Fresh Web Design Ideas for Your Website [Smashing Book 6]
You probably already know, that your website has only 3 seconds to impress and interest the visitor and about 10 seconds to make him read something. If not intrigued, the user will leave the page and forget about you forever. Yeah, that could be harsh and even not fair, but those are the rules of free market and competition. All that means the design is drastically important because everything is judged on the first look.
What could you do with that? Create a stunning and convenient UI design, of course. The well-thought-out interface could save you from a huge bunch of different problems:
- Visitors don’t waste much time searching for something
- They focus on important data you highlighted via design means and don’t get lost on loads of not-so-important information
- People take pleasure and even have some fun interacting with your website which means they would recommend it to friends and relatives
- Nobody will misclick or overlook interesting announcements
“New Frontiers of Web Design” eBook is just about that. It contains the freshest, the most up to date topics, described by experienced authors. At this same moment, you are looking at the book, full of practical pieces of advice and concrete cases on design systems, interfaces, and means of user-website interactions.

10 chapters of usefulness
So, what knowledge jewels you will get with this book? Let’s briefly go through the chapters and its content.
Chapter 1. “Making design systems work in real-life” by Laura Elizabeth
Every big multipage website is a collective project. One person can’t do it all (or it will be too slow). So, when a few people are working on one goal they need a plan and the design system is just that plan (or a roadmap) in website creation. From this chapter you will know not only why do you need a design system, but also how should you integrate it into the work process and how not to make it a useless relic, slowly cowering with dust in a Dropbox folder.
Chapter 2. “Accessibility in times of single-page applications” by Marcy Sutton
Chapter 3. “Production-ready CSS Grid layouts” by Rachel AndrewDo you use CSS Grid for your website design? Or maybe you create a Flexbox layout? This chapter will tell about the basics of Grid Layout usage. You will learn to create a bulletproof CSS layout and look through the CSS Grid and CSS Flexbox fundamentals. Spacing, sizing, and alignment – after reading this article you will better understand how those key concepts are used for design building.
Chapter 4. “Strategic guide to CSS Custom Properties” by Mike Riethmueller
