
Heart background images, patterns, backgrounds, and textures are very popular on the Internet. You can find them on any website. The most widespread of them:
Shutterstock. You can find HD stock images and millions of other stock photos, videos and music as well as editing tools on the site. The site has 12 million heart background stock photographs, vectors, and illustrations that are available royalty-free.
Pinterest. Pinterest is a place where users can create virtual whiteboards with different images. Pinterest is also often called a kind of visual search engine. It is a great place to find inspiration and new ideas.
Pixabay. On this site you can find a huge number of photos, vector graphics and short videos. All these elements in high quality.
Freepik. This is a large stock of quality vector images, photos, icons for the site and PSD templates. The site can be used for free. The Freepik has 50,000+ heart background images.
MasterBundles. This is one of the best marketplace on the Internet. Here you can find not just images, but a complete bundles. And that’s what makes you happy. After all, it saves your money and time to find the perfect product.
Best Font With Hearts. Love You Hand Drawn Valentine Font

St. Valentines Day Stock Photos & Images

79 Romantic Bokeh Photo Overlays

55 Valentine’s Day Illustrations

VideoBlocks. This is a site with a lot of video in high quality and high resolution. In the right panel, you can refine your search options.
Heart Background FAQ
What is the heart background?
Since the heart background is a rather specific element, it is an image against which other elements are displayed. Heart background is often a combination of bright hearts on a single background of different colors.
Is the balance between originality and usability important?
When using heart backgrounds for a website, it is also important to distinguish between creative solutions in the form of beautiful animation, spectacular video backgrounds or eye-catching color shades, patterns and ease of use. Sometimes these techniques interfere with perception and the user cannot quickly navigate the site or perform the targeted action. Therefore, you need to monitor the usability level on the site and do not forget about the elements of navigation, content quality, elements of call for action, and so on.
What is better to choose: premium or free products?
It is up to you personally. If you want to surprise your audience with originality and creativity, use premium products. Free products are used most often and most actively.
Please take a moment to pin this post to Pinterest
What are your concerns?
Thanks for your response!
Backgrounds, textures, and patterns with hearts are very unusual and therefore require a special approach to selection and implementation. I was inspired to write this article by a celebration of St. Valentine’s Day. It is on the run-up to such a lovely and romantic holiday that people begin to think about the design of websites, postcards, invitations, different products, etc.
- An article about patterns. (https://en.wikipedia.org/wiki/Pattern)
- An article about Valentine’s Day. (https://en.wikipedia.org/wiki/Valentine%27s_Day)
- 18 Valentine’s Day Traditions Around The World In 2020 To Make The Day Of Love Special! (https://traveltriangle.com/blog/valentines-day-traditions-around-the-world/)
- Douglas K. van Duyne, James A. Landay, Jason I. Hong. The Design of Sites: Patterns for Creating Winning Web Sites. Prentice Hall; 2006.
- Regine M. Gilbert. Inclusive Design for a Digital World: Designing with Accessibility in Mind (Design Thinking). Apress; 2019.
- Alexander Shvets. Dive Into Design Patterns. 2018.
- Love Illustrations
- best Halloween background