CSS Custom Properties increases the complexity and potential of CSS usage. It gives you the opportunity to improve the JavaScript interaction with UI components. This chapter will tell you about the strategic thinking in design building. You will learn how dynamic properties and variables affect the preprocessors, how preprocessors, in return, affect the stylesheets and how to use CSS Custom Properties in general to achieve the biggest profit.
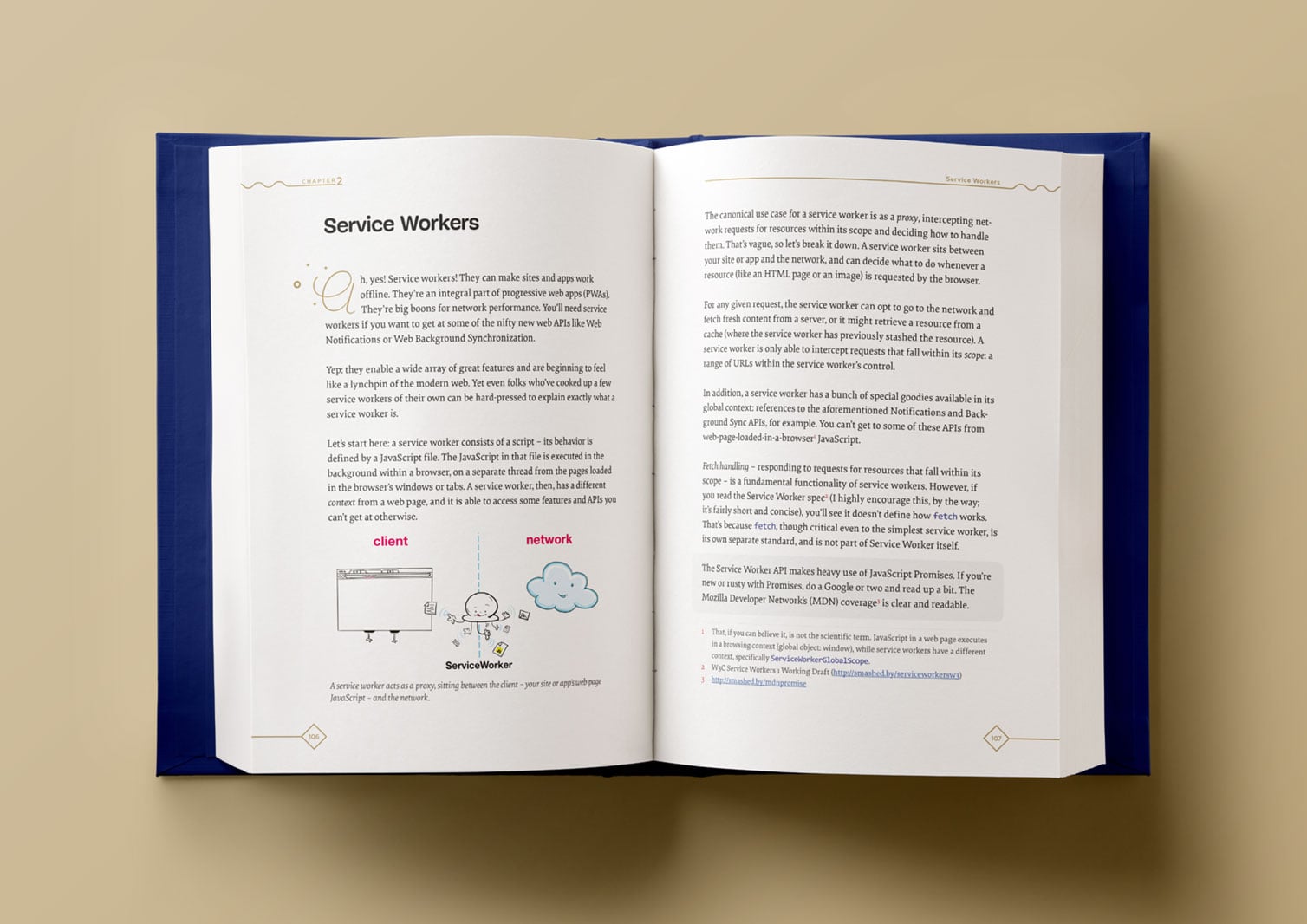
Chapter 5. “Building an advanced service worker” by Lyza Gardner
Have you ever heard of Service Workers? Maybe you even created one or two? Do you understand what a Service Worker is and how does it work? This chapter will not only answer the last question but also give a handful of tips on how to use such tools like Chanel Messaging API and Background Sync.

Chapter 6. “Loading assets on the web” by Yoav Weiss
Websites downloading speed is extremely important. Users are impatient and they don’t want to wait more than 6 seconds. The author of this article explored the methods of reducing the loading speed for a long time. This chapter will learn you how to change the content and customize the browser settings to transform your website into Sonic.
Chapter 7. “On designing conversations” by Adrian Zumbrunnen
The necessity of good conversational interfaces is often underestimated. Web designers concentrate on the other important parts and tend to integrate third-party functionalities like Facebook Messenger or WhatsApp. This chapter will explain to you why engaging and interesting conversations are so important and how to create them.
Chapter 8. “UX Design of Chatbots and Virtual Assistants” by Greg Nudelman
A special Virtual Assistant that could talk to you and help you with searching for something on the website create a real “wow-effect”. On the example of Amazon’s Alexa, this chapter will tell you the main features of conversation bots creation. You will learn how to code and design your own chatbot for any purpose and any type of website.
Chapter 9. “Crafting Experiences for AR/VR/XR” by Ada Rose Cannon
Virtual Reality admires people and became a modern trend. That’s not surprising – it is the thing we all read in fiction books about. But can we integrate it to the Web? Ada Rose Cannon will tell you how to do it and share some cases about creating an impressive VR experience for your users.
Chapter 10. “Bringing personality back to the web” by Vitaly Friedman
Have you noticed that lots of websites look very similar? Users are so bored and annoyed with the twins-websites that the companies with exclusive look get a huge advantage. This chapter describes the process of finding and forming your brand unique appearance.
Do you really need it?
Yes, of course! It doesn’t really matter if you are not a web designer. This book discusses topics that not only designers but marketing specialists, developers and project managers should know to get the profit from it. Buy it now and start implementing the freshest ideas into your business!